跟面向对象卯上了,看看ES6的“类”
Posted 陌上兮月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跟面向对象卯上了,看看ES6的“类”相关的知识,希望对你有一定的参考价值。
上回我们说到ES5的面向对象,以及被大家公认的最佳的寄生组合式继承。时代在进步,在ES6中对于面向对象这个大boss理所应当地进行了一次大改,从原先那种比较长的写法转变为“小清新”写法。我们一起来看一下。
在ES6中是有类这个概念,而且是堂而皇之地有了。
我们来看一串代码:
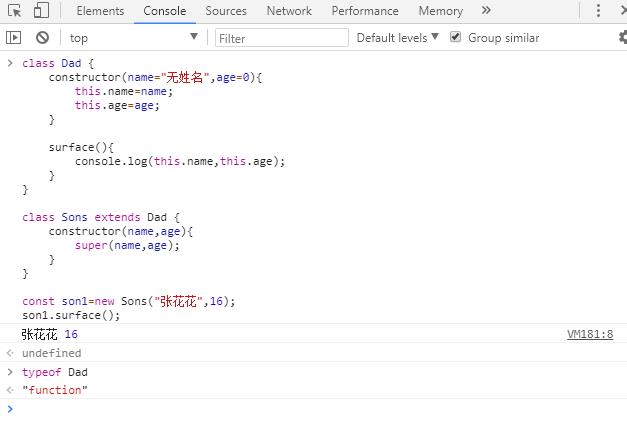
1 class Dad { 2 constructor(name="无姓名",age=0){ 3 this.name=name; 4 this.age=age; 5 } 6 7 surface(){ 8 console.log(this.name,this.age); 9 } 10 } 11 12 class Sons extends Dad { 13 constructor(name,age){ 14 super(name,age); 15 } 16 } 17 18 const son1=new Sons("张花花",16); 19 son1.surface();
其实我们用的依然是上回说的那个例子,在ES6中,用extends来实现对父类的继承,同时在构造器中调用super方法实现子类给父类传参,这里我们传入张花花这个妹子作为参数,果然成功地调用到了父类的surface方法。注意,这里在类中定义的这个方法,其实本质上就是构造函数Dad的prototype里面的方法。
当我说到这里时,也许小伙伴们会有少许震惊吧,exo me?Dad不是类吗,怎么变方法了。我们在控制台中测一测:

哇!多么恐怖,真的就是个function,其实ES6中类的概念只不过是对ES5中相关概念的包装,说得好听一点就是对语法糖的抽象,只是看起来确实更加简单了。对于上面这个例子,我们继承了父类的surface方法,也可以自己写一个方法来覆盖它。

这回我们在子类里面又写了一个surface方法,成功将父类继承下来的同名方法覆盖了。
以上是关于跟面向对象卯上了,看看ES6的“类”的主要内容,如果未能解决你的问题,请参考以下文章