vue学习笔记——vue-router(路由)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习笔记——vue-router(路由)相关的知识,希望对你有一定的参考价值。
使用路由的时候有两个必要的知识:<router-link></router-link>:这个相当于a标签,点击的切换时候的按钮,<router-view></router-view>:这个就是你加载过来的组件放的位置
使用方法:
1、cnpm install vue-router --save 下载路由
2、在main.js 里面引入路由:import vueRouter from ‘vue-router‘
3、定义路由:Vue.use(vueRouter);
4、导入建立的路由的js:routerConfig.js (名字自己可以取)
5、实例化路由:
const router = new vueRouter({
routes:vueRouterConfig
})
6、导出路由:
new Vue({
el: ‘#app‘,
router,
render: h => h(App)
})
main.js的代码:
import Vue from ‘vue‘; import App from ‘./App.vue‘; import vueRouter from ‘vue-router‘; import vueRouterConfig from ‘./router/vueRouterConfig.js‘ Vue.use(vueRouter);//定义router const router = new vueRouter({ //实例化router routes:vueRouterConfig }); new Vue({ el: ‘#app‘, router, render: h => h(App) })
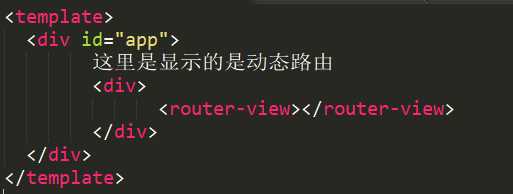
app.vue的代码:

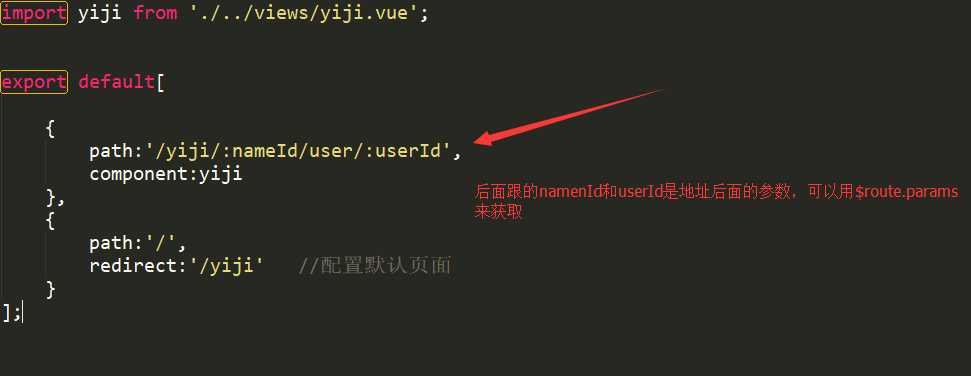
routerConfig.js的代码:

嵌套路由:
routerConfig.js中的代码:
import yiji from ‘./../views/yiji.vue‘; import yijiTwo from ‘./../views/yijiTwo.vue‘; import erjiOne from ‘./../views/erjiOne.vue‘; import erjiTwo from ‘./../views/erjiTwo.vue‘; export default[ { path:‘/yiji‘, component:yiji, children:[ { path:‘erjiOne‘, component:erjiOne }, { path:‘erjiTwo‘, component:erjiTwo }, ] }, { path:‘/yijiTwo‘, component:yijiTwo }, { path:‘/‘, redirect:‘/yiji‘ //配置默认页面 } ];
其中嵌套路由需要使用children:[],把嵌套的路由写进去。
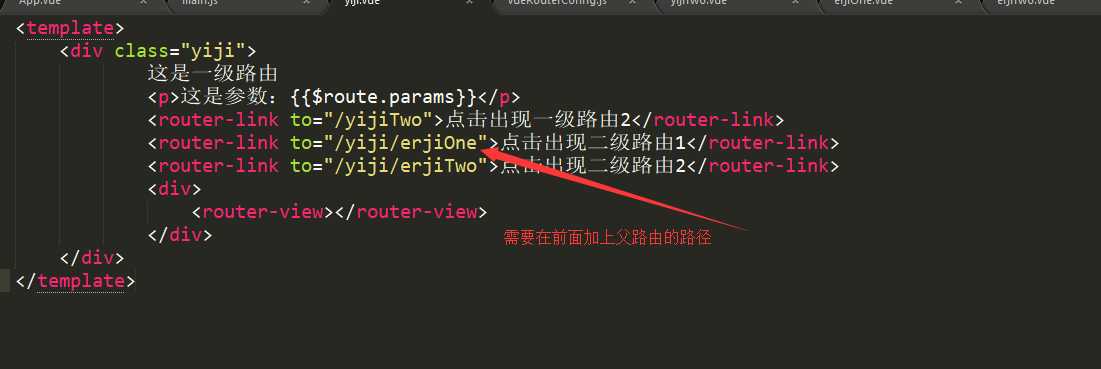
使用时:

以上是关于vue学习笔记——vue-router(路由)的主要内容,如果未能解决你的问题,请参考以下文章