H.265网页播放器EasyPlayer实现WebRTC视频实时录像功能
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H.265网页播放器EasyPlayer实现WebRTC视频实时录像功能相关的知识,希望对你有一定的参考价值。
我们在此前的文章中给大家分享过关于EasyPlayer已经实现了实时录像的功能,感兴趣的用户可以戳这篇文章:H5网页播放器EasyPlayer.js如何实现直播视频实时录像?

经过我们不断地摸索和研发,EasyPlayer采用了wasm前端“转码+合成”的方式,通过wasm(WebAssembly)将ES流进行转码和封装成为MP4录像需要的“H.264/H.265+AAC”的数据,再从BLOB下载合成后的数据,从而实现EasyPlayer播放器实时录像的功能。
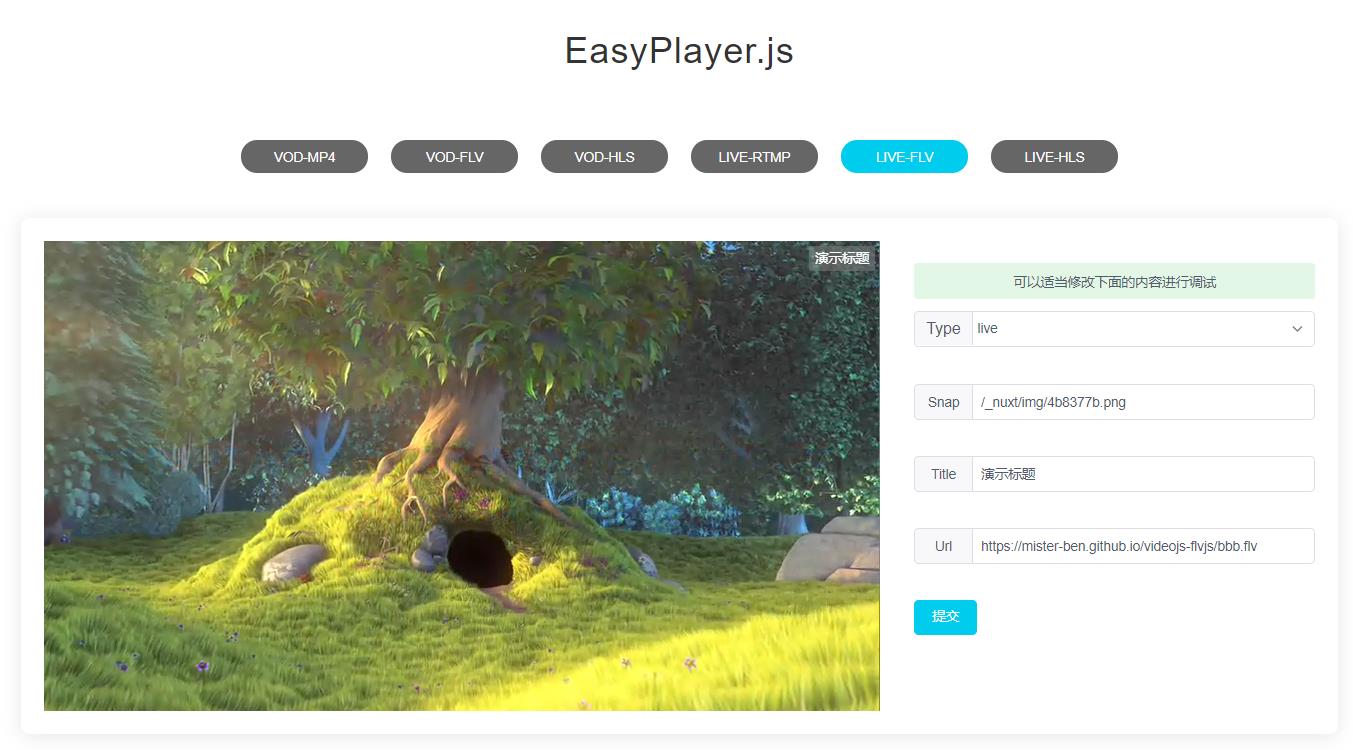
继EasyPlayer播放FLV和HLS流协议支持前端实时录像后,我们又迎来了webrtc协议也能支持前端实时录像的功能。今天和大家分享一下代码实现过程。

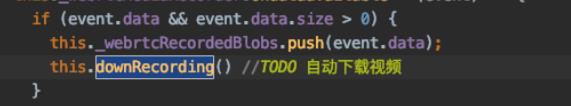
在播放工具栏新增录屏按钮,并进行事件绑定,当点击录像结束时,调用录像自动下载:

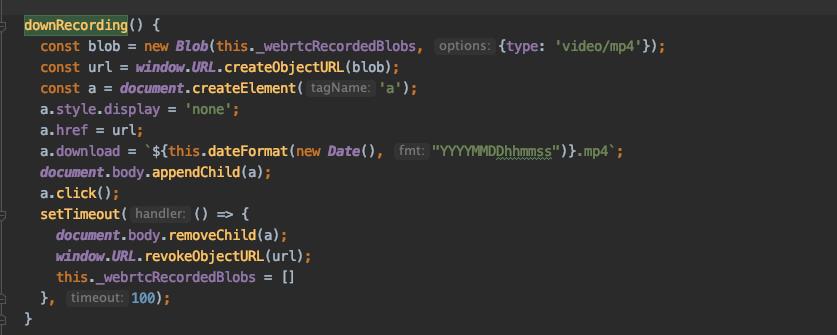
将录像获取的数据进行压缩,然后进行文件下载:

我们的EasyPlayer视频流媒体系列播放器,目前拥有多个版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等,支持H.264/H.265视频编码,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等,具备较高的可用性。

用户可以根据自身的需求对其进行二次开发或自主集成。感兴趣的用户可以前往官网下载、部署和测试。
以上是关于H.265网页播放器EasyPlayer实现WebRTC视频实时录像功能的主要内容,如果未能解决你的问题,请参考以下文章
H5网页播放器EasyPlayer如何实现iOS端H.265视频全屏播放效果?
无插件视频播放器EasyPlayer如何实现Web端兼容H.264与H.265码流?
如何对H.265视频播放器EasyPlayer.js实现音频开启与关闭控制?附代码