十六盒子模型
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十六盒子模型相关的知识,希望对你有一定的参考价值。
一、盒子模型
页面布局要学习三大核心,盒子模型,浮动和定位。学习好盒子模型能非常好的帮助我们布局页面。
1.1 看透网页布局的本质

网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子box。
- 利用CSS设置好盒子的样式,然后摆放到相应的位置。
- 往盒子里面装内容。
网页布局的核心本质:就是利用CSS摆盒子。
1.2 盒子模型(Box Model)组成

所谓
盒
子
模
型
\\colorred盒子模型
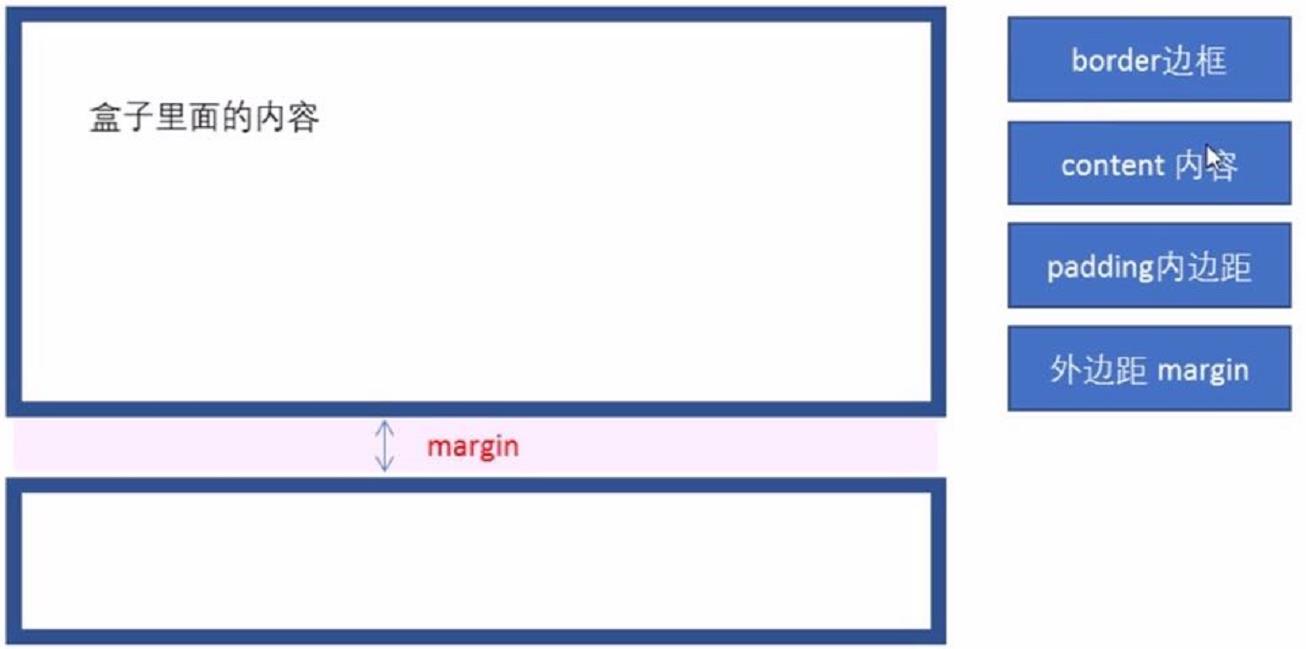
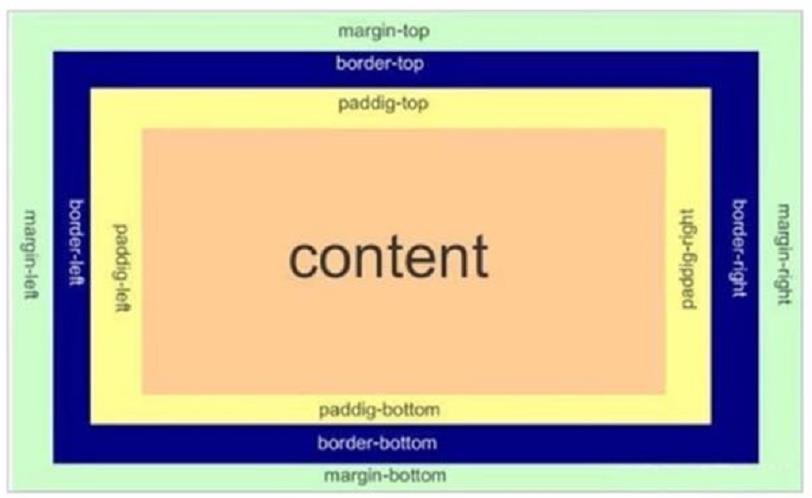
盒子模型:就是把html页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距、和实际内容。


1.3 边框(border)

border可以设置元素的边框。边框有三部分组成:边框宽度(粗细)、边框样式、边框颜色。
语法:
border : border-width || border-style || border-color
| 属性 | 作用 |
|---|---|
| border-width | 定义边框粗细,单位是px |
| border-style | 边框的样式 |
| border-color | 边框颜色 |
CSS边框属性允许你指定一个元素边框的
样
式
\\colorred样式
样式和
颜
色
\\colorred颜色
颜色。
边框简写:
border : 1px solid red; /* 没有顺序 */
边框分开写法:
border-top : 1px solid red; /* 只设定上边框,其余同理 */
1.4 表格的细线边框
b
o
r
d
e
r
−
c
o
l
l
a
p
s
e
\\colorredborder-collapse
border−collapse属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
语法:
border-collapse:collapse;
- collapse 单词是合并的意思
- border-collapse:collapse;表示相邻边框合并在一起。
1.5 边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包括了边框,则需要width/height减去边框宽度。
1.6 内边距(padding)
p a d d i n g \\colorredpadding padding属性用于设置内边距,即边框与内容之间的距离。
| 属性 | 作用 |
|---|---|
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
p a d d i n g \\colorredpadding padding属性(简写属性)可以有一到四个值。
| 值的个数 | 表达意思 |
|---|---|
| padding:5px; | 1个值,代表上下左右都有5像素内边距; |
| padding:5px 10px; | 2个值,代表上下内边距是5像素,左右内边距是10像素 ; |
| padding:5px 10px 20px; | 3个值,代表上内边距5像素,左右内边距是10像素;下内边距20像素; |
| padding:5px 10px 20px 30px; | 4个值,上是5像素,右10像素,下20像素,左是30像素,顺时针 |
当我们给盒子指定 p a d d i n g \\colorredpadding padding值之后,发生了2件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:
如果保证盒子跟效果大小保持一致,则让
w
i
d
t
h
/
h
e
i
g
h
t
减
去
多
出
来
的
内
边
距
大
小
\\colorredwidth/height减去多出来的内边距大小
width/height减去多出来的内边距大小即可。
1.7 外边距(margin)
m a r g i n \\colorredmargin margin属性用于设置外边距,即控制盒子和盒子之间的距离。
| 属性 | 作用 |
|---|---|
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin简写方式代表的意义跟padding完全一致。
外边距可以让块级盒子
水
平
居
中
\\colorred水平居中
水平居中,但是必须满足两个条件:
①:盒子必须指定了宽度(width)。
②:盒子
左
右
的
外
边
距
\\colorred左右的外边距
左右的外边距都设置为auto。
.header width:960px;margin:0 auto;
常见的写法,以下三种都可以:
- margin-left:auto;margin-right:auto;
- margin:auto;
- margin:0 auto;(推荐)
注 意 : \\colorred注意: 注意:以上方法是让块级元素水平居中, 行 内 元 素 或 者 行 内 块 元 素 水 平 居 中 给 其 父 元 素 添 加 t e x t − a l i g n : c e n t e r 即 可 \\colorred行内元素或者行内块元素水平居中给其父元素添加text-align:center即可 行内元素或者行内块元素水平居中给其父元素添加text−align:center即可。
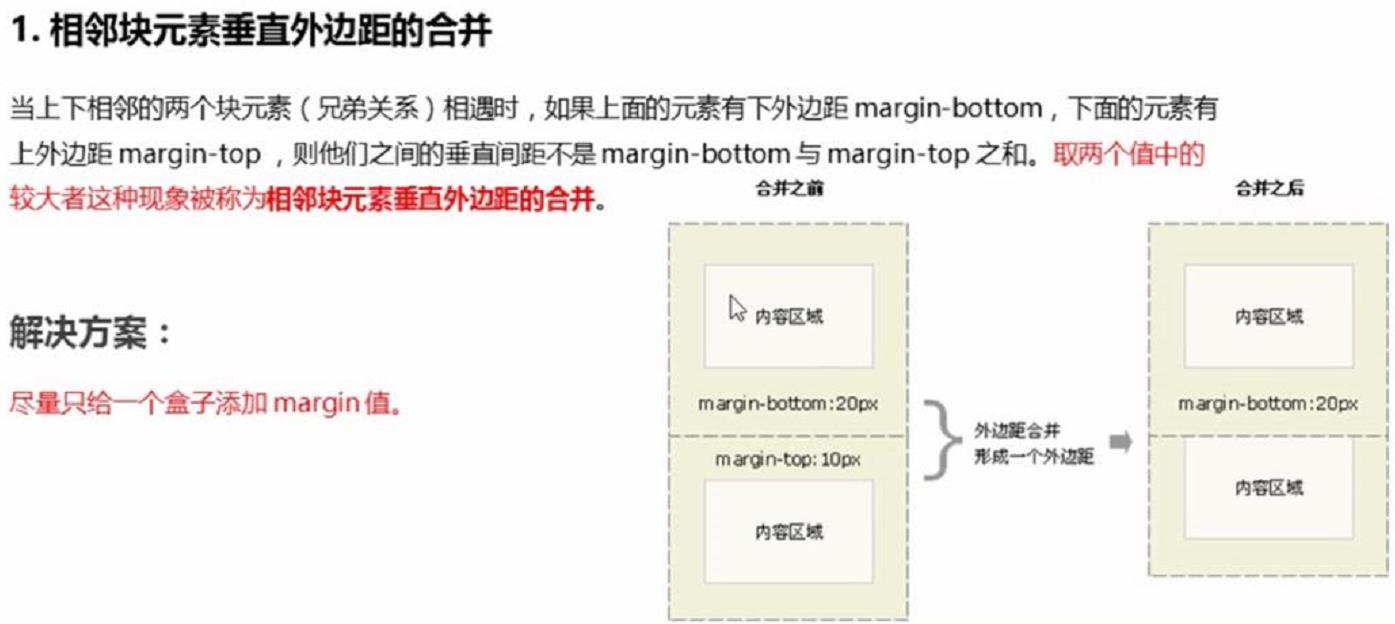
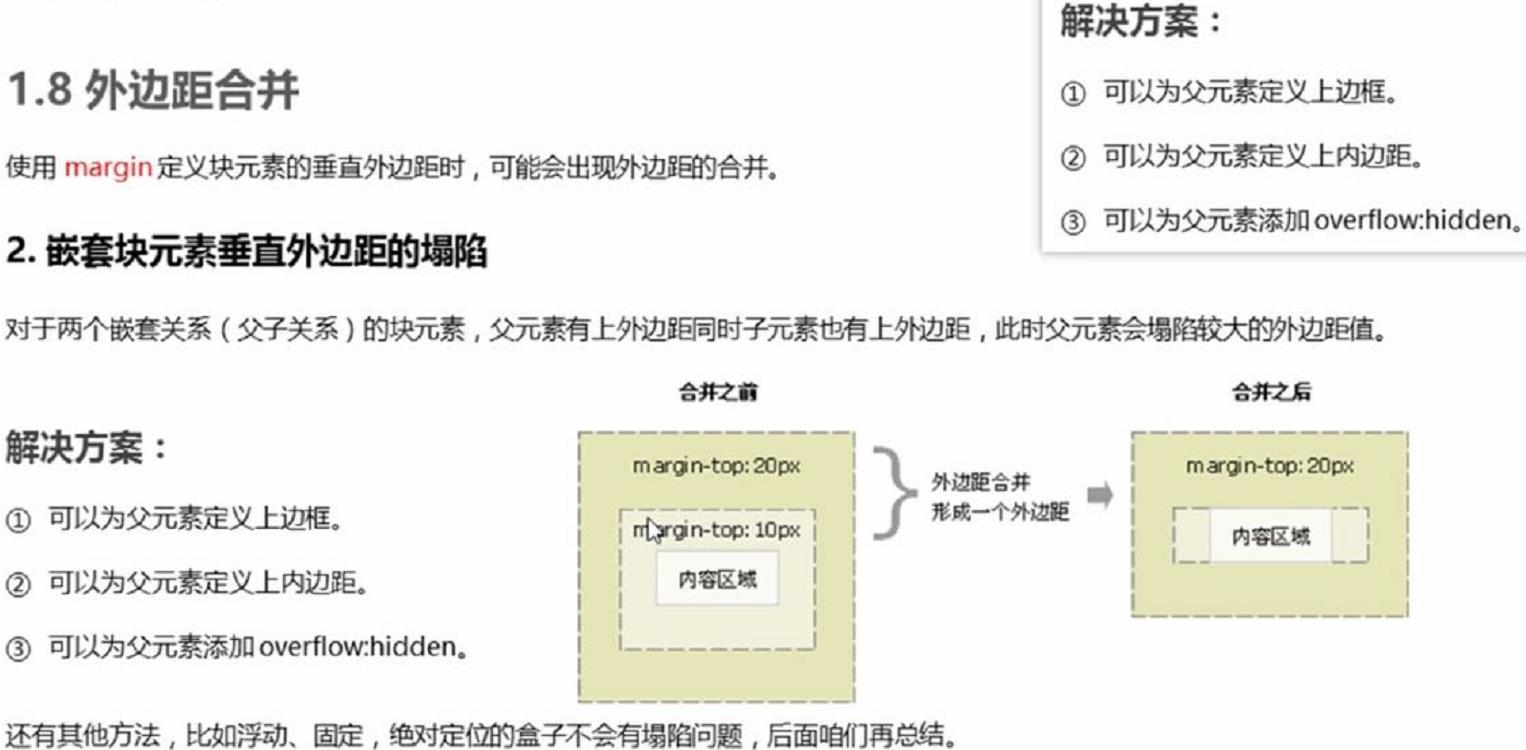
1.8 外边距合并
使用
m
a
r
g
i
n
\\colorredmargin
margin定义块元素的
垂
直
外
边
距
\\colorred垂直外边距
垂直外边距时,可能会出现外边距的合并。


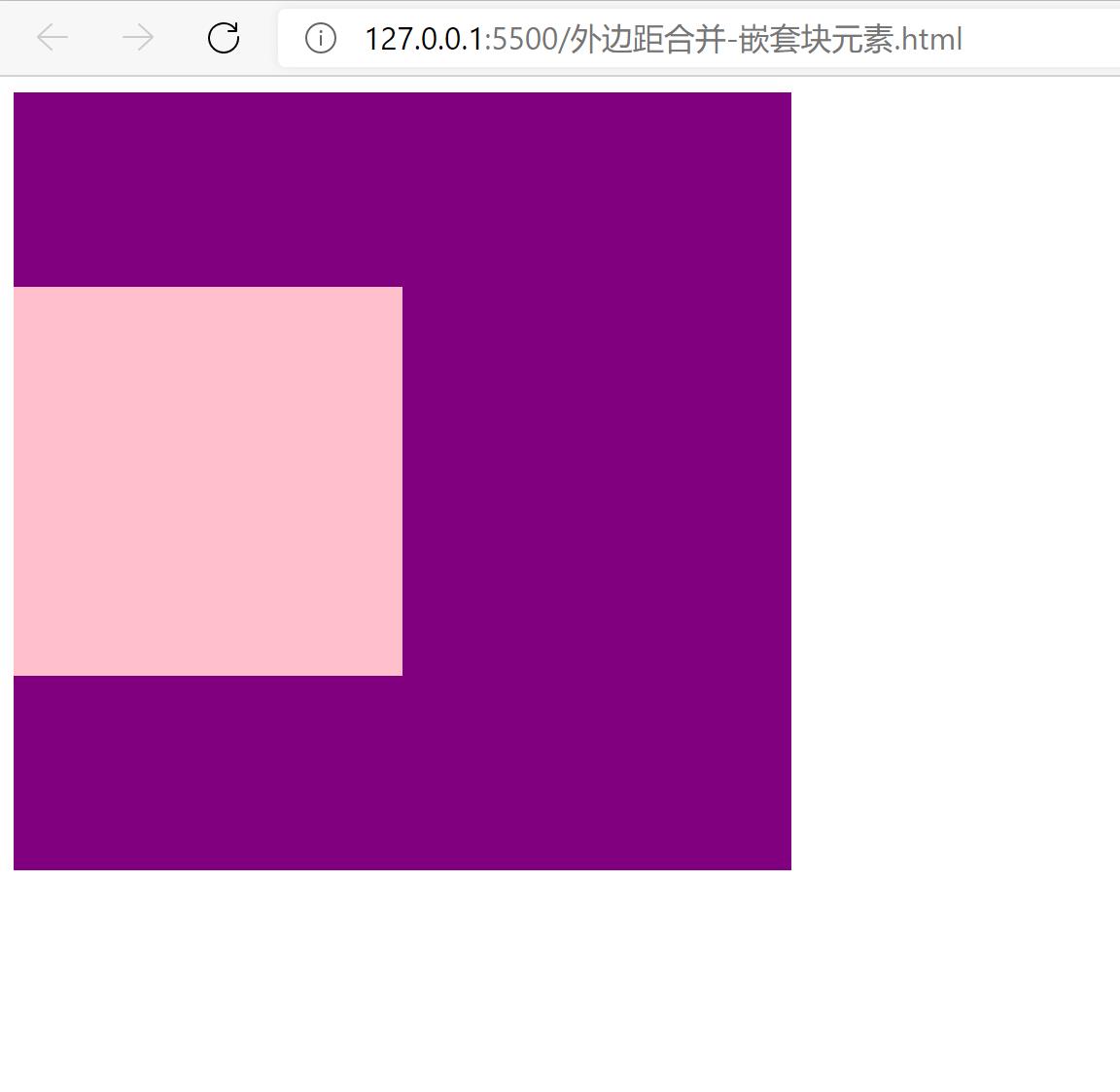
例子:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father
width: 400px;
height: 400px;
background-color: #800080;
overflow: hidden;
.son
width: 200px;
height: 200px;
background-color: pink;
margin-top: 100px;
</style>
</head>
<body>
<div class="father">
<div class="son">
</div>
</div>
</body>
</html>
1.9 清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
*
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
注 意 : 行 内 元 素 为 了 照 顾 兼 容 性 , 尽 量 只 设 置 左 右 内 外 边 距 , 不 要 设 置 上 下 内 外 边 距 。 但 是 转 换 为 块 级 和 行 内 块 元 素 就 可 以 了 。 \\colorred注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了。 注意:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了。
以上是关于十六盒子模型的主要内容,如果未能解决你的问题,请参考以下文章