无插件视频播放器EasyPlayer如何实现Web端兼容H.264与H.265码流?
Posted TSINGSEE
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无插件视频播放器EasyPlayer如何实现Web端兼容H.264与H.265码流?相关的知识,希望对你有一定的参考价值。
随着互联网、物联网、移动互联网、云服务等技术的不断进步,推动安防行业朝着高清化、智能化、集成化的方向发展。视频技术在安防领域的应用也不再仅仅局限于考虑压缩特性本身,而是逐渐开始向网络适应性、用户交互性等方向转移,和用户对应的场景业务应用结合,从而变得更加智能化。

在安防领域,视频技术也经历了从H.261、H.263到H.264、H.265编解码格式的发展。当前在安防视频监控行业普遍采用的是H.264和H.265编码格式。
H.264是一种高压缩编解码算法,它具有速度快、信息损失小、成像质量高、视频流对带宽占用率低等特点,其压缩数据比相对较高。但是随着视频分辨率越来越高,高清、超高清、4K、8K技术的应用,考虑到需要通过更高的压缩比来降低传输带宽和存储容量,在H.264基础上迭代的H.265技术也逐渐开始应用起来。而且,越来越多的安防厂商都开始推出支持H.265的网络摄像头等设备。
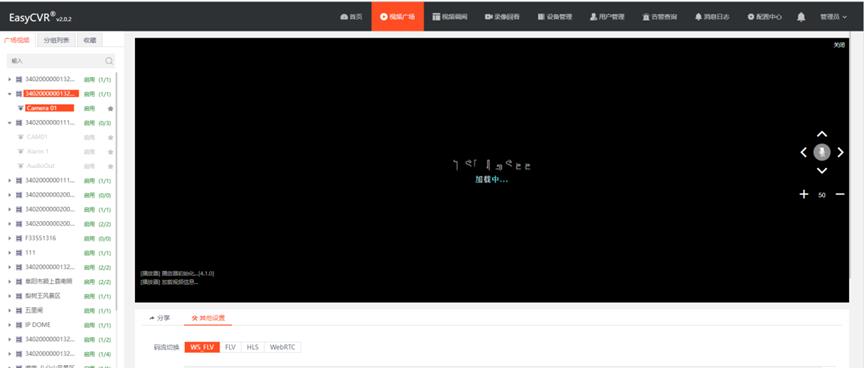
举个例子,我们的EasyCVR视频融合云平台主要是致力于无插件的视频监控服务,在实际的使用过程中也为用户带来极大的便利。相较于之前的使用模式,现阶段H.265编码技术的安防监控需求也越来越多,因此,我们也自主研发了全新的播放器对H.265格式进行高度兼容。

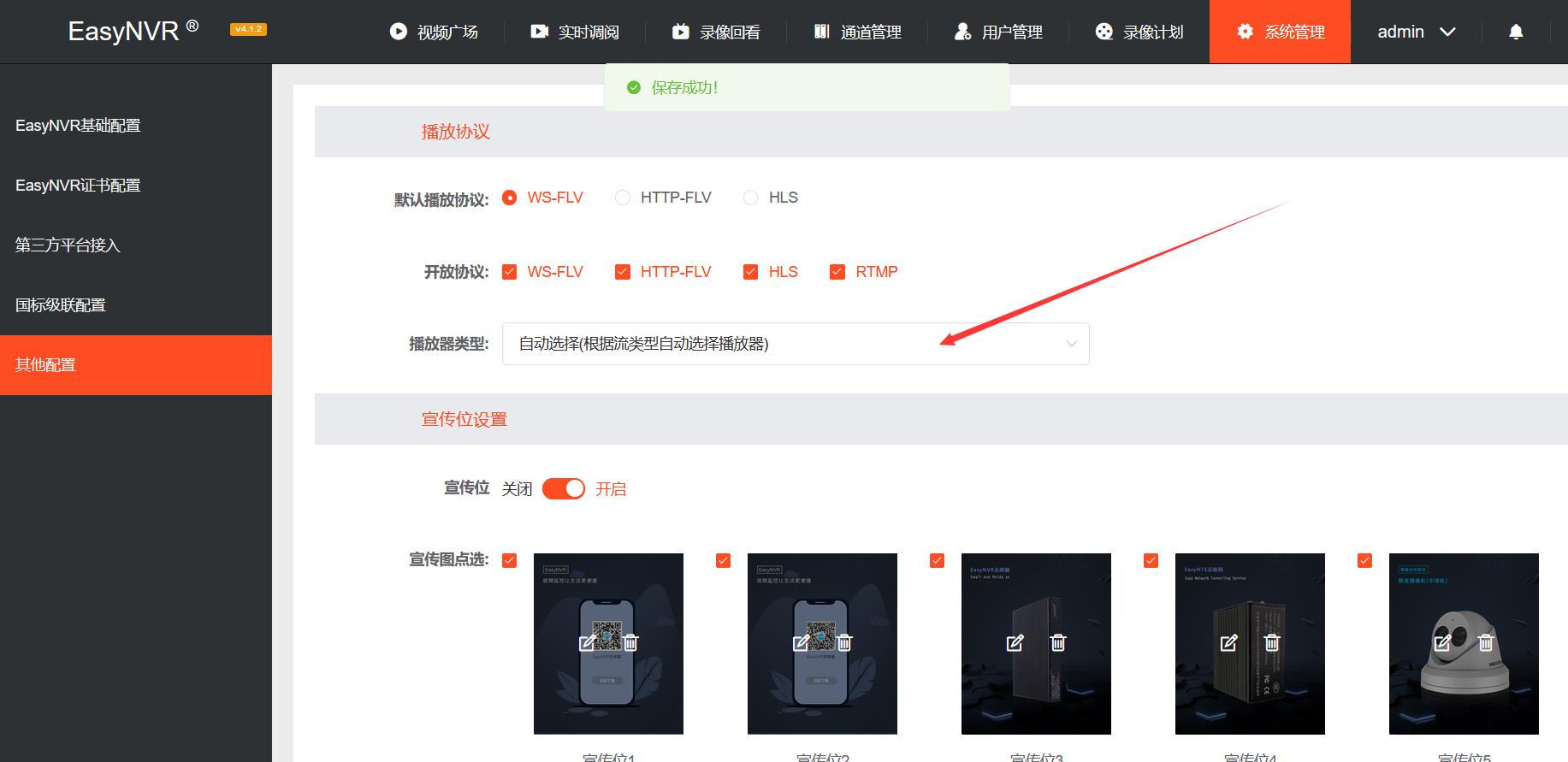
EasyCVR平台新增的播放器支持自主适配H.265和H.264编码,用户可以根据需求来自由选择合适的播放器。

使用新版的EasyPlayer:
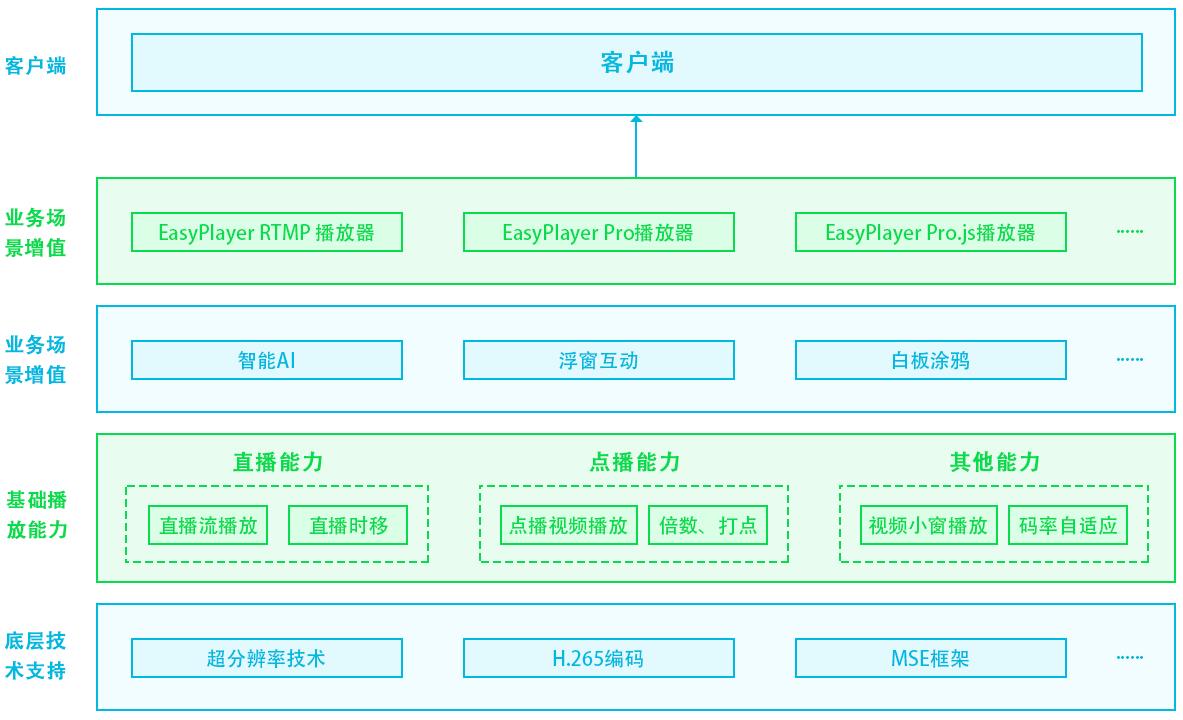
新版的EasyPlayer优点是支持RTMP、RTSP、WS-FLV、FLV、HLS等格式的视频流Web直播,在视频直播过程中通过H5进行视频解码。只要客户端支持H5,就可以完美进行视频的无插件直播,同时还支持大码率视频直播,支持H.264、H.265两种编码格式。
播放H.265编码的缺点:客户端需要满足canvas,同时播放视频需要消耗相对较大的硬件CPU性能,不支持大码率视频直播。用户可以根据实际应用场景来选择设置播放器模式。

我们Easy系列的视频平台(EasyCVR/Easy/NvR/EasyGBS等)均在内部集成了EasyPlayer的不同版本,如果有用户需要将EasyPlayer播放器集成进自己的流媒体平台,我们也提供了非常简单易用的SDK及API接口,用户通过API调用就可以非常快速地进行二次开发或集成。欢迎大家关注我们了解更多相关内容。
以上是关于无插件视频播放器EasyPlayer如何实现Web端兼容H.264与H.265码流?的主要内容,如果未能解决你的问题,请参考以下文章
网页无插件视频流媒体播放器EasyPlayer-RTSP在WPF框架播放不显示视频画面,该如何排查处理?
RTSP播放器网页web无插件直播流媒体音视频播放器libEasyPlayer-RTSP库接口调用说明
H265网页视频播放器项目EasyPlayer.JS版本不支持PCM/711音频格式如何转换?
如何对H.265视频播放器EasyPlayer.js实现音频开启与关闭控制?附代码