EasyPlayer针对H.265视频不自动播放设置下,loading状态无法消失的解决办法
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了EasyPlayer针对H.265视频不自动播放设置下,loading状态无法消失的解决办法相关的知识,希望对你有一定的参考价值。
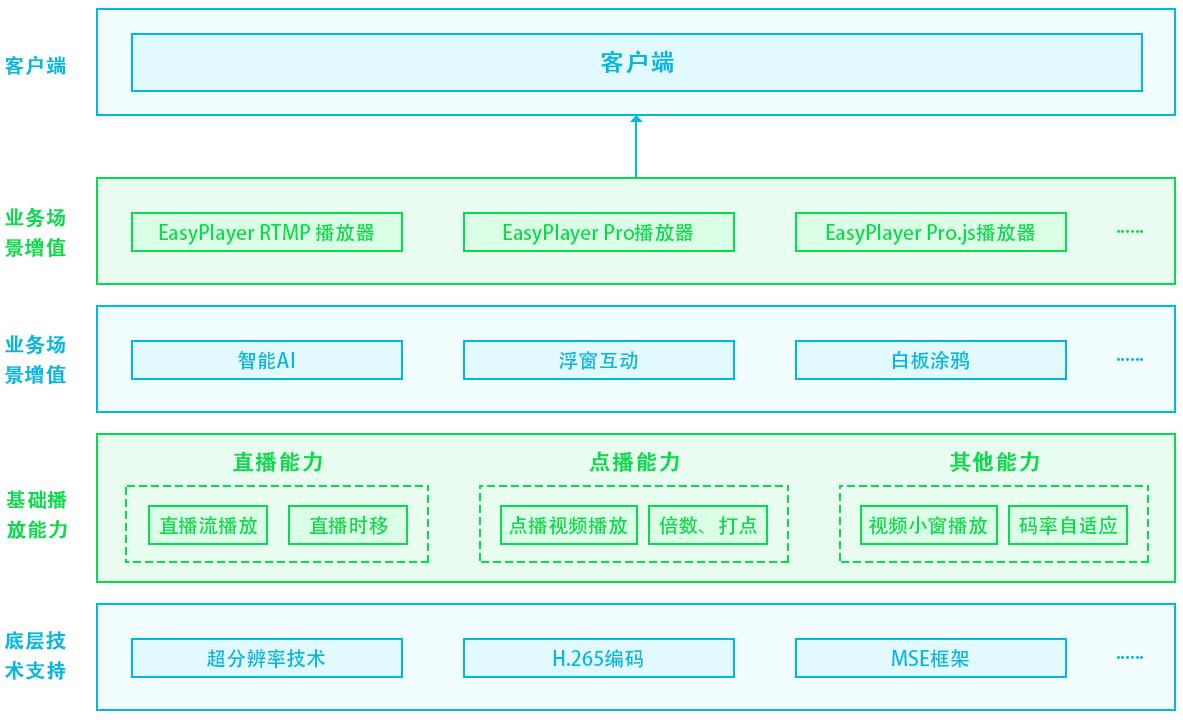
H.265流媒体播放器EasyPlayer具备较强的灵活性,可支持多类型的视频流格式播放,包括RTSP、RTMP、HLS、FLV、WebRTC等,性能稳定、播放流畅。在视频直播过程中EasyPlayer可通过H5进行视频解码,只要客户端支持H5,就能完美进行视频的无插件直播,同时还支持大码率视频直播(大码率直播目前暂不支持H.265),并可支持H.264、H.265两种编码格式。

在上几期的文章中,我们介绍了关于EasyPlayer流媒体播放器最近更新的一些功能和细节优化,包括网页实时录像、ios端低延迟直播,以及如何删除或替换播放器loading样式等,感兴趣的用户可以翻阅我们往期的文章进行了解。
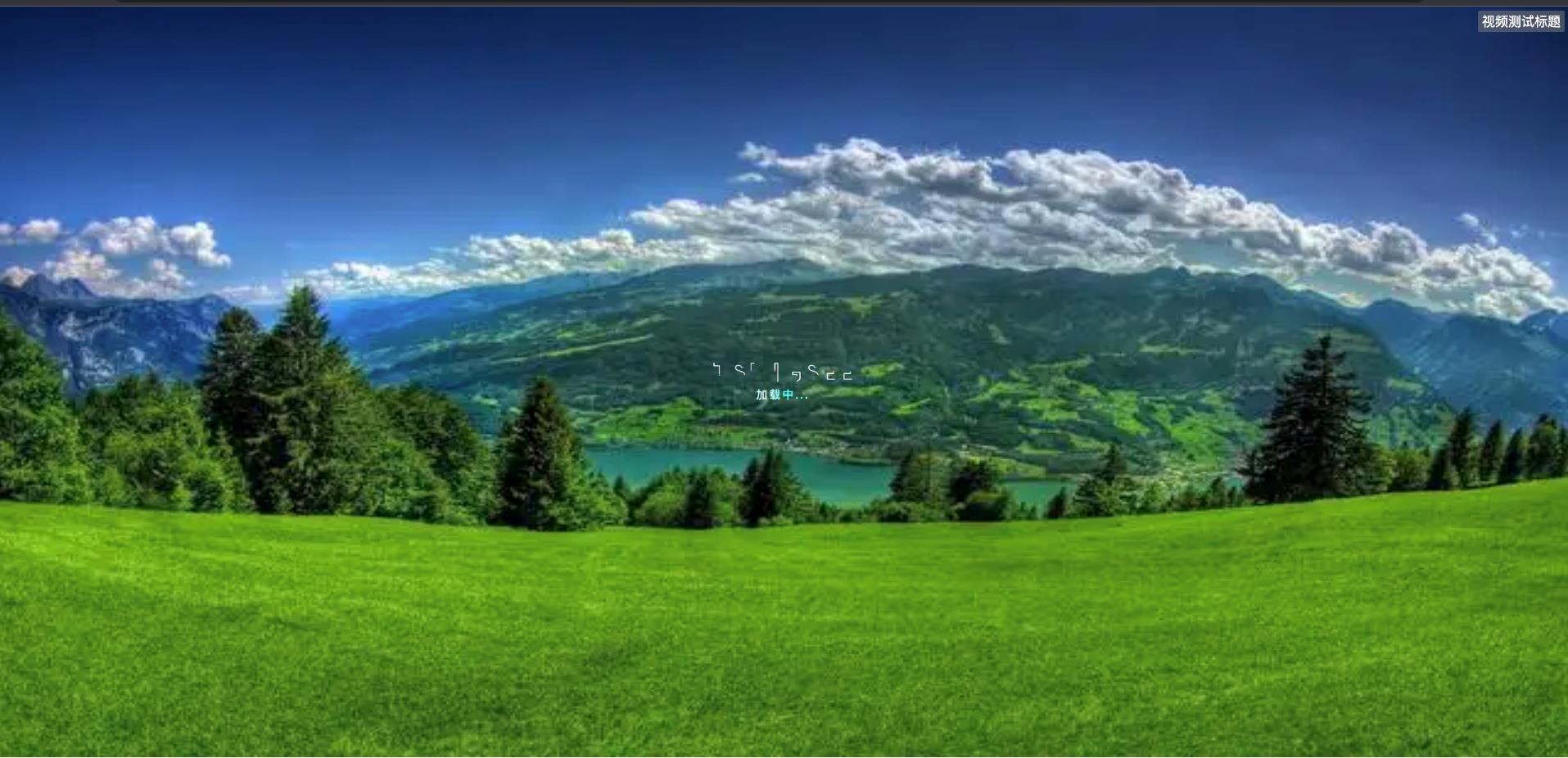
我们在优化产品功能时发现,EasyPlayer播放H.265视频时,在设置为不自动播放的情况下,出现了loading状态无法消失的现象。针对该现象,我们立即进行了排查与优化。

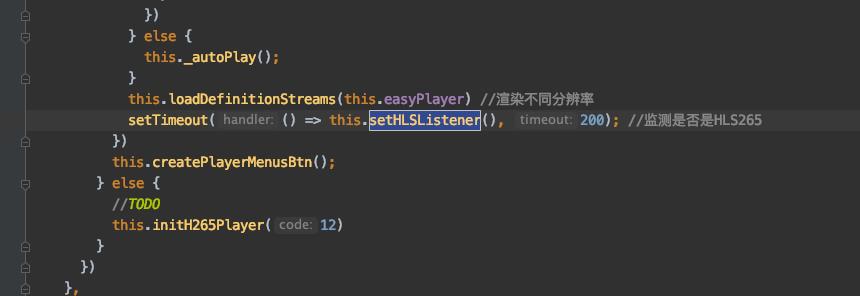
经过技术人员的排查发现,在不自动播放所有视频的设置下,播放器内部对象并没有被创建,所以setHLSListener没有被执行调用,因此导致了上述异常情况。

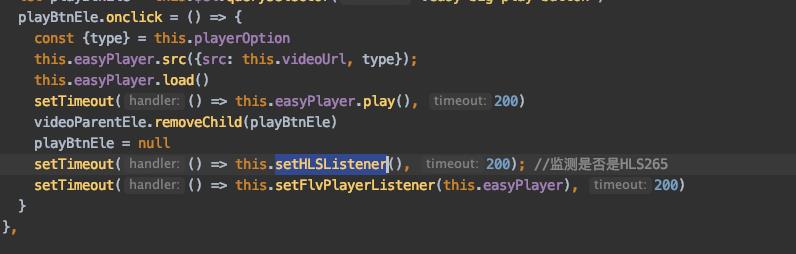
解决起来也较为简单,在点击播放时,重新设置一次监听即可。

EasyPlayer播放器系列项目依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多个项目场景当中,其中包括手机直播、桌面直播、远程教育课堂直播等,同时,在城市安防或者社区安防监控的视频播放场景中,EasyPlayer也具备较佳的兼容性与拓展性。如果大家想测试,欢迎下载EasyPlayer测试demo了解。

以上是关于EasyPlayer针对H.265视频不自动播放设置下,loading状态无法消失的解决办法的主要内容,如果未能解决你的问题,请参考以下文章