vue-router学习笔记
Posted Yukiee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router学习笔记相关的知识,希望对你有一定的参考价值。
学习vue-router首先要认识的两个属性 $router 和 $route。
$router指的是router实例,$route则是当前激活的路由信息对象,是只读属性,不可更改,但是可以watch(监听)。
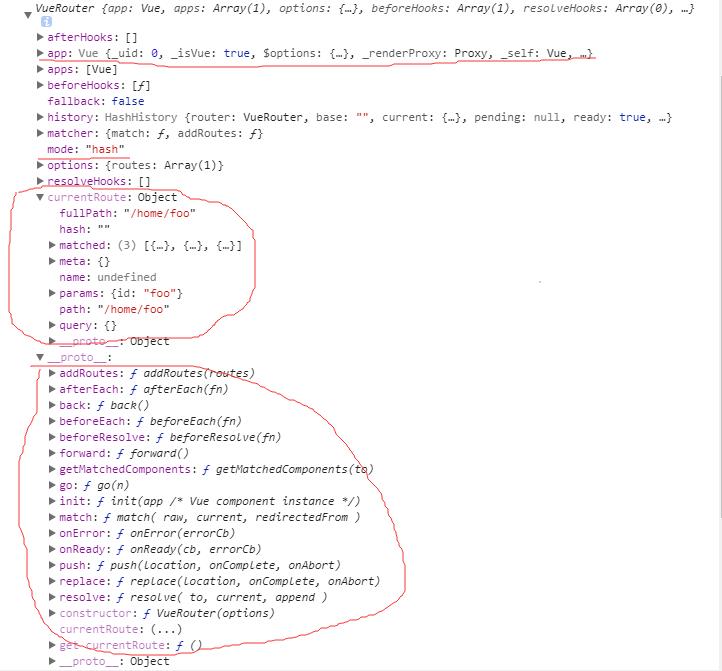
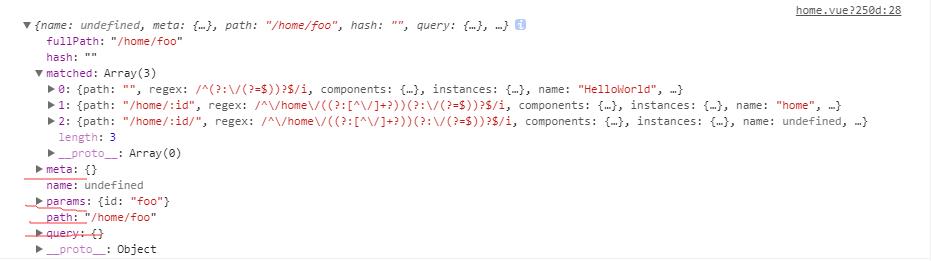
在浏览器中分别打印出$router 和 $route
$router:

属性:
$router.app :配置了router的Vue根实例
$router.mode:路由模式,这里是hash
$router.currentRoute:当前路由的路由信息对象,包含了当前匹配路由的信息
方法:
router.addRoutes(routes):动态添加路由规则,参数为符合routes选项要求的数组。
router.beforeEach(to,from,next) :全局前置守卫
router.beforeEach((to,from,next)=>{ //... })
当路由改变时,全局前置守卫执行,接受三个参数,to,from,next,分别代表即将要进入的目标路由,当前要离开的路由,和回调函数next()。next的执行效果依赖于参数。next(),执行下一个钩子,若钩子执行完毕,导航状态是confirm;next(false)中断当前导航,回到from路由对应的地址;next({path:\'/\'}),跳转到自定义路由地址。next(error),如果传入一个error实例,则导航终止并将错误传递给router.onError()注册过的回调。
router.beforeResolve():全局解析守卫 , 在导航被确认之前,且在锁头组件内守卫和异步路由组件被解析之后调用,参数和全局前置守卫相同;
router.afterEach():全局后置守卫
router.afterEach((to,from)=>{ //....没有next()函数参数,也不会改变导航本身 })
router.go(n):接受一个整数作为参数,类似window.history.go(n),在浏览器历史记录中前进或后退几步
router.push( location ):跳转导航的方法,这种方法会向history栈添加一个新的记录
router.replace( location ):和router.push()类似,但是它会替换掉当前的history记录,不会添加新的记录
router.back():相当于router.go(-1)
router.forward():相当于router.go(1)
router.resolve(location):解析目标路由,接受一个地址参数,返回location,route,href等属性信息,还可以接受当前默认路由current和当前路由上附加路径append 两个参数
router.onReady(callback,[errorCallback]){}:把一个回调排队,在路由完成初始导航时调用。
router.onError(callback):注册一个回调,该回调会在路由导航过程中出错的时候被调用,但是对被调用的错误情形有要求:
1、错误在一个路由守卫函数中被同步抛出
2、错误在一个路由守卫函数中通过调用next(error)的方式异步捕获并处理
3、渲染一个路由的过程中,需要尝试解析一个异步组件时发生错误
$route:

route是路由信息对象,包含了当前路由的各种信息。路由对象是不可更改的,每次路由导航成功后都会产生一个新的对象。router.match(location)的返回值也是一个路由信息对象,导航守卫的参数to,from也是路由信息对象。
属性:
$route.fullPath :完成解析后的url,包含查询参数和hash的完整路径
$route.path:路径,字符串类型,解析为绝对路径
$route.hash: 当前路由的hash值(带#号的),如果没有hash值则为空字符串
$route.name:当前路由的名称,如果有的话(用于命名路由)
$route.params:一个键值对对象,路由参数
$route.query:一个键值对对象,表示url查询参数
$route.matched:一个包含了当前路由的所有嵌套路径片段的路由记录(routes配置数组中的对象副本)
$route.redirectedFrom:重定向来源的路由的名字,如果存在重定向的话。
以上是关于vue-router学习笔记的主要内容,如果未能解决你的问题,请参考以下文章