盒子模型应用页面布局
Posted 潜龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子模型应用页面布局相关的知识,希望对你有一定的参考价值。
1,达到的效果

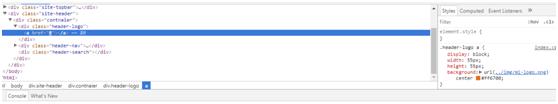
2,先用div盒子,把结构排出来

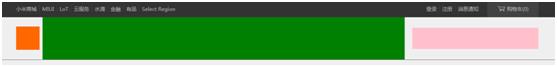
3,调整紧贴盒子间的距离(由于都左浮动),不是想使用外边距和内边距,在盒子大小固定情况下,利用设置内容的大小,起到间隔作用。


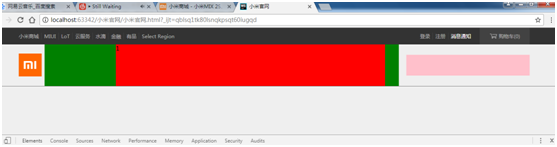
4,利用盒子嵌套,调整里面(红色盒子的位置)位置,使内容达到布局的要求。

5,完成效果

以上是关于盒子模型应用页面布局的主要内容,如果未能解决你的问题,请参考以下文章