ES6小点心,顾名思义,开箱即食,拿来即用。
献上第 3 个小点心:Floor。
觉得有用记得 GitHub 点个 star 哟^_^
【楼层定位】是前端日常开发中的常见需求。这个效果本身并没有什么高深的地方,不出意外的话,一般 Jser 在几十分钟之内就能搞出来一个。但如果把兼容性考虑进去,那情况就要复杂多了。尤其是移动端的兼容性,UI 表现不一致,scroll 事件触发不连续,blabla...。在经过一次实现这种需求的痛苦经历后,咱决心搞一个插件出来,不让前端的小伙伴们再被各种兼容性问题恶心到。
楼层定位的主要逻辑就是在用户触摸屏幕并滑动时根据滚动位置判断当前的【焦点楼层】。说简单也简单,如果是 PC 端,直接监听 scroll 事件就能做到。但放在移动端,ios 的 scroll 事件触发是不连续的,就会导致做出来的用户体验非常差。作为一名有追求的前端开发,岂能忍受这卡不啦唧的触摸体验。Swiper 的滑动体验挺好的,仔细研究才发现,这B不是原生滚动,而是用 css3 的一些特性实现的模拟滚动。后来找到了 iscroll.js 插件,人家专业做模拟滚动的。于是就果断采用了 iscroll.js 作为滚动模拟器,一路跌跌撞撞,总算把楼层定位写了出来。虽然不算完美,但兼容性相对完整(不承诺兼容所有机型,但大部分主流机器已通过测试),用户体验相随统一且流畅。遂分享出来,欢迎各位来找茬哈^_^
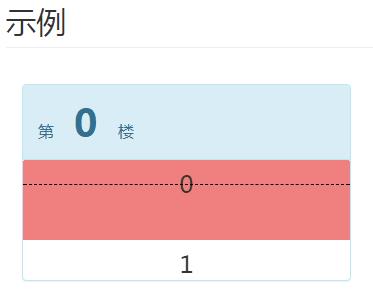
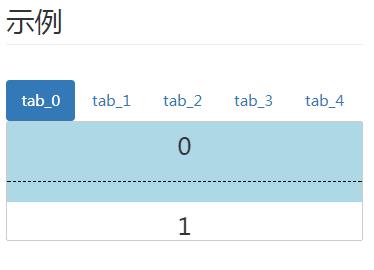
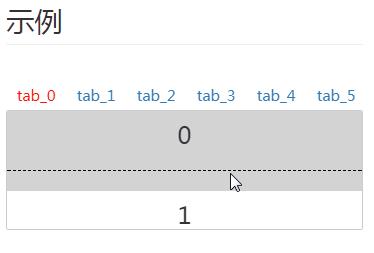
闲话少叙,先上效果图:

简单示例

双向联动

复杂示例
来不及解释了,立即查看示例。
这种效果的主要使用场景主要出现在移动端。
先定一个小目标:
- 易用性,如果自己都觉得难用,那就没有分享的必要了 ̄□ ̄||;
- 兼容性,兼容主流浏览器,但并非所有(比如 IE 低版本);
- 移动优先,主要为移动端做更多的考虑;
依赖 iscroll
依赖一个 jQuery 已经足够令我伤心了,每增加一个依赖,插件的易用性和受欢迎程度都会大大折扣。但是没办法,该依赖还得依赖。如果自己写一个蹩脚的 jQuery 出来,不知道会捣腾出什么隐晦的 bug 出来。之所以选择 iscroll,是因为移动端原生的滚动事件并不尽如人意,如果只服务 PC 端,只需要绑定 scroll 事件就行了。然而到了移动端,情况变得棘手起来。移动端的区域滚动,某些IOS手机上最后的惯性移动触发不了 scroll 事件,而且安卓和 IOS 的区域滚动表现相当不一致。iscroll 正是以解决这些兼容性和不一致为目标,为大家带来丝滑般一致的滚动体验。考虑到本插件的目标——同时支持 PC 和移动端,易用性和体积只能让位于兼容性了o(╥﹏╥)o
如果你对 iscroll.js 一无所知,那就太好了,因为 Floor 已将它封装的足够简单。当然,如果你是个 iscroll.js 砖家,这将给你提供更多的可定制性。如果你对 iscroll.js 感兴趣,那么资源全在下面咯。
使用
和前几个小点心相同的 API 风格,简单,尽可能简单。
基本使用
下面是 Floor 最简单的使用:
const floorA = new Floor({
container: \'#floor-A\',
})
简单,简单是很重要的。【尽可能简单】是在设计小点心系列 API 时的第一原则。
onFloorChange
onFloorChange 是本小点心唯一的回调,也是本插件最关键的功能。onFloorChange 的触发时机是仅在【焦点楼层】发生变化时。
scrollTo
将楼层滚动到指定的位置。
由于 scrollTo 是根据 container 和 wrapper 的 offset 去计算位置,margin 不计算在内,border 和 padding 都计算在内,其实有一个最保险的方法就是不要给 container 和 wrapper 设置 margin,border 和 paddding,你就完全不用去理会这些细节,程序也不会出现怪异的行为。否则的话,最后的程序表现可能不会跟你预想的一样,你就得去研究 scrollTo 的实现方式,何必呢!
其他小点心: