cssIE盒子模型和标准W3C盒子模型
Posted smile轉角
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cssIE盒子模型和标准W3C盒子模型相关的知识,希望对你有一定的参考价值。
其实盒子模型有两种,分别是 IE 盒子模型和标准 W3C 盒子模型。
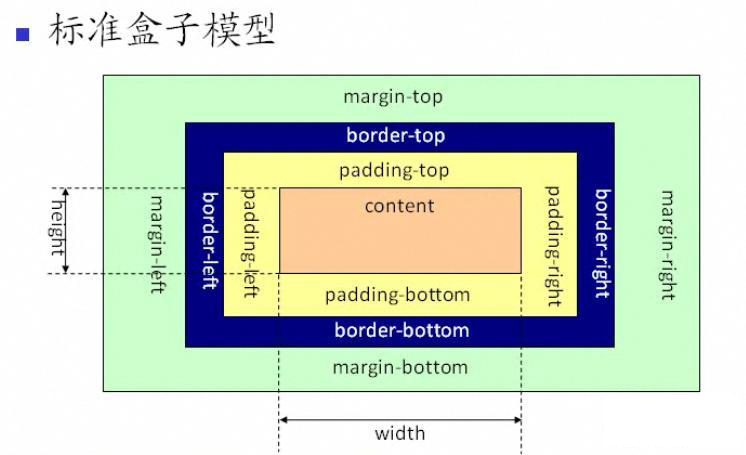
1.标准盒子

从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
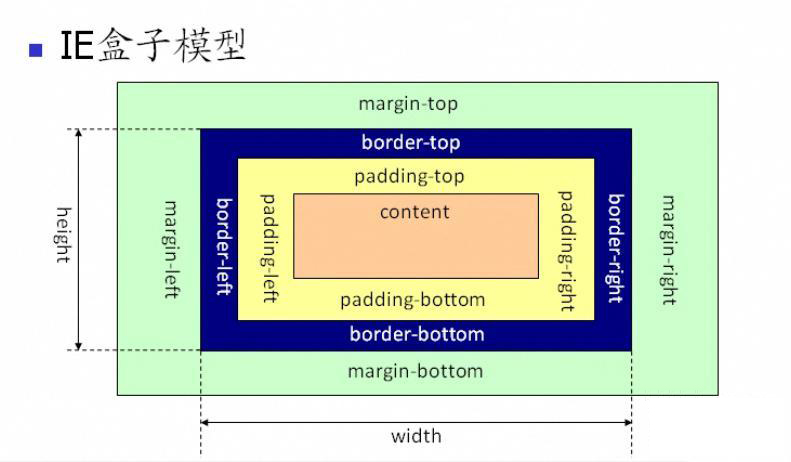
2.IE盒子

从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
总结:
例:一个盒子的 margin 为 20px,border 为 1px,padding 为 10px,content 的宽为 200px、高为 50px,
如果用标准 W3C 盒子模型解释,那么这个盒子需要占据的位置为:
宽 20*2 1*2 10*2 200=262px
高 20*2 1*2*10*2 50=112px
盒子的实际大小为:
宽 1*2 10*2 200=222px
高 1*2 10*2 50=72px;
如果用IE 盒子模型,那么这个盒子需要占据的位置为:
宽 20*2 200=240px
高 20*2 50=70px,
盒子的实际大小为:宽 200px、高 50px。
注意:应该选择“标准 W3C 盒子模型”了,必须在网页的顶部加上 DOCTYPE 声明。
如果不加 DOCTYPE 声明,那么各个浏览器会根据自己的行为去理解网页,即 IE 浏览器会采用 IE 盒子模型去解释你的盒子,而 FF 会采用标准 W3C 盒子模型解释你的盒子,所以网页在不同的浏览器中就显示的不一样了。反之,如果加上了 DOCTYPE 声明,那么所有浏览器都会采用标准 W3C 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
作者:smile.轉角
QQ:493177502
以上是关于cssIE盒子模型和标准W3C盒子模型的主要内容,如果未能解决你的问题,请参考以下文章