盒子模型
Posted shihaiying
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子模型相关的知识,希望对你有一定的参考价值。
今天要写的是CSS布局—盒子模型
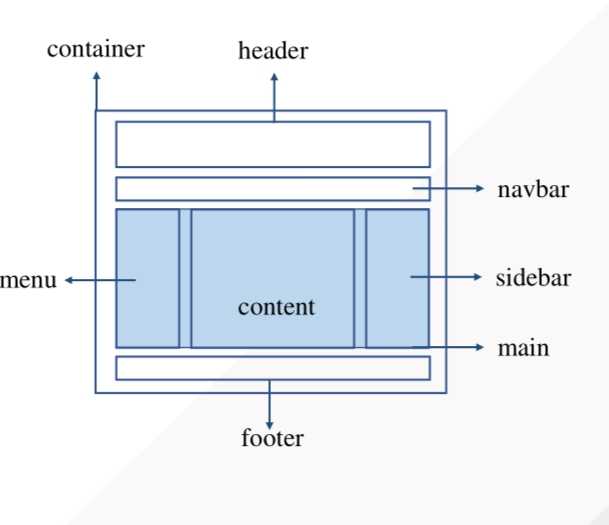
首先说一下CSS的整体布局:
它包括容器(container),页眉(header),导航条(navbar),页面主要内容(main),菜单(menu),主要内容(content),边条(sidebar),页脚(footer)。
具体图下图所示:

㈠概念与组成
1.页面上区域,图片,导航,列表,段落都可以是盒子。
2.页面中的所有元素都可以看成一个盒子,占据着一定的页面空间。
3.组成:内容(content),高度(height),宽度(width),边框(border),内边距(padding),外边距(margin)
如下图所示:

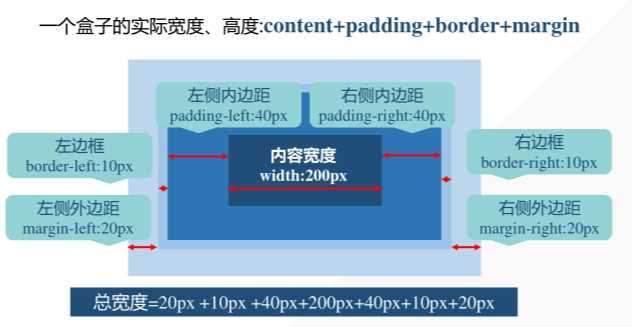
4.一个盒子的实际宽度,高度:content+padding+border+margin
用一个实例在具体看一下,如下图所示:

㈡overflow属性
*当内容溢出盒子框的时候,overflow属性取值
⑴hidden:超出部分不可见
⑵scroll:显示滚动条
⑶auto:如有超出部分,显示滚动条(浏览器自动判断)
㈢border属性
⑴border-width:px(像素),thin(细),medium(中等),thick(粗)
⑵border-style:dashed(一个个横线组成),dotted(点组成),solid(实线),double(双实线)
⑶border-color:颜色
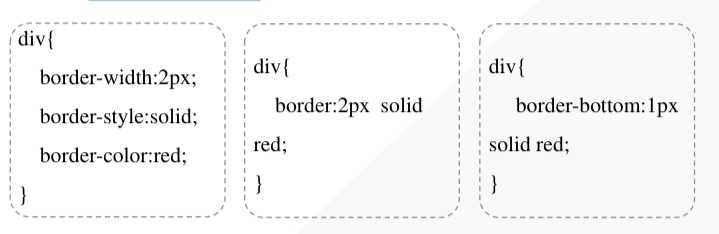
⑷border:顺序:width,style,color
用代码显示具体如下;

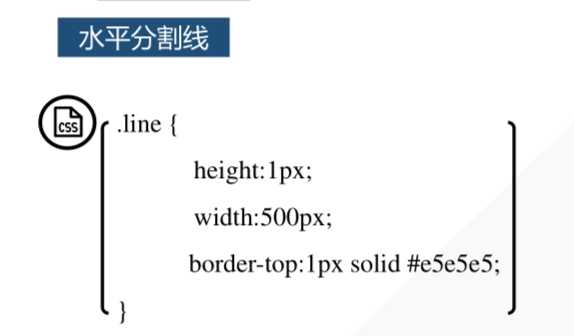
⑸用border属性作出水平分割线

㈣padding与margin属性
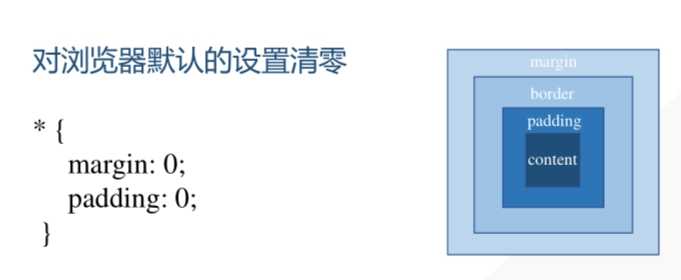
1.对浏览器默认的设置清零,采取全局声明

注意:属性的取值,只有当它取值为零的时候,才可以省略它的单位,其他情况是不可以的。
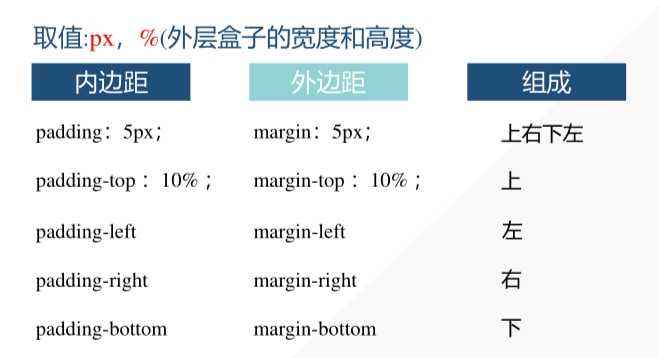
2.取值:px,%(外层盒子的宽度和高度)

㈤margin的缩写
margin每个方向分量的值设定是如何省略的呢?
省略 拆开后
⑴margin:1px; margin:1px 1px 1px 1px;
⑵margin:1px 2px; margin:1px 2px 1px 2px;
⑶margin:1px 2px 3px; margin:1px 2px 3px 2px;
⑷margin:1px 2px 1px 3px; margin:1px 2px 1px 3px;
详细解释一下;
⑴第一个是四个方向取值相同,外边距四个方向都是一个像素
⑵第二个是简写形式,省略后两个值,表示上与下相等,左与右相等
⑶第三个是第四个值省略,表示左与右相等
⑷第四个注意,这里虽然上下边距都为1px,但是这里不能缩写,如果缩写,位置会发生变化,值的设定就错了
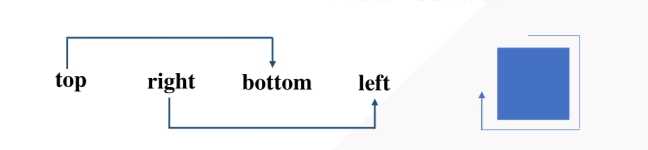
*四个方向有顺序为:上右下左,顺时针,如图所示

㈥margin的案例
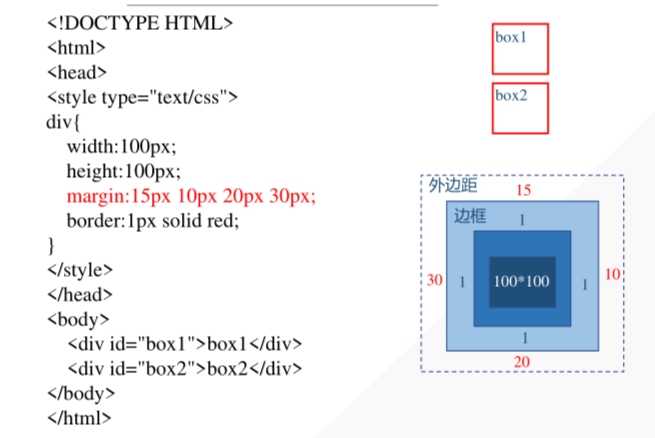
以margin属性为例来进行盒子模型的属性设定

这个代码用两个div标签规定了两个盒子,起两个名字,定义他们共同的样式,这个样式的名字用div标签来进行定义,div标签作为样式的名字,内部定义了它的内容的高度,宽度,外边距,边框四个属性。
★用margin属性来进行盒子的设定的时候注意两点:
⑴div标签做盒子的时候,有一个特点,每一个div标签做出来的盒子,有一个换行的效果,就是它会独占一行。
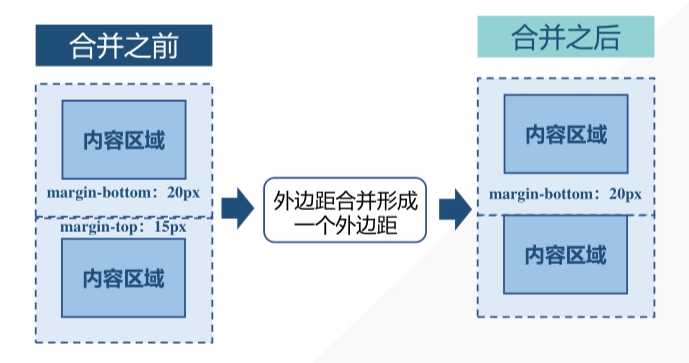
⑵显示结果的这个上下边距是什么样的?
margin的合并:垂直方向合并,水平方向不合并。合并的结果是哪一个高度更高,合并结果就是哪一个高度。
如下图所示:

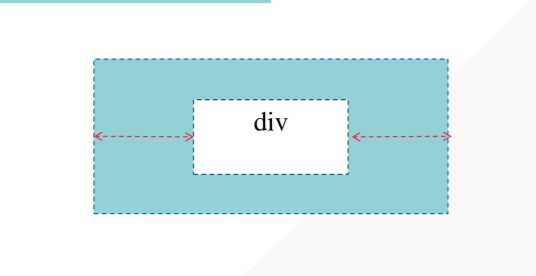
㈦margin属性设置水平居中
⑴图片,文字水平居中:text-align:center;
⑵div水平居中:margin:0 auto;浏览器自动计算
其中,0设置的是上侧和下侧的值,可以任意;auto设置的是左侧和右侧的取值,设定为auto

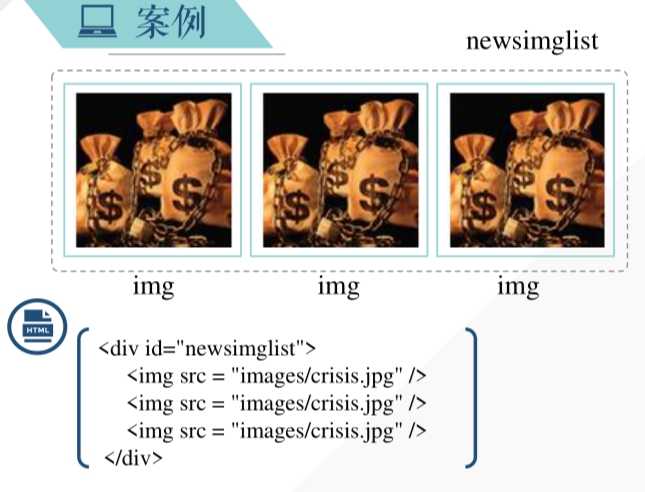
★案例示意:
⑴首先是HTML部分如下图所示:

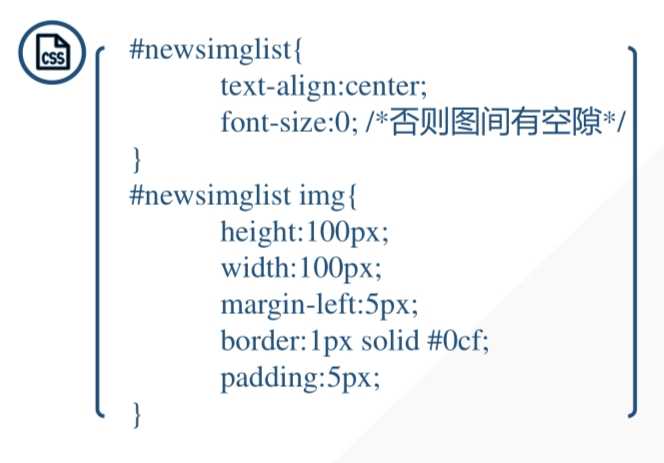
⑵重点说一下CSS部分
我们用“#”开头来定义这个外层盒子的样式,为了让所有图片都居中,用文字和图片的统一的居中的方式,就是text-align来进行设置,将它设置成center,图片就在这个列表里面水平居中了。图片在添加时会发现默认每两个图片之间有一定的空白的距离,它不是margin属性设定出来的距离,而是这个图像框里面默认的情况下,会有一个文字的浏览器默认设定的空白距离,这个距离如何去掉?如下面第二张图所示。再下面我们要设置的是每幅图片它的样式,用一个嵌套的结构,选择嵌套选器,首先我们要位于这个图像框里面的图片,我们来应用下面的样式,每个图片100×10这样的高度和宽度,然后我们将它的每幅图片的左侧都设定成一个外边距5个像素 ,然后它的边框设定成一个像素的实线浅蓝色。由于图片和边框之间需要一定的空白距离,把padding属性设置一下,四个方向上都是5个像素,这样图像框就做好了。

⑶如何去掉这个空白距离?如图所示:

以上就是盒子模型相关知识,希望可以有所帮助。
以上是关于盒子模型的主要内容,如果未能解决你的问题,请参考以下文章