[从头学数学] 第216节 带着计算机去高考
Posted mwsister
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[从头学数学] 第216节 带着计算机去高考相关的知识,希望对你有一定的参考价值。
剧情提要:[机器小伟]在[工程师阿伟]的陪同下进入了[九转金丹]之第八转的修炼。设想一个场景:
如果允许你带一台不连网的计算机去参加高考,你会放弃选择一个手拿计算器和草稿本吗
?阿伟决定和小伟来尝试一下用计算机算高考题会是怎样的感觉。
正剧开始:
星历2016年05月21日 11:31:19, 银河系厄尔斯星球中华帝国江南行省。
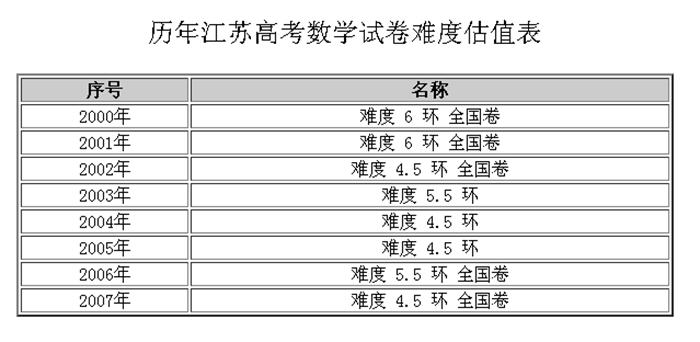
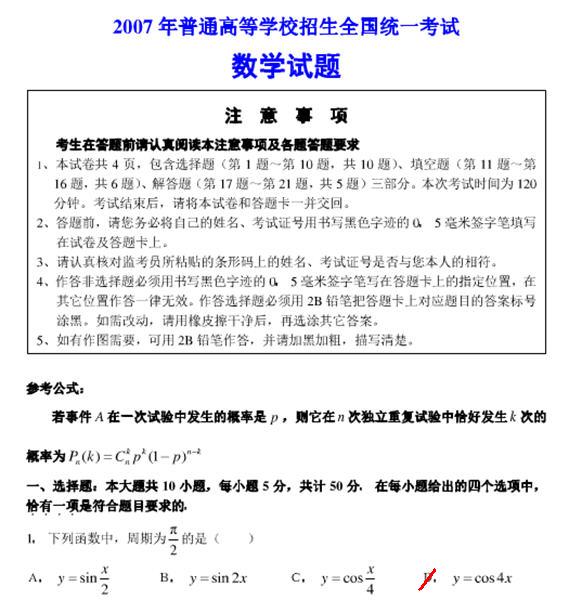
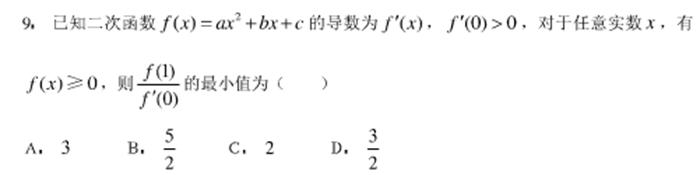
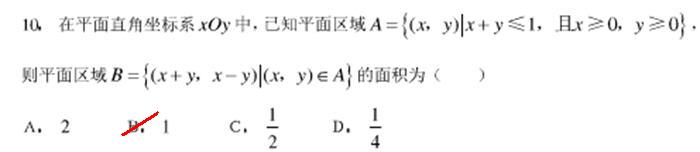
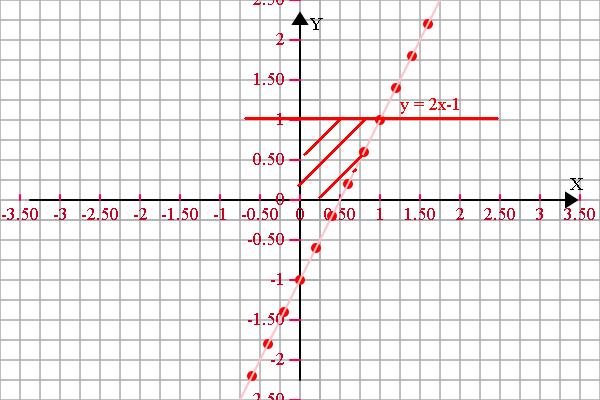
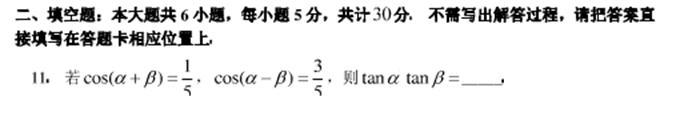
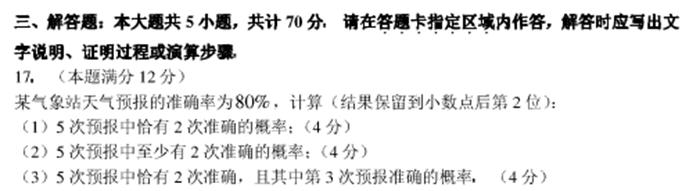
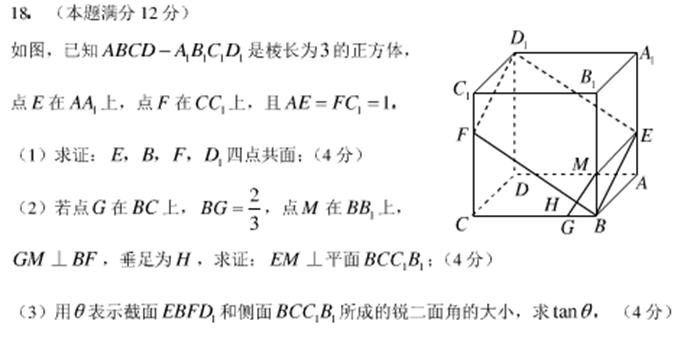
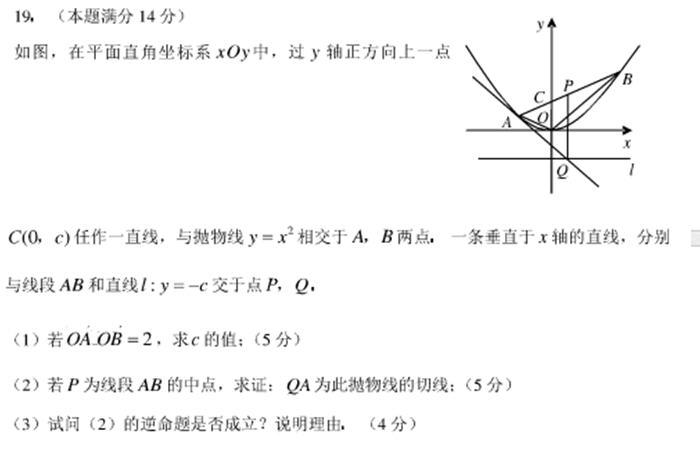
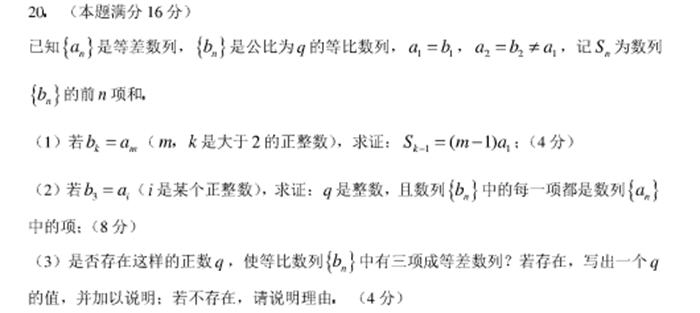
[工程师阿伟]正在和[机器小伟]一起做着2007年的江苏省数学高考题]。

这一年的卷子又回到了比较低的难度,感觉这就是正弦曲线的节奏。


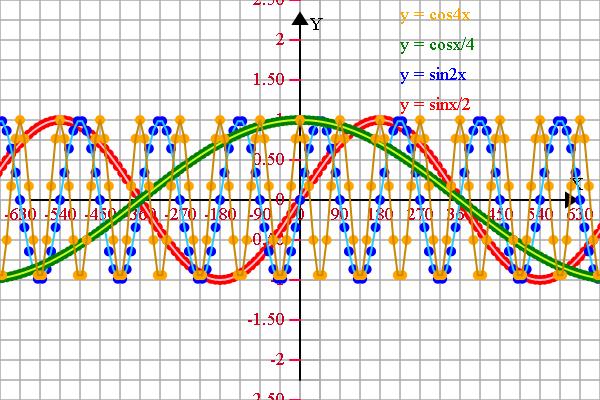
<span style="font-size:18px;">//题1
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphpaper2D(0, 0, r);
config.axis2D(0, 0,180);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 90, spaceY = 0.5;
var xS = -720, xE = 720;
var yS = -10, yE = 10;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
//希腊字母表(存此用于Ctrl C/V
//ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ
//αβγδεζηθικλμνξοπρστυφχψω
var f1 = 'y = sinx/2', f2 = 'y = sin2x', f3 = 'y = cosx/4', f4 = 'y = cos4x';
var y1 = y2 = y3 = y4 = 0;
var x1 = 0;
//(1-(x+2)^2)^0.5
for (var x = xS; x <= xE; x+=10) {
x1 = x/180*Math.PI;
y1 = Math.sin(x1/2);
y2 = Math.sin(2*x1);
y3 = Math.cos(x1/4);
y4 = Math.cos(4*x1);
a.push([x, y1]);
b.push([x, y2]);
c.push([x, y3]);
d.push([x, y4]);
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 100, -90, 200);
}
if (b.length > 0) {
b = transform.scale(transform.translate(b, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数2
tmp = [].concat(b);
shape.pointDraw(tmp, 'blue');
tmp = [].concat(b);
shape.multiLineDraw(tmp, '#22CCFF');
plot.setFillStyle('blue');
plot.fillText(f2, 100, -120, 200);
}
if (c.length > 0) {
c = transform.scale(transform.translate(c, 0, 0), scaleX/spaceX, scaleY/spaceY);
tmp = [].concat(c);
shape.pointDraw(tmp, 'green');
tmp = [].concat(c);
shape.multiLineDraw(tmp, '#CCFF22');
plot.setFillStyle('green');
plot.fillText(f3, 100, -150, 200);
}
if (d.length > 0) {
d = transform.scale(transform.translate(d, 0, 0), scaleX/spaceX, scaleY/spaceY);
tmp = [].concat(d);
shape.pointDraw(tmp, 'orange');
tmp = [].concat(d);
shape.multiLineDraw(tmp, '#CC8800');
plot.setFillStyle('orange');
plot.fillText(f4, 100, -180, 200);
}
} </span>



<span style="font-size:18px;">//题3
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 2, spaceY = 2;
var xS = -10, xE = 10;
var yS = -10, yE = 10;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
//希腊字母表(存此用于Ctrl C/V
//ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ
//αβγδεζηθικλμνξοπρστυφχψω
var f1 = 'y^2 - x^2/4 = 1', f2 = '', f3 = '', f4 = '';
var y1 = y2 = y3 = y4 = 0;
var x1 = 0;
var asqare = 4, bsqare = 1;
//(1-(x+2)^2)^0.5
for (var x = xS; x <= xE; x+=0.5) {
y1 = Math.pow((x*x/asqare+1)*bsqare, 0.5);
a.push([x, y1]);
a.push([x, -y1]);
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 30, -90, 200);
}
}</span>


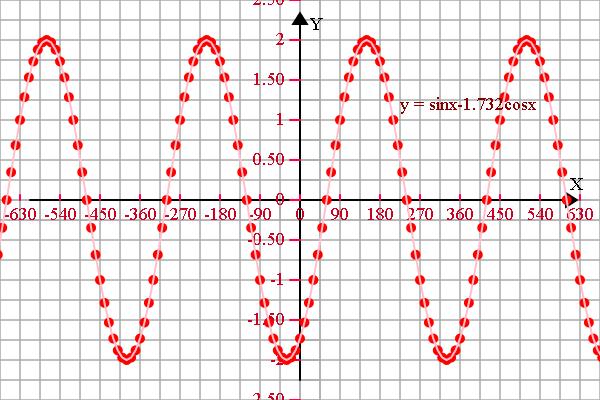
<span style="font-size:18px;">//题5
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 90, spaceY = 0.5;
var xS = -720, xE = 720;
var yS = -10, yE = 10;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
//希腊字母表(存此用于Ctrl C/V
//ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ
//αβγδεζηθικλμνξοπρστυφχψω
var f1 = 'y = sinx-1.732cosx', f2 = '', f3 = '', f4 = '';
var y1 = y2 = y3 = y4 = 0;
var x1 = 0;
//(1-(x+2)^2)^0.5
for (var x = xS; x <= xE; x+=10) {
x1 = x/180*Math.PI;
y1 = Math.sin(x1) - 1.732*Math.cos(x1);
a.push([x, y1]);
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('#880000');
plot.fillText(f1, 100, -90, 200);
} </span>


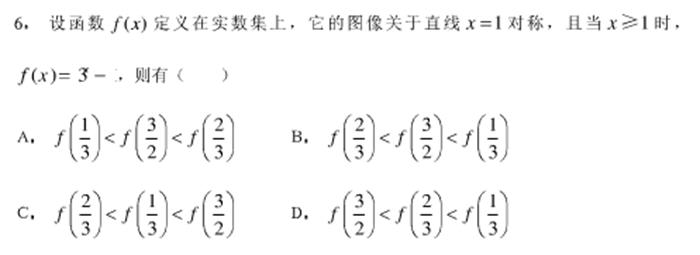
<span style="font-size:18px;">#题7
def tmp7():
A_0 = alg.strformat(['a_[0]']);
A_1 = alg.strformat(['a_[1]']);
A_2 = alg.strformat(['a_[2]']);
A_3 = alg.strformat(['a_[3]']);
C_1 = alg.strformat(['x', '-2']);
C_2 = alg.strcombine(alg.strpow_n(C_1, 2));
C_3 = alg.strcombine(alg.strpow_n(C_1, 3));
D = A_0 + alg.strdot(A_1, C_1)+alg.strdot(A_2, C_2)+alg.strdot(A_3, C_3);
D = alg.strcombine(D);
print(D);
'''
['(1)*a_[0]^[1]', '(1)*a_[1]^[1]*x^[1]', '(-2)*a_[1]^[1]', '(1)*a_[2]^[1]*x^[2]', '(-4)*a_[2]^[1]*x^[1]',
'(4)*a_[2]^[1]', '(1)*a_[3]^[1]*x^[3]',
'(-6)*a_[3]^[1]*x^[2]', '(12)*a_[3]^[1]*x^[1]', '(-8)*a_[3]^[1]']
'''
E = ['(1)*a_[0]^[1]', '(1)*a_[1]^[1]*x^[1]', '(-2)*a_[1]^[1]', '(1)*a_[2]^[1]*x^[2]', '(-4)*a_[2]^[1]*x^[1]',
'(4)*a_[2]^[1]', '(1)*x^[3]', '(-6)*x^[2]', '(12)*x^[1]', '(-8)'];
E = alg.strcombine(E);
print(E);
F = ['(1)*a_[0]^[1]', '(1)*a_[1]^[1]*x^[1]', '(-2)*a_[1]^[1]', '(1)*a_[2]^[1]*x^[2]', '(-4)*a_[2]^[1]*x^[1]',
'(4)*a_[2]^[1]', '(1)*x^[3]', '(-6)*x^[2]', '(12)*x^[1]', '(-8)']
#-6 + a_[2] = 0;</span>

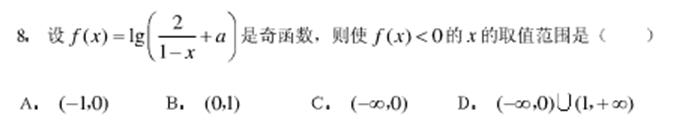
<span style="font-size:18px;">//题8
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 2, spaceY = 0.5;
var xS = -10, xE = 10;
var yS = -20, yE = 20;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
//希腊字母表(存此用于Ctrl C/V
//ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ
//αβγδεζηθικλμνξοπρστυφχψω
var f1 = 'y = log(2/(1-x))', f2 = '', f3 = '', f4 = '';
var y1 = y2 = 0;
//(1-(x+2)^2)^0.5
for (var x = xS; x <= xE; x+=0.2) {
y1 = Math.log(2/(1-x))/Math.log(10);
a.push([x, y1]);
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 100, -90, 200);
}
}</span>



<span style="font-size:18px;">//题8
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 2, spaceY = 0.5;
var xS = -10, xE = 10;
var yS = -20, yE = 20;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
//希腊字母表(存此用于Ctrl C/V
//ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ
//αβγδεζηθικλμνξοπρστυφχψω
var f1 = 'y = log(2/(1-x))', f2 = '', f3 = '', f4 = '';
var y1 = y2 = 0;
//(1-(x+2)^2)^0.5
for (var x = xS; x <= xE; x+=0.2) {
y1 = Math.log(2/(1-x))/Math.log(10);
a.push([x, y1]);
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 100, -90, 200);
}
}</span>



<span style="font-size:18px;">//题15
if (1) {
var r = 20;
config.setSector(1,1,1,1);
config.graphPaper2D(0, 0, r);
config.axis2D(0, 0,180);
//坐标轴设定
var scaleX = 2*r, scaleY = 2*r;
var spaceX = 2, spaceY = 10;
var xS = -10, xE = 10;
var yS = -50, yE = 50;
config.axisSpacing(xS, xE, spaceX, scaleX, 'X');
config.axisSpacing(yS, yE, spaceY, scaleY, 'Y');
var transform = new Transform();
//存放函数图像上的点
var a = [], b = [], c = [], d = [];
//需要显示的函数说明
//希腊字母表(存此用于Ctrl C/V
//ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩ
//αβγδεζηθικλμνξοπρστυφχψω
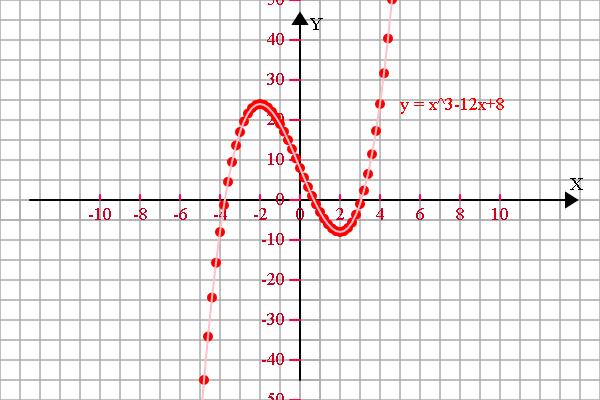
var f1 = 'y = x^3-12x+8', f2 = '', f3 = '', f4 = '';
var y1 = y2 = 0;
//(1-(x+2)^2)^0.5
for (var x = xS; x <= xE; x+=0.2) {
y1 = Math.pow(x, 3) - 12 * x + 8;
a.push([x, y1]);
}
//存放临时数组
var tmp = [];
//显示变换
if (a.length > 0) {
a = transform.scale(transform.translate(a, 0, 0), scaleX/spaceX, scaleY/spaceY);
//函数1
tmp = [].concat(a);
shape.pointDraw(tmp, 'red');
tmp = [].concat(a);
shape.multiLineDraw(tmp, 'pink');
plot.setFillStyle('red');
plot.fillText(f1, 100, -90, 200);
} </span>
<span style="font-size:18px;">#题16
def tmp16():
#写出边长和坐标点
AB = AC = BC = 2 *1.732;
A, B, C = [0, 0, 0], [AB, 0, 0], [AB/2, AB*1.732/2, 0];
P = [AB/2, AB*1.732/6, 2];
panel = geo.Panel();
d = panel.pt2panel(A, [P, B, C]);
print(d);
>>>
2.6832028613289456
>>> 6/5*5**0.5
2.6832815729997477</span>






本节到此结束,欲知后事如何,请看下回分解。
以上是关于[从头学数学] 第216节 带着计算机去高考的主要内容,如果未能解决你的问题,请参考以下文章