技术开发:H.265编码视频在web网页实现无插件播放应该通过软解码还是硬解码?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了技术开发:H.265编码视频在web网页实现无插件播放应该通过软解码还是硬解码?相关的知识,希望对你有一定的参考价值。
目前摄像头存在H.265和H.264两种编码格式,我们的摄像头已经支持H265编码视频的传输。H.264编码格式可以直接在web浏览器通过H5来进行视频解码来完成播放,但是对于H.265编码的视频,无法通过H5直接解码来进行视频播放,当前的方案是通过H5调用编解码组件来进行web直播。

但当前播放的痛点在于:只能使用软解和单线程来进行视频播放处理。
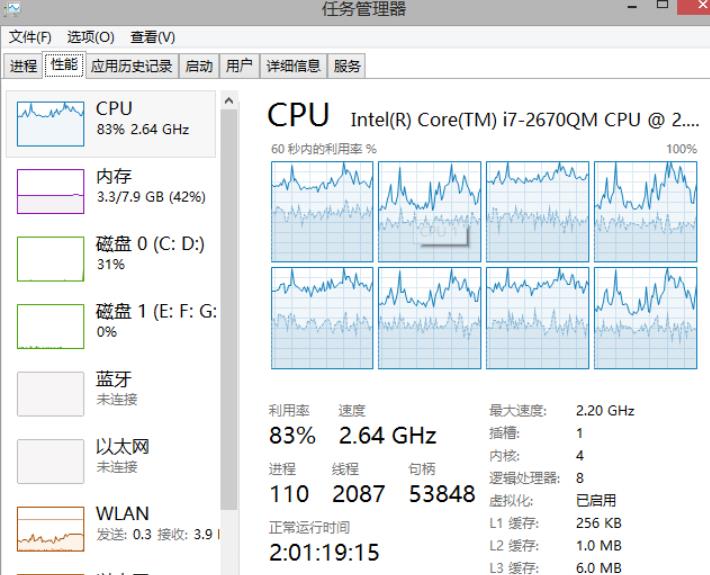
我们来测试一下H.265直播流解码播放。经测试,在 MacBook Pro 2.2GHz Intel Core i7 / 16G 内存笔记本上,使用 Chrome 浏览器长时间观看直播,内存使用量稳定在 270M ~ 320M 之间,CPU 占用率在 40% ~ 50% 之间。由于CPU占用过高,无法满足可以在同一客户机下面播放多路视频的效果。

由于客户端播放H.265编码视频受到技术瓶颈限制,现通过服务端将H.265编码格式转码为H.264编码,统一由服务端来进行视频处理,客户端只进行H.264编码视频播放。
实现方案
方案1:
直接对H265进行封装成自定义FLV、RTMP、HLS发布给前端播放,web前端得支持解析H265播放的控件,如果使用这种方案目前基本很难找到适用的开源方案,而且后端和前端的改动可以说基本是推倒重来,所以这种方案在短时间内是很难实现的。
方案2:
做一个转码服务对H265进行解码再编码成H264,web前端播放方案就无需做任何改动,转码的话有软件转码和硬件转码两种方案,软件转码耗CPU资源,还有就是考虑硬件转码的方案了,本文下面要介绍的就是硬件转码的方案。
实现过程
基于现有的视频服务框架,在现有的直播中新增转码功能,平台统一接入摄像头,通过拉流判断接入摄像头视频流是否为H.265编码视频流。若判定接入视频流为H.265编码视频流,将开启转码服务,对现有的视频流进行编解码处理,将视频转化为H.264编码推送给流媒体进行视频分发。平台也同步添加是否开启转码功能,开启转码功能后的通道设备将会输出H.264编码视频。
目前采用的是CPU的方式来进行视频转码。后续会增加CPU来进行解码(需要具体关联到设备的显卡)。
以上是关于技术开发:H.265编码视频在web网页实现无插件播放应该通过软解码还是硬解码?的主要内容,如果未能解决你的问题,请参考以下文章