JS小功能系列12楼层定位
Posted 学会五大阵法就会JS
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS小功能系列12楼层定位相关的知识,希望对你有一定的参考价值。
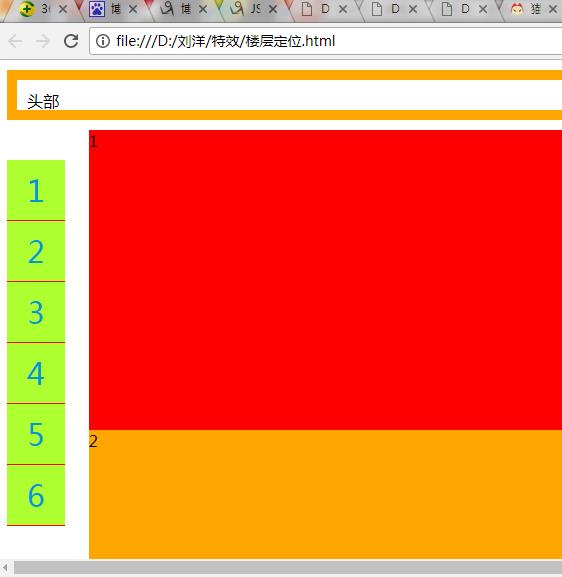
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } .head { width: 100%; height: 10px; padding: 10px; margin: 10px; border: 10px solid orange; } .main .wrap { width: 1000px; margin: auto; } .main .wrap>div { width: 100%; height: 300px; } .main .wrap div:nth-of-type(odd) { background: red; } .main .wrap div:nth-of-type(even) { background: orange; } .side { position: fixed; top: 100px; left: 10px; } .side span { display: block; padding: 10px 20px; font-size: 30px; color: #09c; background: greenyellow; border-bottom: 1px solid red; } .active { background: blue; } </style> <script> window.onload = function () { var floor = document.querySelectorAll(".floor"), sideSpan = document.querySelectorAll(".side span"), head = document.querySelector(".head"), body = document.body, count = 0; for (var i = 0, len = sideSpan.length; i < len; i++) { sideSpan[i].index = i; body.scrollTop=0; sideSpan[i].onclick = function () { var floorDistance = floor[this.index].offsetTop; var roll = setInterval(function () { body.scrollTop = count++; if (count == floorDistance) clearInterval(roll); }, 1) for (var j = 0, len2 = floor.length; j < len2; j++) { if (this.index != j) sideSpan[j].className = ""; } sideSpan[this.index].className = "active"; } } } </script> </head> <body> <div class="head"> 头部 </div> <div class="main"> <div class="wrap"> <div class="floor">1</div> <div class="floor">2</div> <div class="floor">3</div> <div class="floor">4</div> <div class="floor">5</div> <div class="floor">6</div> </div> <div class="side"> <span>1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> <span>6</span> </div> </div> </body> </html>

以上是关于JS小功能系列12楼层定位的主要内容,如果未能解决你的问题,请参考以下文章