H5网页播放器EasyPlayer如何实现iOS端H.265视频全屏播放效果?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5网页播放器EasyPlayer如何实现iOS端H.265视频全屏播放效果?相关的知识,希望对你有一定的参考价值。
我们近期对EasyPlayer播放器进行了大量的更新,包括网页实时录像功能、在ios上实现低延时直播等等。感兴趣的用户可以翻阅我们往期的文章进行了解。EasyPlayer是可支持H.264/H.265视频播放的流媒体播放器,性能稳定、播放流畅,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等,具备较高的可用性。

近期我们在测试时发现,EasyPlayer播放器在ios端播放H.265视频时,视频图像不能全屏。针对该情况,技术人员立即进行了代码优化。
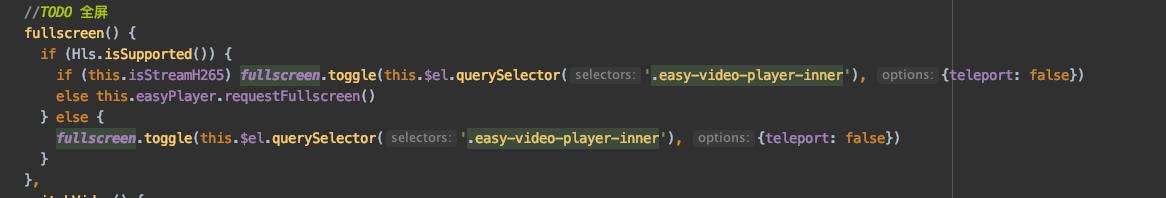
由于在播放H.265视频时,EasyPlayer使用的canvas标签,并不是video标签来绘制视频,而canvas标签本身并不能支持全屏功能,所以导致在ios端点击全屏按钮,视频图像不能正常全屏。
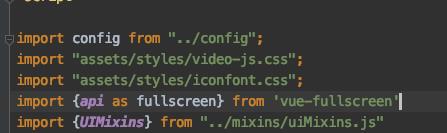
于是我们在这里引入了vue-fullscreen这个第三方库,调用第三方库 fullscreen.toggle,实现了H.265视频在ios端的播放全屏效果。


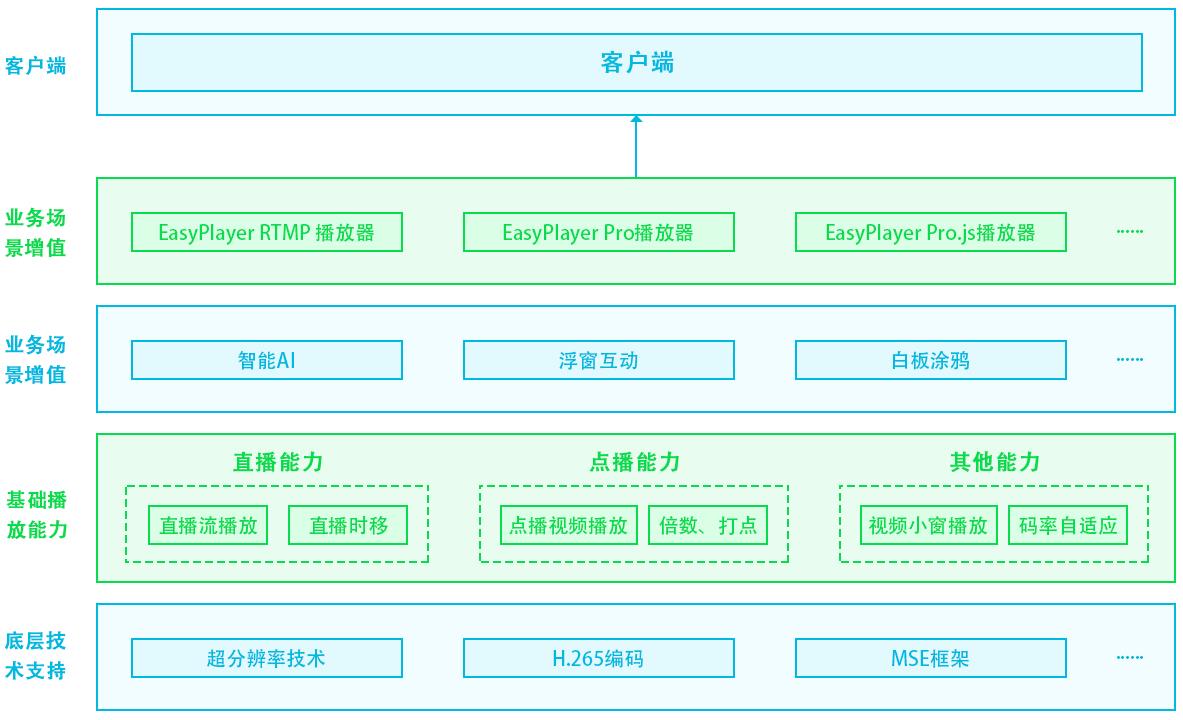
TSINGSEE青犀视频平台(EasyCVR、EasyGBS、EasyDSS、EasyNVR等)均集成了我们自主研发的视频流媒体播放器–——EasyPlayer。为满足用户的多样化场景需求,EasyPlayer现有多个版本,包括EasyPlayer-RTSP、EasyPlayer.js、EasyPlayerPro等,可支持RTSP、RTMP、HTTP、HLS、UDP、RTP、File等多种流媒体协议播放。

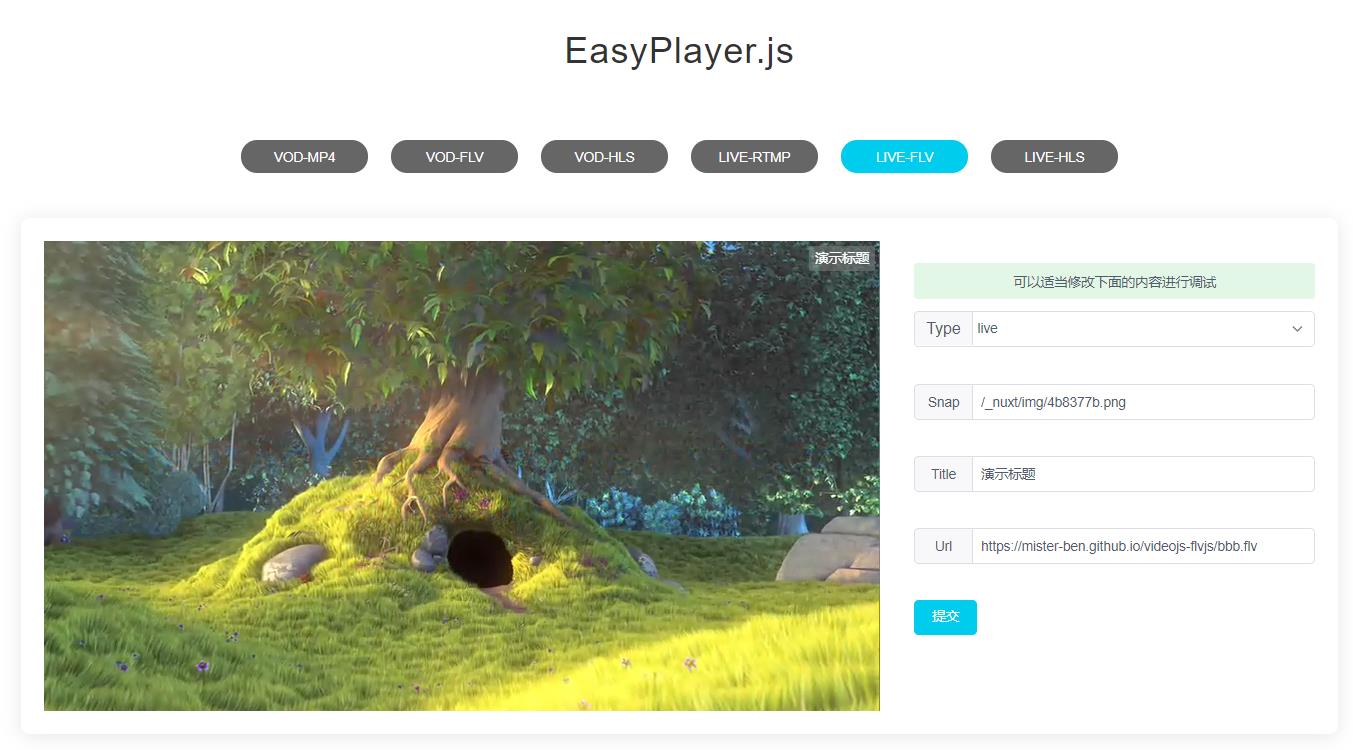
EasyPlayer播放器系列项目依赖其灵活控制、低延时、高稳定的特点,已经成熟运用于多个项目场景当中,其中包括手机直播、电脑桌面直播等。感兴趣的用户可以前往官网下载、部署和测试。
以上是关于H5网页播放器EasyPlayer如何实现iOS端H.265视频全屏播放效果?的主要内容,如果未能解决你的问题,请参考以下文章
H.265网页播放器EasyPlayer实现WebRTC视频实时录像功能
H.265流媒体播放器EasyPlayer手机端播放画面出现强制拉伸现象的解决办法
H5网页播放器EasyPlayer.js也能做直播视频实时录像了
支持H.265网页播放的H5播放器EasyPlayer.js发布了