Tableau 设计提示10工具提示中的可视化的 10 个技巧(下)
Posted 张国荣家的弟弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Tableau 设计提示10工具提示中的可视化的 10 个技巧(下)相关的知识,希望对你有一定的参考价值。
文章目录
请注意,这些提示是相互依存的,因此请务必按顺序阅读它们。
1- 添加一张空工作表,最大高度=9
我们可以更改工具提示的最大宽度和最大高度。您无法将 maxheight 更改为零,我们将其设置为等于 1。但是,任何小于 maxheight=“9” 的值都将在工具提示"视图太大而无法显示"的底部创建一条消息。您可以通过使用 maxheight=“9” 或更高版本来避免此错误消息。这是一个很好的解决方案,但是当设置为 9 时,它会在工具提示中创建一条更大的边框线。

今晚早些时候,Pooja Ghandi在推特上发布了另一个很好的例子。她使用 min(1) 为每个使用工具提示动态过滤的卡创建一个标题,从而在工具提示中制作了一个漂亮的工具提示"卡"。
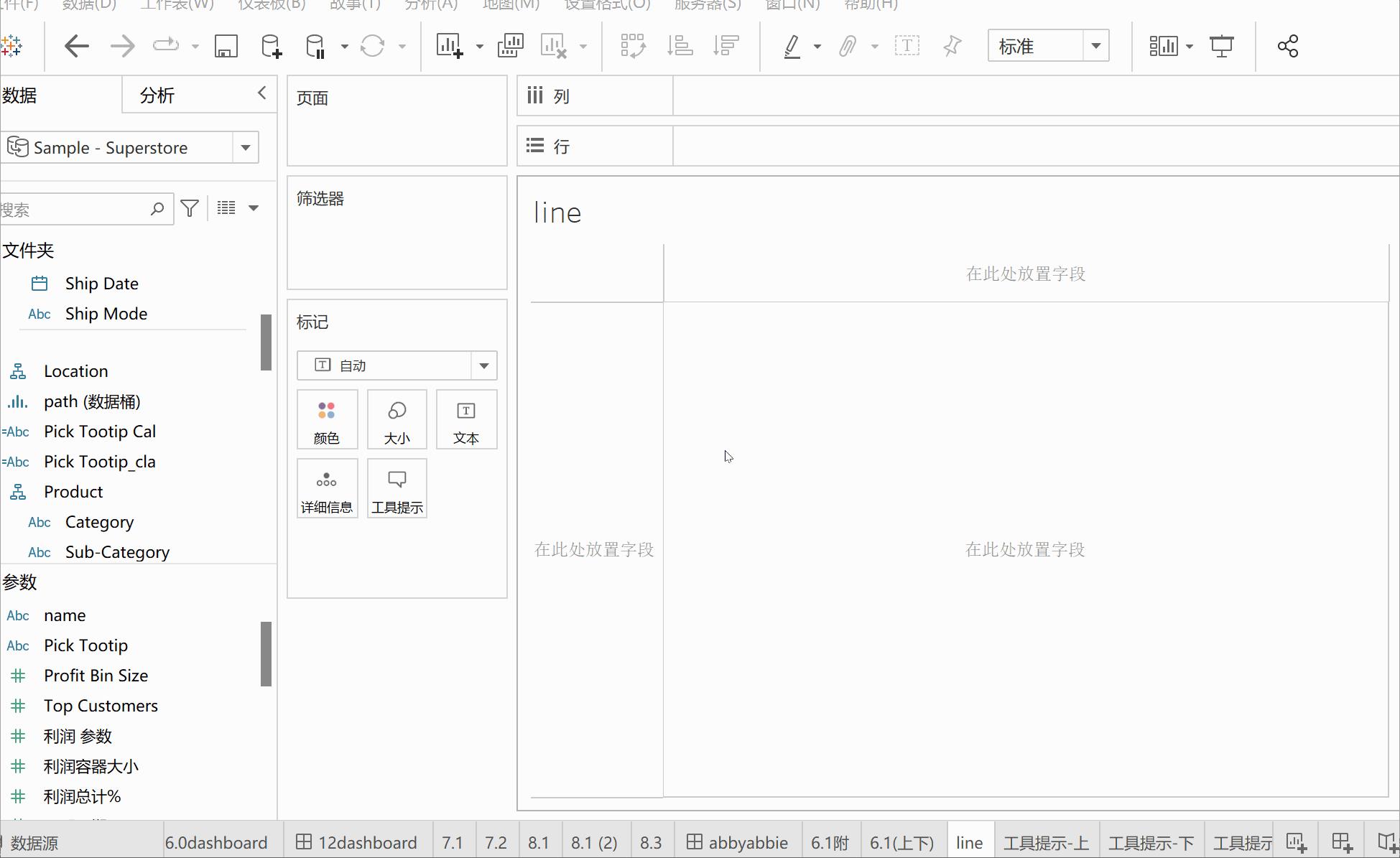
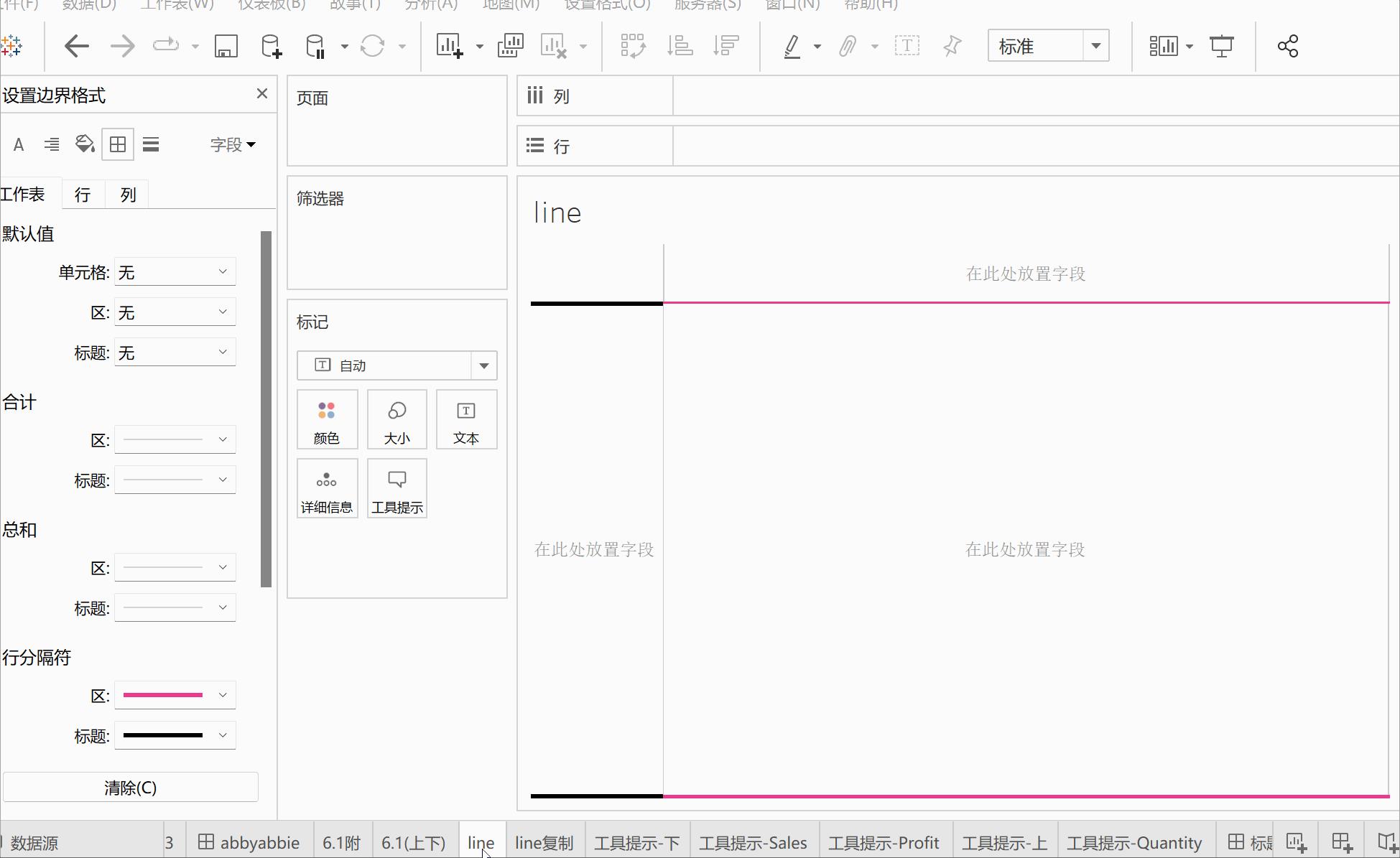
2 - 添加空工作表并使用行分隔符在工具提示中创建线条
对于此提示,我们将再次使用空白工作表,但这次我们将在工作表上使用行分隔符。使用提示 #10 并将 maxheight 设置为 9,以避免出现警告。不要像我们用文本框技巧来创建线条那样使用工作表的背景色作为边框,而是使用行分隔符。您可以将行分隔线设置为任何厚度、颜色或样式。现在,您将拥有一个完全可自定义的干净线条分隔线,并且没有工具提示大小的警告框。

3 - 使用所有格式化行创建工作簿
由于您可以将工作表格式从一个 Tableau 工作簿复制并粘贴到另一个工作簿,因此您可以为工具提示边框的所有不同样式和颜色创建一个包含许多选项卡的工作簿。然后,只需选择所需的边框,复制工作表格式并将格式粘贴到任何工作簿中的新工作表中即可。

4 - 使用空工作表为工具提示设置最大宽度和最大高度
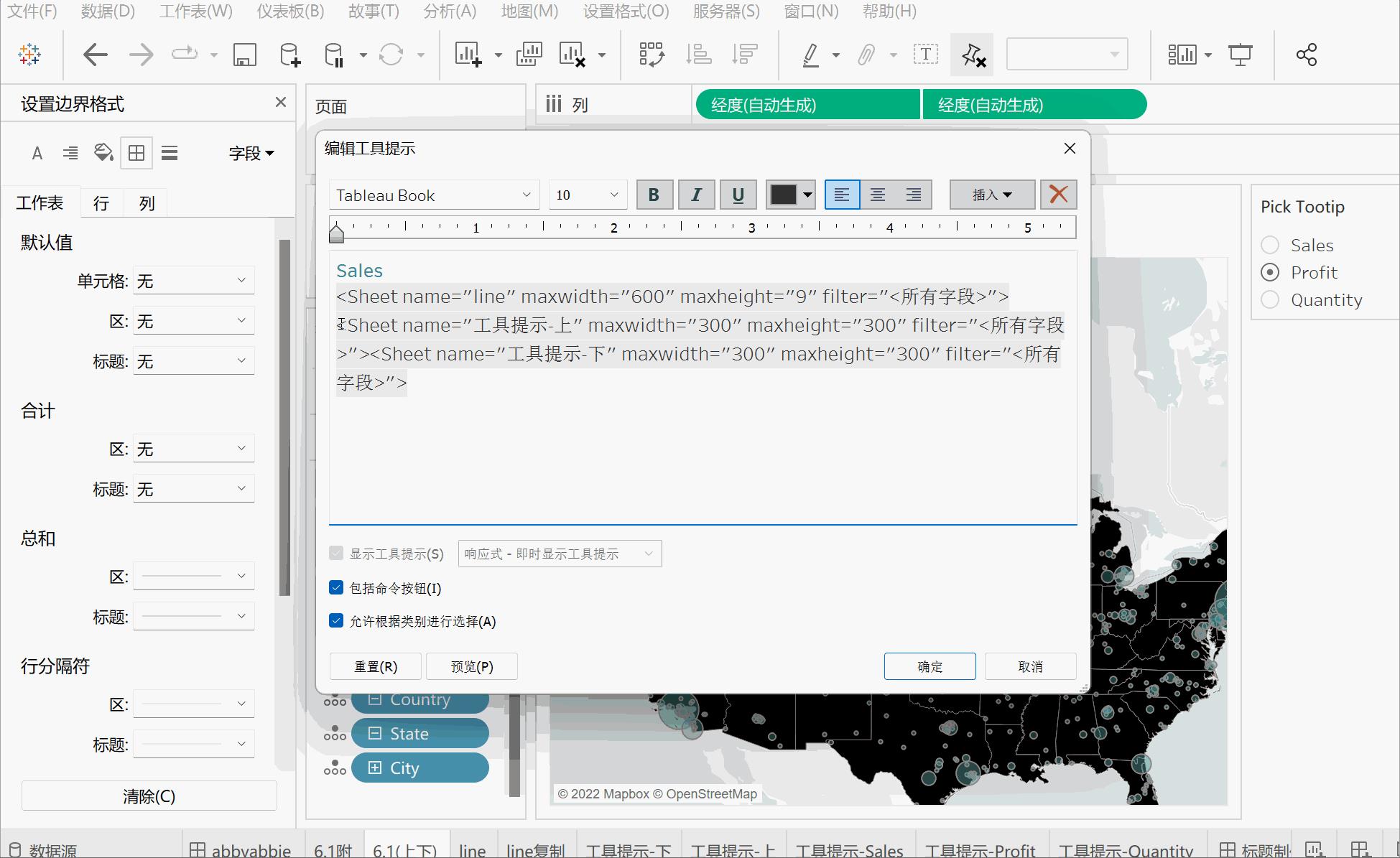
注意这一点。这是一个重要的提示,将帮助我们完成下面的一些提示。我们可以使用或不使用行分隔器来执行此操作。换句话说,您可以在工具提示中有一条很长的边框线,也可以匹配背景颜色,此工作表将不可见。这是一个重要的步骤,因为我们可以使用这个空工作表来设置工具提示的宽度,而与我们在工具提示中放置的任何其他内容无关。例如,我们可以将此空工作表设置为Maxwidth= 600,但可以添加另一个工作表,Maxwidth = 300。确保空工作表的 Maxheight=9,就像我们在提示 #9 中所做的那样,以避免大小调整警告。
Sales
<Sheet name="line" maxwidth="300" maxheight="9" filter="<所有字段>">
<Sheet name="工具提示-上" maxwidth="300" maxheight="300" filter="<所有字段>">

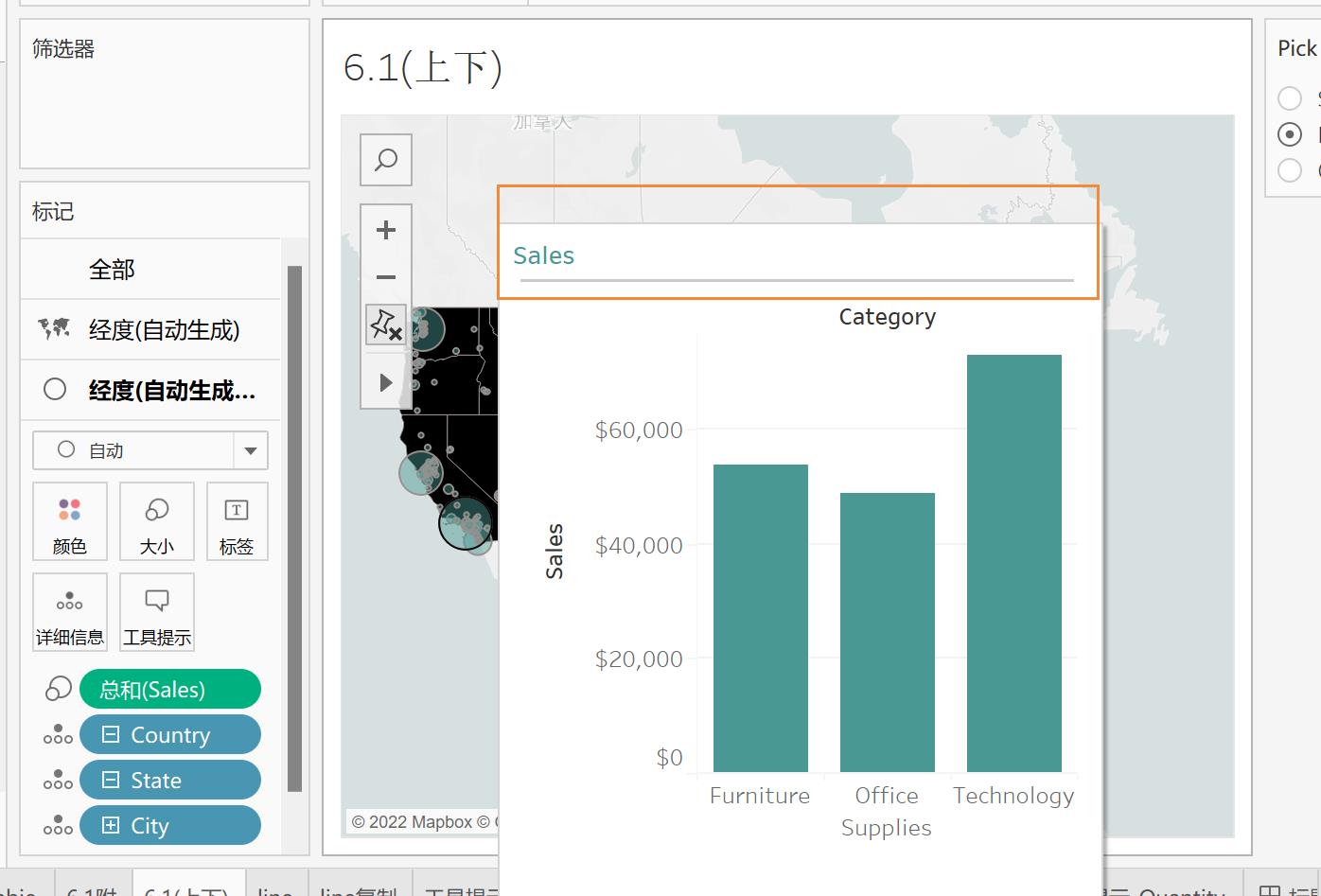
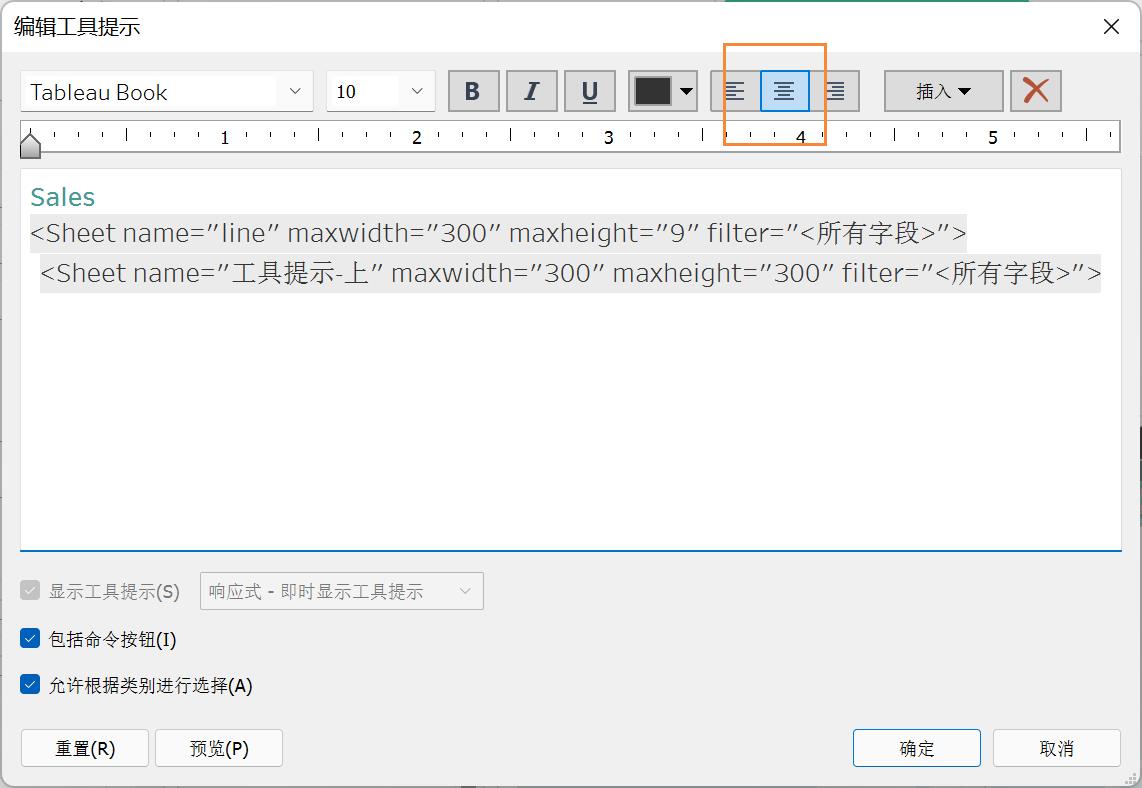
5 - 在工具提示中居中或右对齐可视化
就像工具提示窗口中的文本一样,可以在工具提示中对齐嵌入工作表的代码。只需突出显示嵌入的代码,并将其与文本对齐到中心即可。与提示 #7 一起使用,您可以获得更宽的工具提示,图表位于中间的中心。


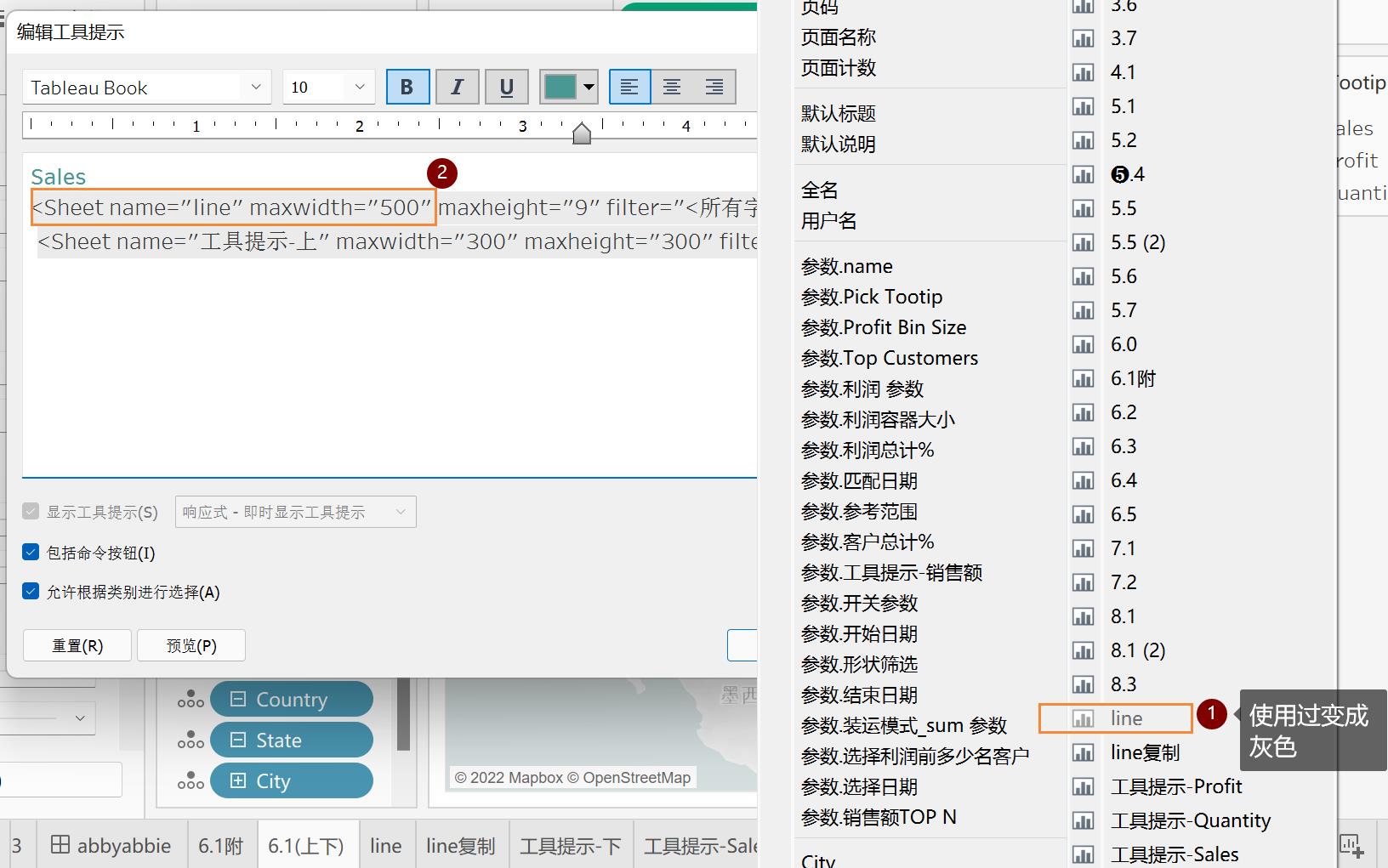
6 - 在同一工具提示中再次使用相同的空工作表
在工具提示中使用工作表后,该工作表在工具提示的工作表列表中将不再可用。请注意,在下面的屏幕截图中,蓝色边框显示为灰色,因为它已在工具提示中使用。

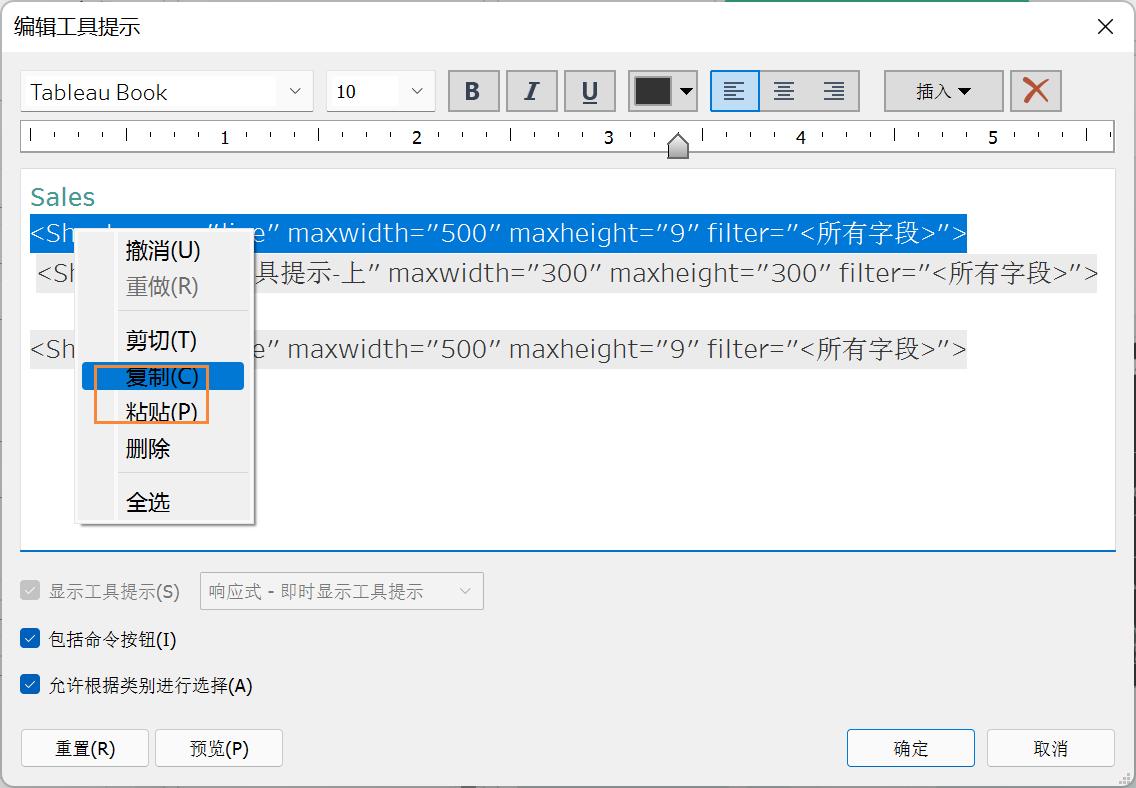
不过,这很容易解决。只需复制并粘贴要复制的工作表的嵌入代码即可。在这种情况下,我只是复制并粘贴了蓝线工作表的代码行,以获得第二行。这很方便,因为一张纸可以一遍又一遍地使用以节省时间。
这样就不用特意重新创建一个相同的工作表来插入工具提示了。

现在,我们只需使用单个工作表即可在工具提示中包含多行。

7- 创建并排图表
例如,将 maxwidth= 600(这两张工作表的总宽度要等于或者大于600,不然不能够并排) 设置为宽工具提示。然后,您可以通过将每个图表设置为 maxwidth=300,在工具提示中并排放置两个图表。将这两个工作表(带有图表的那些)设置为"整个视图",每个工作表都将占用 maxwidth=300。将代码并排放置在工具提示中会将每个代码并排放置,占用总最大宽度的 50%。

这时候是不是有个想法,将并排的工作表之间加入一条竖线呢?是的,目前我还没有想到更好的办法,如果你有实现的方法的话,请分享给我
8 - 使用参数调整工具提示窗口的大小
我们可以使用计算字段在工具提示中为可视化创建字符串。这使我们能够使用参数来调整工具提示的最大宽度和最大高度。我不确定用户是否希望动态调整工具提示的大小,但这对于开发工作簿的人可能很有用。它允许快速调整大小和调整大小,而无需打开工具提示窗口并手动调整最大宽度和最大高度。
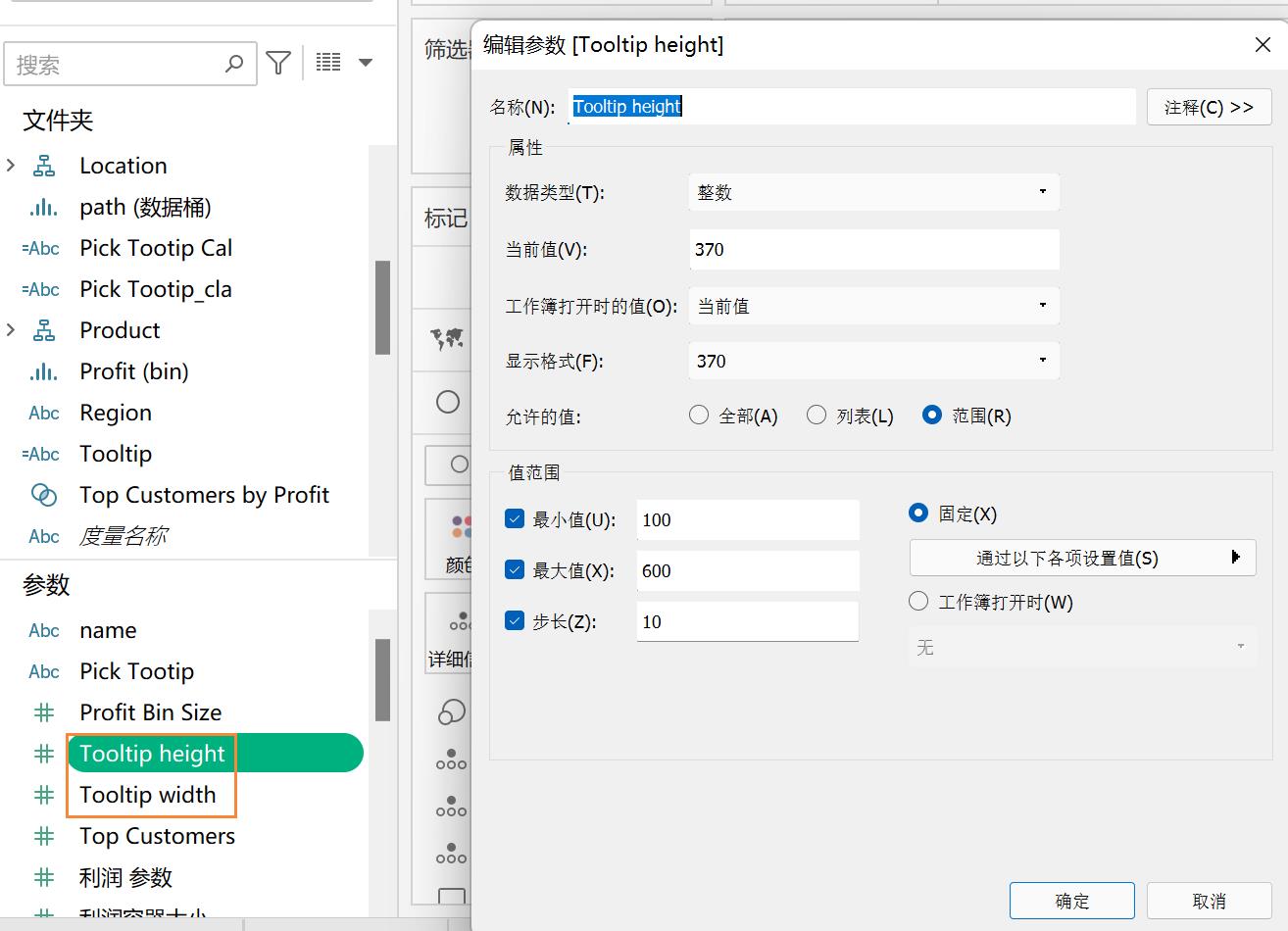
步骤1:创建两个参数
工具提示宽度 - 可用于设置工具提示窗口宽度的整数。
工具提示高度 - 可用于设置工具提示窗口高度的整数。

步骤 2:创建计算字段
创建一个将组合字符串的计算字段,将工具提示中的硬编码大小替换为参数的值。
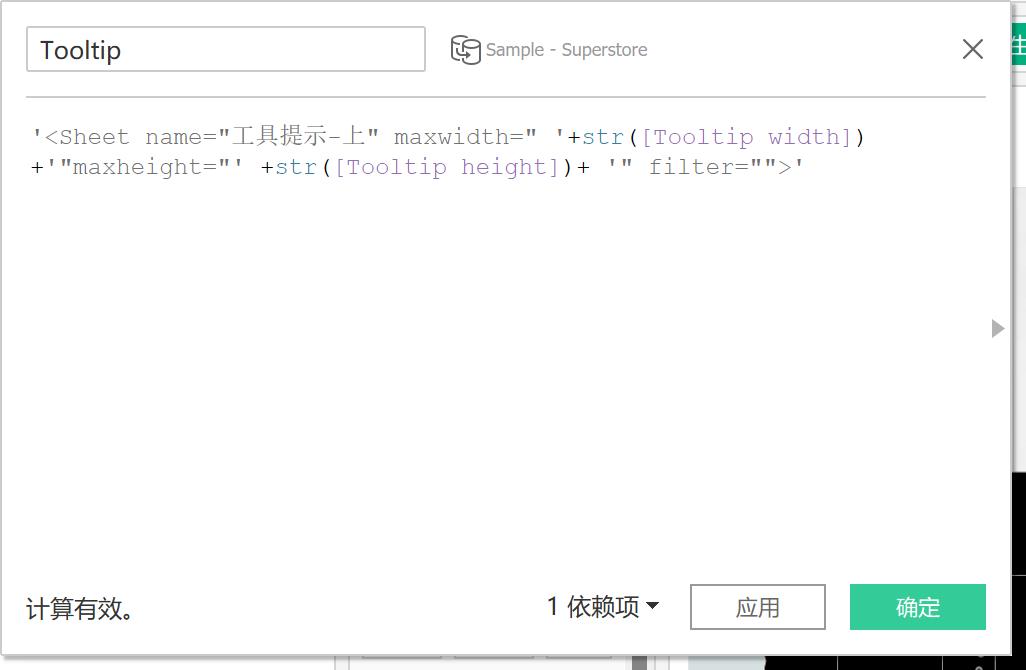
计算字段名称:Tooltip
公式:
'<Sheet name="工具提示-上" maxwidth=" '+str([Tooltip width])+'" maxheight="' +str([Tooltip height])+ '" filter="">'

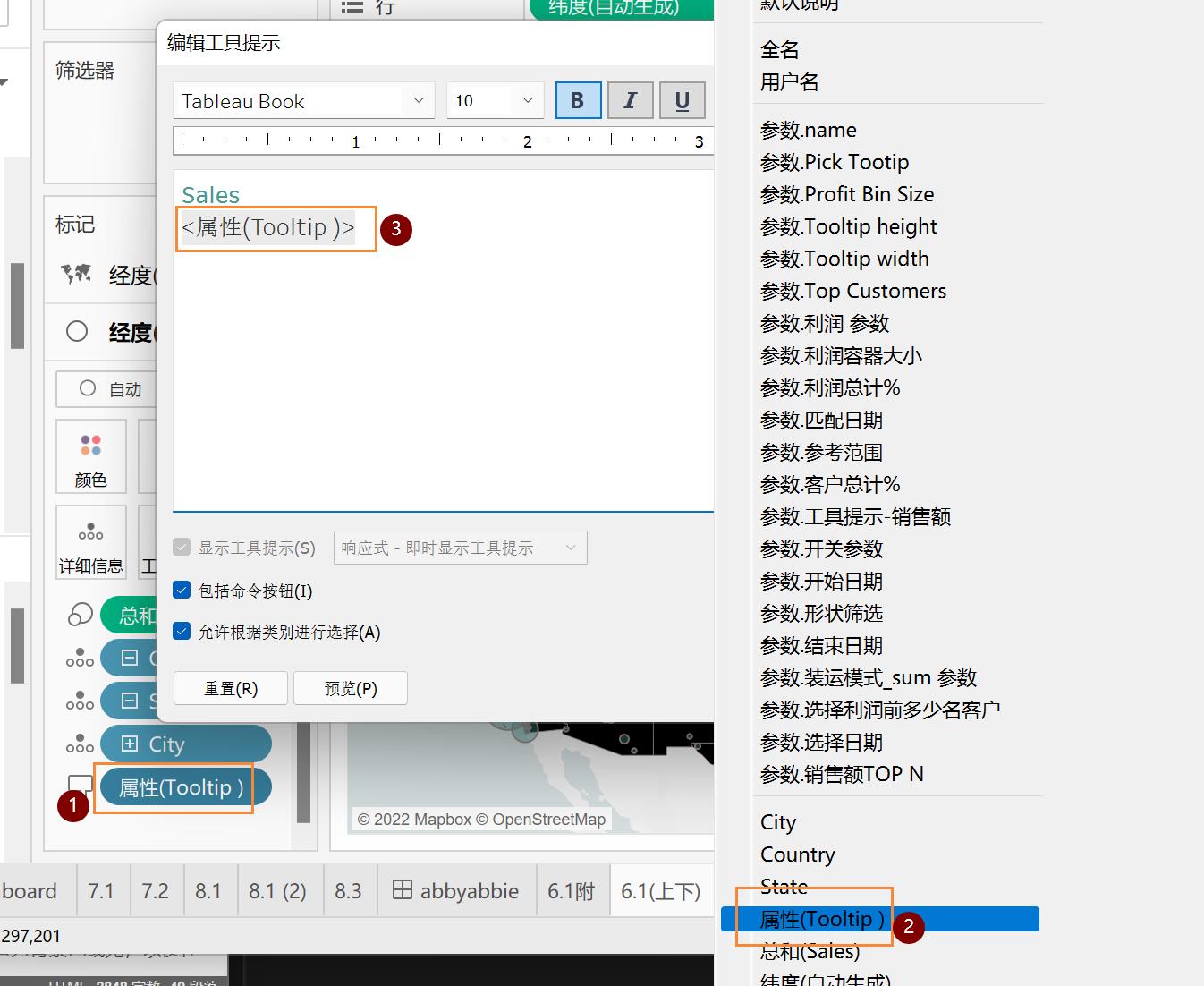
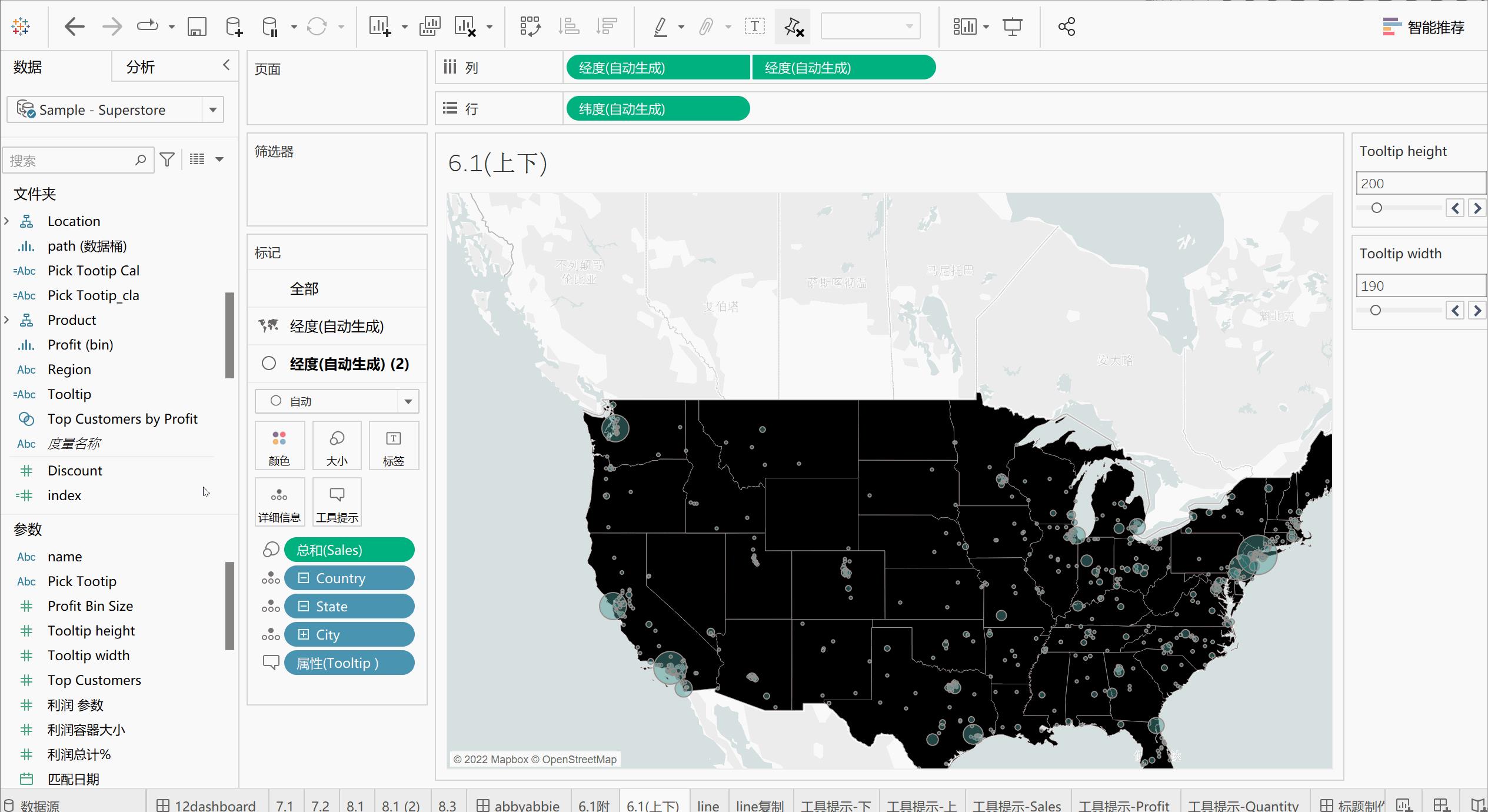
步骤 2:将计算字段添加到工具提示 将计算字段放在标记卡的工具提示上。然后将此新字段添加到工具提示中,以代替可视化代码。
<属性(Tooltip )>

您现在有一个工具提示,可以使用宽度和高度参数调整其大小。您也可以对工作表使用相同的概念。

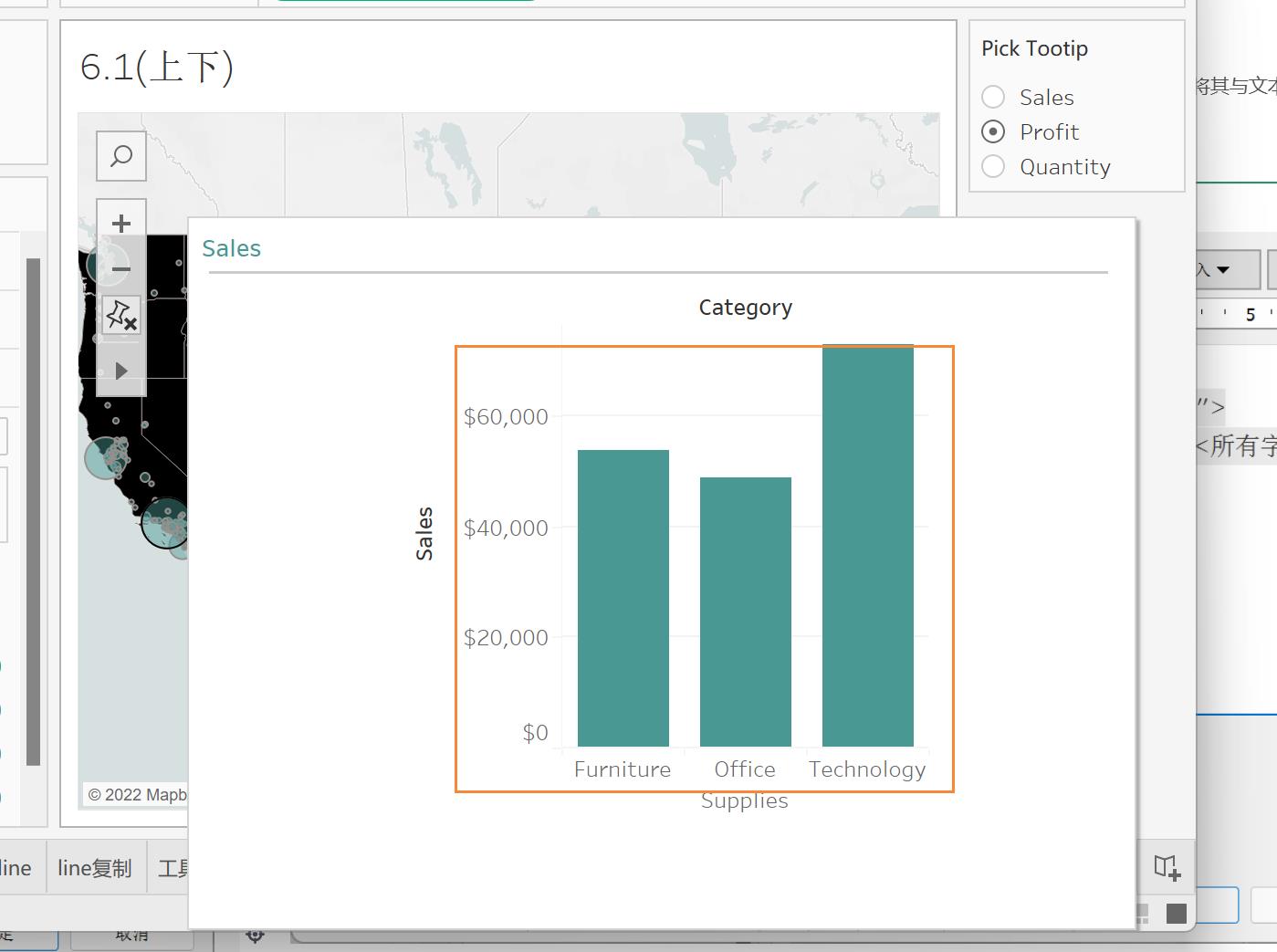
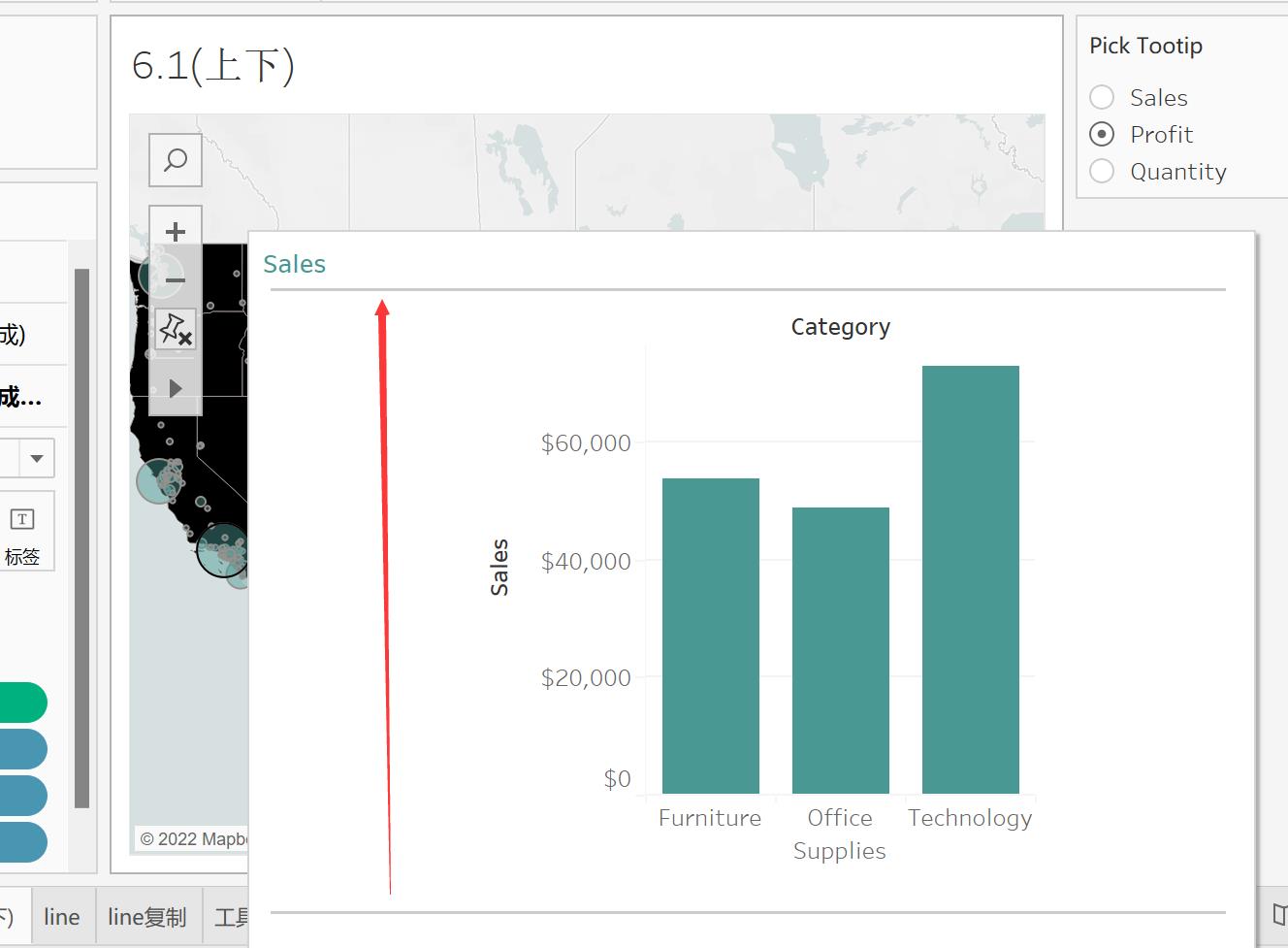
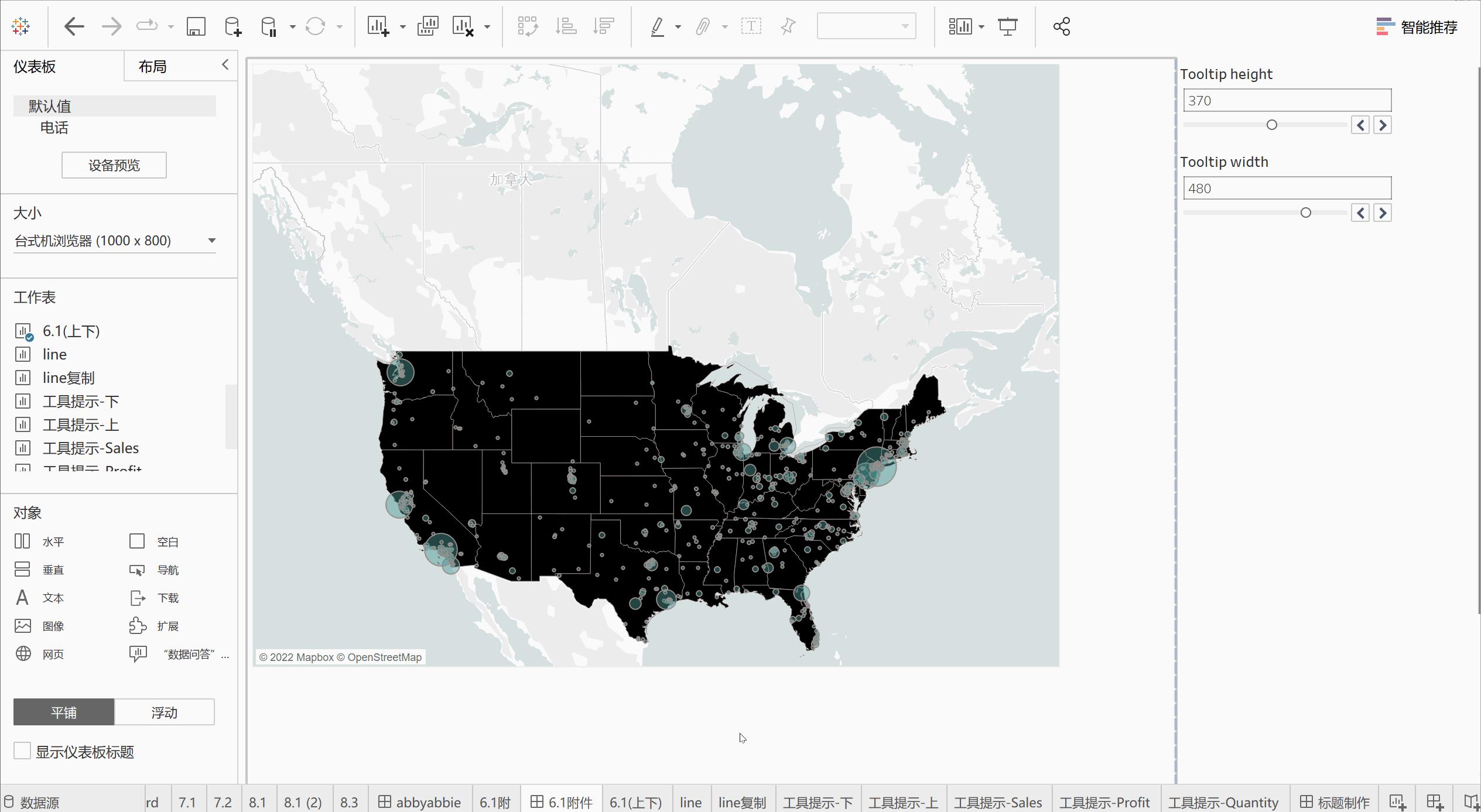
9 - 将工具提示中的可视化用作缩放功能
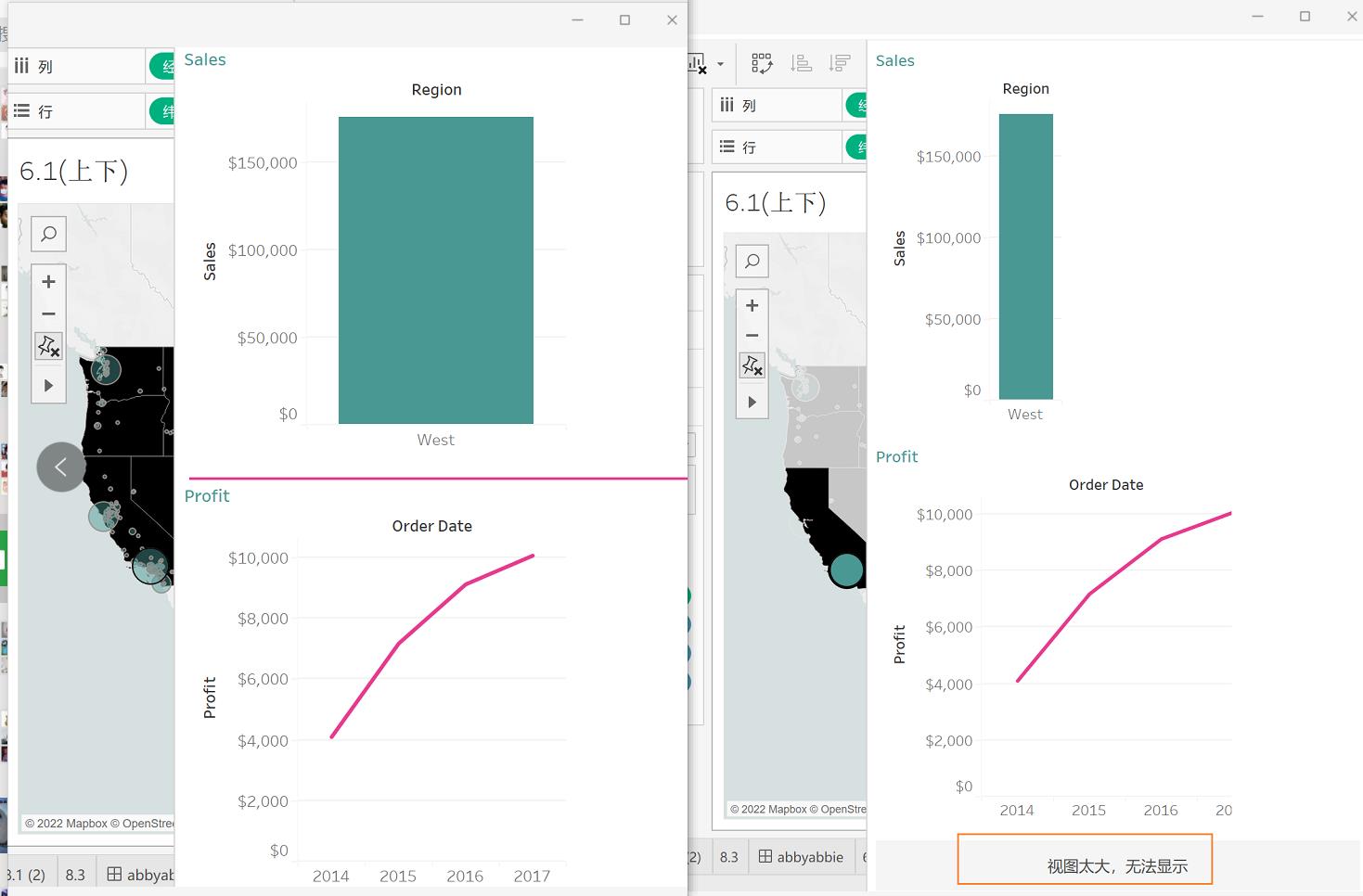
可以将工具提示中的可视化项的大小调整为屏幕的整个大小。如果大小过大,则工具提示中的可视化将不会呈现。您可以使用提示 #3 来确定缩放的最佳大小。在此示例中,我有一个小的州地图。工具提示中的可视化项是相同的视图,但大小非常大。这将充当原始地图的放大要素。您可能认为,使用过大的工具提示,工具提示一旦打开就不可能离开,但 Tableau 会记住与基础可视化效果相关的鼠标位置,因此当您移动鼠标时,可视化项将更新或消失,就像没有全屏工具提示时一样。

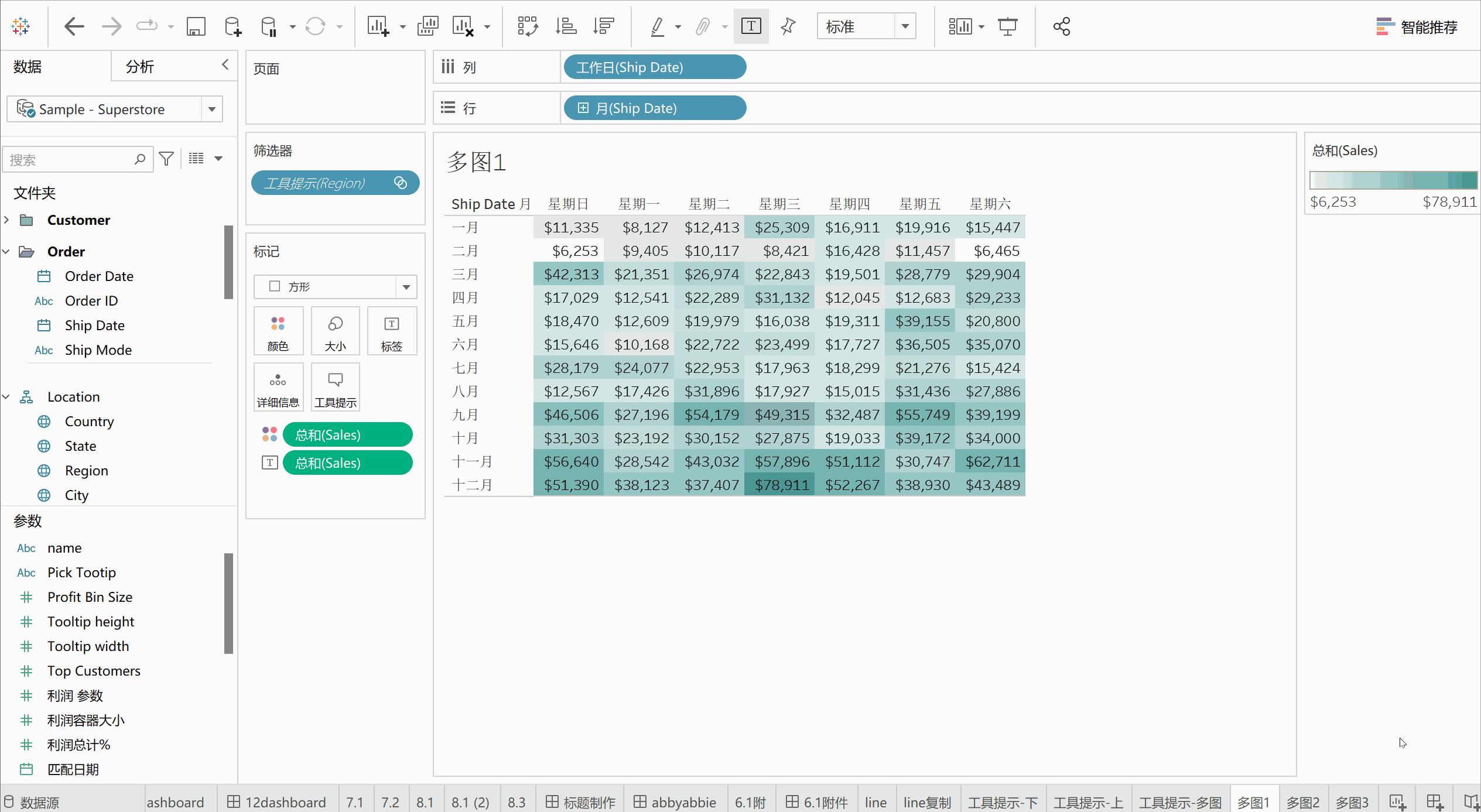
10 - 将多个图表放在一个网格中
例如,下图是一个带有边际直方图的高亮显示表。这是放置在工具提示中的3个不同图表。它不是将空白页上的行分隔符着色,而是将其设置为背景色或无,以便在tootlip中不可见。
首先,创建每个图表,然后以网格格式将它们放置在工具提示中。
工具提示:
Region: <Region>
<Sheet name="line" maxwidth="600" maxheight="10" filter="<所有字段>">
<Sheet name="多图2" maxwidth="500" maxheight="100" filter="<所有字段>">
<Sheet name="多图1" maxwidth="500" maxheight="500" filter="<所有字段>"><Sheet name="多图3" maxwidth="100" maxheight="480" filter="<所有字段>">
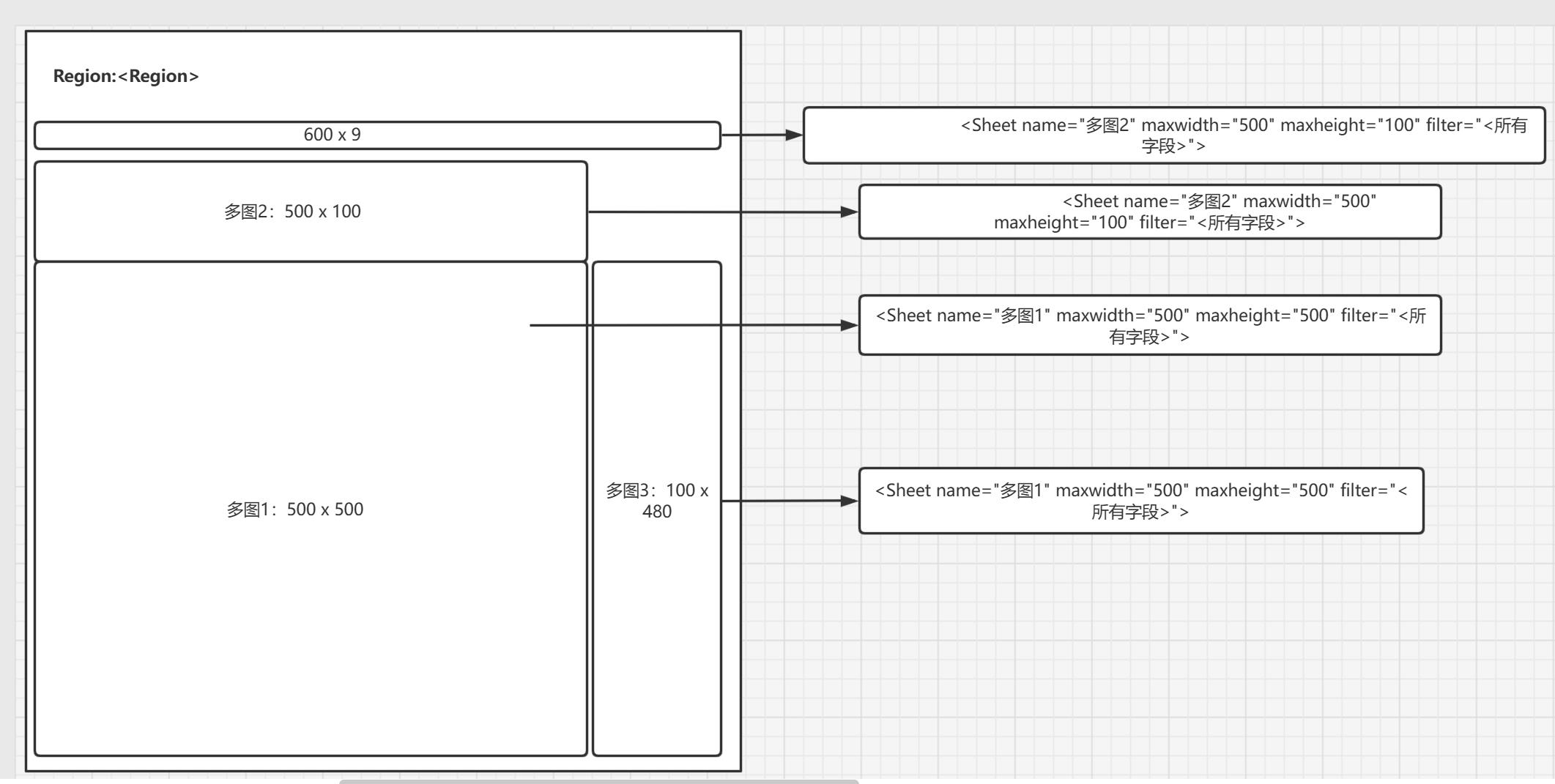
工具提示布局
下图说明了如何设置此工具提示(单击下图放大)。

设置布局后,可以根据需要调整图表。我将每月直方图的最大高度设置为 480。对于每周直方图,我使用标题将内容排成一行,然后将字体设置为白色以匹配背景颜色。这使我能够将直方图与突出显示表对齐。

这是最后一个实际使用的工具提示。
以上是关于Tableau 设计提示10工具提示中的可视化的 10 个技巧(下)的主要内容,如果未能解决你的问题,请参考以下文章
Tableau 设计提示16如何在 Tableau 中使用标记(批注)
Tableau 设计提示16如何在 Tableau 中使用标记(批注)