盒子模型成分结构以及水平/垂直方向布局,阴影,圆角
Posted 开到荼蘼223's
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子模型成分结构以及水平/垂直方向布局,阴影,圆角相关的知识,希望对你有一定的参考价值。
盒子模型
在我们进行网页布局时一定离不开盒子模型,css将页面中所有元素都设置为一个矩形的盒子,元素设置为矩形后的盒子后,对页面的布局就变成将不同盒子摆放到不同位置。
盒子模型的组成
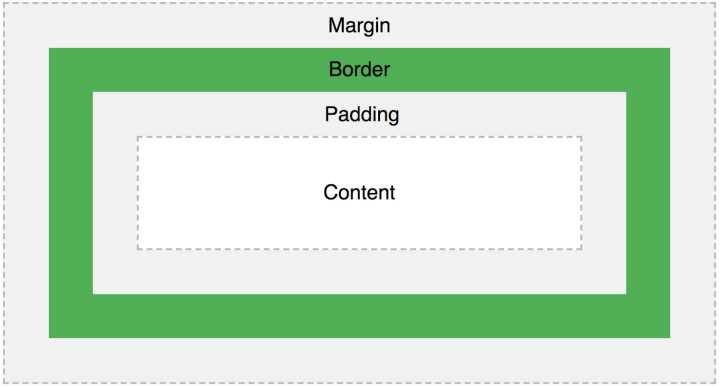
标准W3C盒子模型

每一个盒子模型都是由以下几个部分组成:
- 内容区 content
- 边框 border
- 内边距 padding
- 外边距 margin
内容区
内容区(content),元素中所有的子元素和文本内容都在内容区中排列,内容区大小由width和height决定。
边框
边框(border)属于盒子的边缘,位于盒子内部,边框的大小会影响整个盒子的大小,设置边框要设置三个样式:
-
边框的宽度 border-width
border-width设置四个值对应的边框顺序分别是: 上 右 下 左
三个值: 上 左右 下
两个值: 上下 左右
一个值: 上下左右 -
边框的颜色 border-color
-
边框的样式 border-style
边框的样式常用有以下几种:
- solid表示实线
- dotted点状虚线
- dashed虚线
- double双线
也可以设置各个方向的边框
border-top
border-right
border-bottom
border-left
border简写属性,可设置所有相关样式,没有顺序要求
border:solid 10px orange;
内边距
内边距(padding),内容区和边框之间的距离是内边距,内边距的设置会影响盒子的大小,背景颜色会延申到内边距上,一共由四个方向的内边距:
- padding-top
- padding-right
- padding-bottom
- padding-left
padding内边距的简写属性,可以同时指定四个方向的内边距,规则和border-width一样
padding:10px 20px 30px 40px;
外边距
外边距(margin),外边距不会影响盒子可见框的大小,但外边距还会影响盒子的位置,一共有四个的方向的外边距。
- margin-top
- margin-right
- margin-bottom
- margin-left
注意:margin 可以设置负值
margin简写和padding规则一样
盒子的大小
默认情况下,盒子的可见框大小有内容区,内边距和边框共同决定决定,在网页布局时往往会出现一些宽高与预期不符的问题。
此时我们可以用box-sizing用来设置盒子尺寸的计算方法。
box-sizing可选值:
- content-box 默认值,宽度和高度用来设置内容区的大小
- border-box 宽度和高度用来设置整个盒子可见框的大小
注意:此时width和height指的是内容区 内边距 边框的总大小
<style>
.box1{
width:100px;
height:100px;
background-color:seagreen;
padding:10px;
border:10px red solid;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>

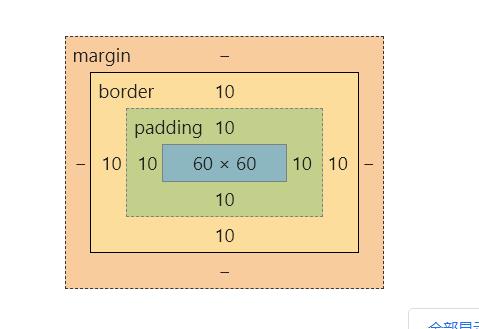
设置完box-sizing:border-box;后打开网页开发者工具查看盒子大小发现width和height自动变成了60px,盒子整体大小即是内容区 内边距 边框的总大小。
盒子的水平方向布局
元素在其父元素的水平方向的位置由以下几个属性共同决定
- margin-left
- border-left
- padding-left
- width
- padding-right
- border-right
- margin-right
一个元素在其父元素中水平布局时必须要满足以下的等式:
margin-left + border-left + padding-left + width
+padding-right + border-right margin-right 等于其父元素内容区的宽度(必须满足)
以上等式必须满足,如果不成立,则称谓过度约束,则等式会自动调整auto使其满足。
- 如果七个值没有auto情况,则浏览器会自动调整margin-right值使等式满足
- 这七个值中有三个可以设置为auto
分别是width,margin-left,margin-right
常见设置auto的三种情况:
- 如果将一个宽度和一个外间距设置为auto则宽度会自动调整到最大,设置为auto的外边距会自动为0
- 如果三个值都设置为auto,则外边距为0,宽度最大
- 如果将两个外边距设置为auto,宽度固定值,则会将外边距设置相等
<style>
.outer{
width:800px;
height:200px;
border:10px red solid;
}
.inner{
width:200px;
height:200px;
background-color: teal;
margin-right:auto;
margin-left:auto;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</body>

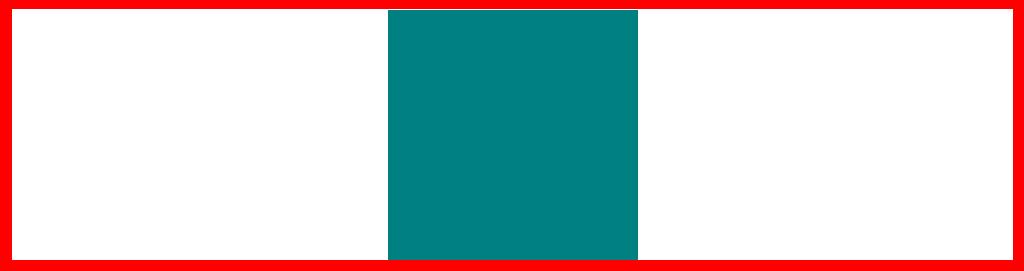
所以我们经常利用这个特点来使一个元素水平居中
width:100px;
margin:0 auto;
盒子的垂直方向布局
当子元素高度大于父元素高度时内容会溢出,使用overflow设置父元素如何处理子元素的溢出,可选值:
- visible默认值 子元素会从父元素中溢出,在父元素外部的位置显示
- hidden 溢出的内容会被裁剪不会显示
- scroll 生成滚动条 通过滚动条来查看完整内容
- auto 根据需要生成滚动条
<style>
.box1{
background-color: violet;
width:200px;
height:200px;
overflow: hidden;
}
.box2{
width:100px;
height:300px;
background-color:red;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
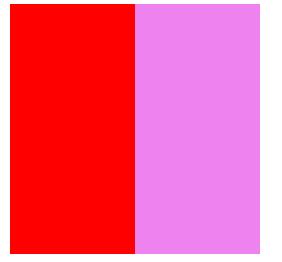
使用overflow:hidden后,溢出内容被裁剪

默认样式
浏览器会为元素设置一些默认样式,默认样式存在会影响布局,通常情况下编写网页必须要去除默认样式(pc端页面),去除默认样式的方法如下:
*{
margin:0;
padding:0;
}
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
去除浏览器默认样式前后对比


轮廓阴影
css可以给盒子设置阴影,box-shadow用来设置元素的阴影,设置阴影不会影响元素的布局。阴影设置方法
第一个值:水平偏移量 设置阴影的水平位置 正值向右移动 负值向左移动
第二个值:垂直偏移量 正值向下移动 负值向上移动
第三个值:阴影的模糊半径 值越大越模糊
第四个值:阴影的颜色
.box1{
width:200px;
height:200px;
background-color: seagreen;
box-shadow: 5px 5px 10px rgba(0,0,0,.3)
}
阴影设置效果

outline用来设置元素的轮廓线,用法和border相同,轮廓和边框不同点时轮廓不会影响可见框的大小
outline:10px red solid;
圆角
用css可以设置盒子的边角样式,border-radius 用来设置圆角,圆角设置的是圆的半径大小,可以用来指定四个的半径
border-top-left-radius:
border-top-right-radius:
border-bottom-left-radius:
border-bottom-right-radius:
三个值 左上 右上/左下 右下
两个值 左上/右下 右上/左下
如果想设置一个圆形 ,可以直接将border-radius设置成50%。
<style>
.box2{
width:200px;
height:200px;
background-color: orange;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>

以上是关于盒子模型成分结构以及水平/垂直方向布局,阴影,圆角的主要内容,如果未能解决你的问题,请参考以下文章