Tableau 设计提示16如何在 Tableau 中使用标记(批注)
Posted 张国荣家的弟弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Tableau 设计提示16如何在 Tableau 中使用标记(批注)相关的知识,希望对你有一定的参考价值。
文章目录
问题:如何优雅的在 Tableau 中添加批注?
在 Tableau 中构建可视化效果后,您可以通过右键单击要在可视化项中批注的标记来添加批注(可以从工作表或直接在仪表板上执行此操作)。
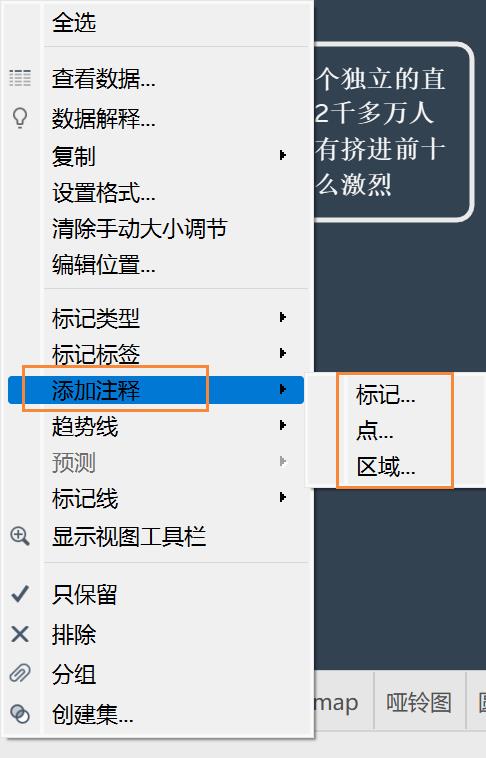
这样做后,您将看到以下菜单:
注释菜单

注释类型
在批注菜单中,您会注意到有三种注记类型:
标记 – 这将创建一个预先生成的文本框,其中包含您的标记详细信息。这些详细信息通常与工具提示中包含的详细信息相同。与往常一样,您可以编辑此框包含的文本以及任何文本格式。标记选项还将在所选标记和注释文本框之间生成一条线。
点 – 与标记选项类似,点将创建一个文本框,在所选标记和注释文本框之间有一条线。此选项的唯一区别是注释文本框将为空,允许您输入所需的任何文本。
区域 – 与其他两个选项类似,area 将为注释文本创建一个空白文本框。但是,使用此选项时,所选标记和批注文本框之间没有线条。
从批注菜单中选择最适合您要求的注记选项。如果选择"标记"或"点",则首先将显示文本框窗口以进行编辑,否则您的注释将显示在视图中。
创建批注后,您可以从格式批注菜单中自定义设计。要访问此菜单,请右键单击注释文本框,然后选择"格式"。然后,菜单将显示在左侧。
格式批注选项
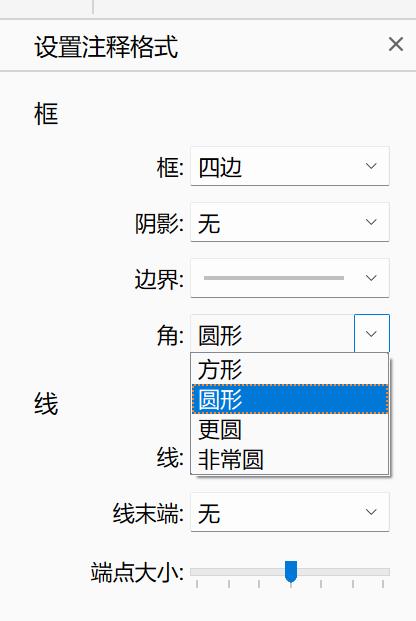
默认的"设置注释格式"菜单和设置如下所示:
格式注释菜单

让我们逐一探讨这些选项。
框选件
"框"菜单使您能够更改应用于批注的框(边框)的类型。此菜单中有三个选项:
四面 – 选择此选项将在批注文本周围创建一个四面框。四面框将如下所示(请注意,我已对边框线应用了一些格式,因此它们在示例中清晰可见):

单边 – 选择此选项将仅创建单边边框。此选项将创建一个单面框,如下所示:

请注意,单边的位置将根据可视化的设置方式而变化。
无 – 选择此选项将完全删除框/边框:

阴影部分
默认批注底纹为 90% 和灰度。这意味着批注文本框的背景将灰度灰蒙蔽,背景将略微 (10%) 透明。当您的注释覆盖了可视化的其他部分(您仍然希望可见)时,这种类型的设置非常有用,而灰色底纹将有助于保持注释文本清晰易读。
从底纹菜单中,您可以应用不同的背景颜色,调整注释背景的透明度或将其完全删除。
以下是一些可能看起来如何的示例。
默认情况下,我的"支付溢价"仪表板上的注释如下所示:

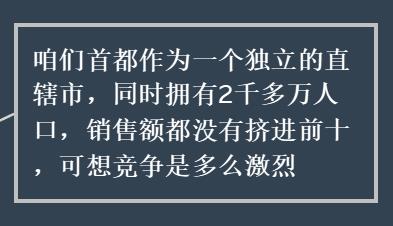
但是,灰度着色在具有深色背景的仪表板上效果不是特别好。
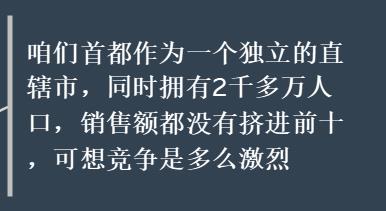
相反,我完全删除了阴影(通过将阴影颜色更改为"无"),并将文本颜色更改为白色以实现以下外观:

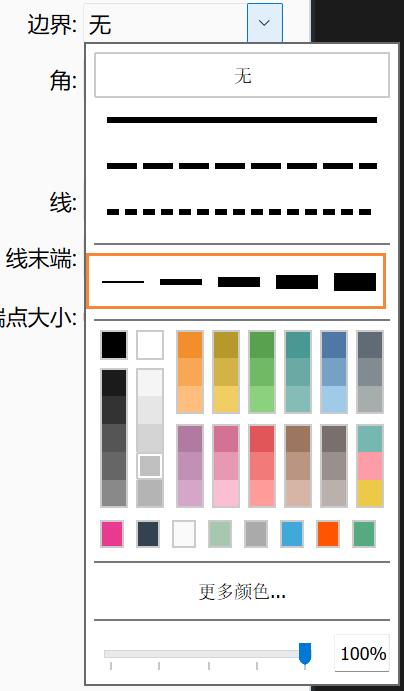
边界
默认边框选项为"无"。但是,您可以从边框菜单中应用许多边框样式和粗细,包括虚线或虚线,以及将边框调整为您选择的颜色。

角
在这里,我们可以更改注释边框角的样式。请注意,这些选项仅适用于四个尺寸的盒子样式。
角落菜单中有四个角选项:
正方形 – 角将是正方形

圆角 – 角将略微平滑和圆润

更圆润 – 弯道将更加平滑和圆润

非常圆 - 角落将非常光滑和圆润

线路选项
从线条选项菜单中,我们可以调整注释线条和线条末端样式。
线
在此菜单中,我们可以将不同的样式应用于注释行(将注释文本框连接到标记的行)。样式包括实心、虚线和虚线。我们还可以从此菜单中调整线条的重量,不透明度和颜色。
行尾
从此菜单中,我们可以应用四种不同的线端样式:
无 – 这是默认选项。选中此选项后,注释将仅是标准行,末尾没有箭头或点。
箭头 – 此选项将在注释行的末尾添加一个实心箭头
打开箭头 – 此选项将在注释行的末尾添加一个打开箭头
点 – 此选项将在注释行的末尾添加一个实心点

调整大小和定位
根据自己的喜好设置批注格式后,可以直接在可视化中调整注记文本框和行的位置。
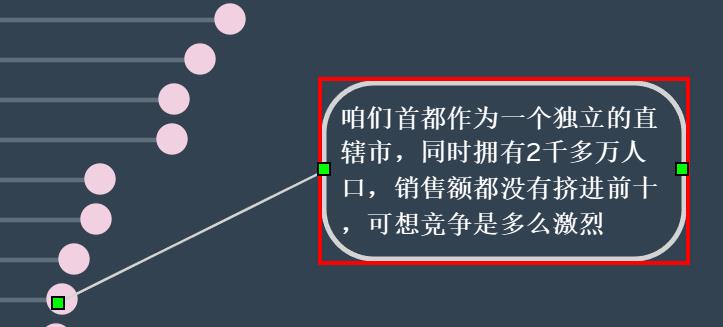
您可以通过单击可视化项上的注释来执行此操作。在此过程中,将出现一个红色框和黄色三角形:

您可以通过选择红色框的绿色方块大小来调整批注框的大小。这将使您能够通过单击并从左向右拖动框来调整框的宽度(高度由框中包含的文本量决定,因此无法以相同的方式进行调整), 区域注释除外。
您可以通过选择黄色三角形来重新定位注释线的末端。这将使您能够调整直线的长度和线路端点的位置。
例子
以下是我在工作中应用不同注释样式的一些示例。
可以在Tableau Public 查看交互式。
以上是关于Tableau 设计提示16如何在 Tableau 中使用标记(批注)的主要内容,如果未能解决你的问题,请参考以下文章