有趣的前端题目,看了不懊悔
Posted gcczhongduan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了有趣的前端题目,看了不懊悔相关的知识,希望对你有一定的参考价值。
今天在前端群里面和群友讨论了一下几道自己遇过的前端题目。尽管是小题目,可是还是挺好玩。所以今天还是写下来,和大家分享一下。
1.一道大概4年前遇到的题目,知识点简单,可是新鲜又好玩。
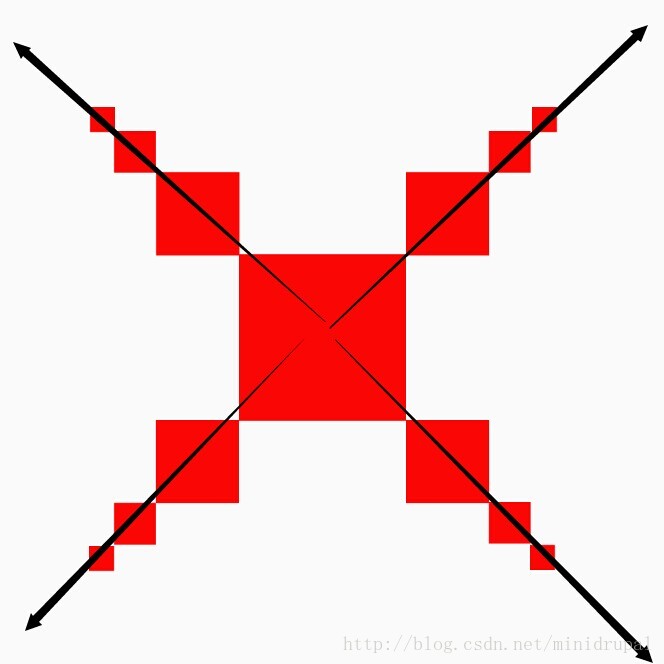
题目:有一个div 宽和高都是250px。 仅仅要往div里面加随意的四个div,里面的div宽和高都会是原来50%。分别在左右上下;随意加div。就会向四个角延伸。
同一时候。整个div是垂直水平居中浏览器。
例如以下图

图解:随意加入div,就分别向4个角延伸
以下是出代码。想试试的同学记得先不看代码啦。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <style> div{padding:0;margin:0; background-color:#F00;position:absolute; } .top{width:250px; height:250px; top:50%; left:50%; margin: -125px 0 0 -125px;} .lt,.lt div{ width:50%; height:50%; left:-50%; top:-50%; } .rt,.rt div{ width:50%; height:50%; right:-50%; top:-50%; } .lb,.lb div{ width:50%; height:50%; left:-50%; bottom:-50%; } .rb,.rb div{ width:50%; height:50%; right:-50%; bottom:-50%; } </style> </head> <body> <div class="top"> <div class="lt"><div><div><div><div></div></div></div></div></div> <div class="rt"><div><div><div><div></div></div></div></div></div> <div class="lb"><div><div><div><div></div></div></div></div></div> <div class="rb"><div><div><div><div></div></div></div></div></div> </div> </body> </html>
原理:1.水平加垂直居中
2.定位
要看demo,请点这里: http://jsbin.com/cerutibukagu/2/edit
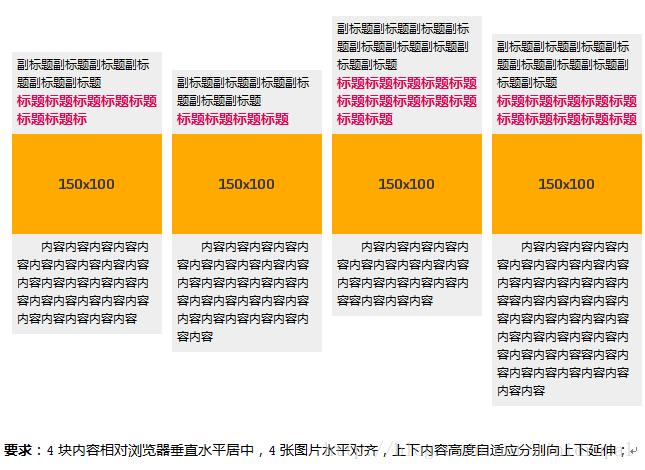
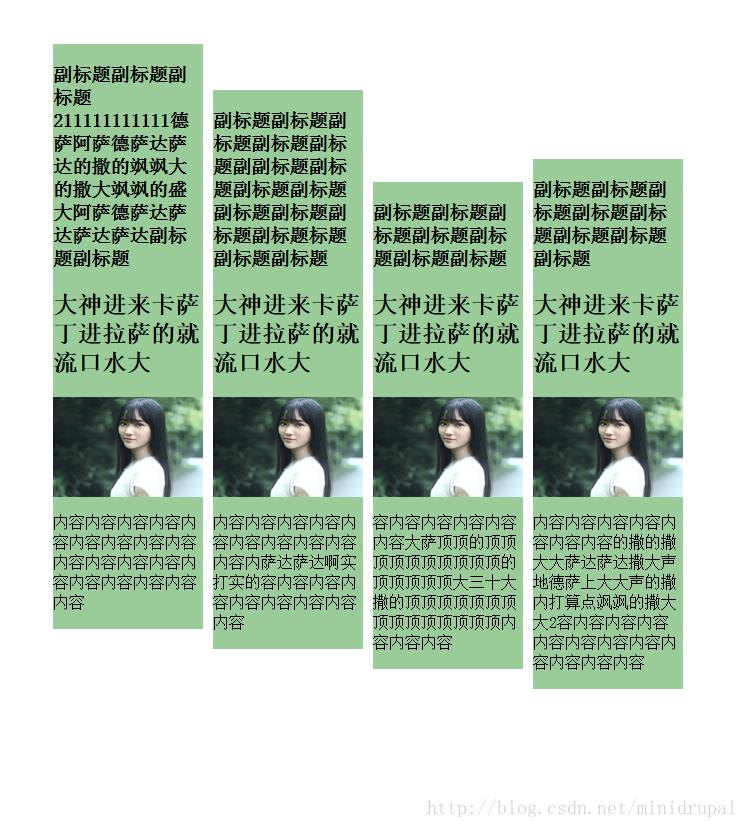
题目2:

ps:这个题目是没有经过林同学的允许就发上来的,希望他不要骂我,对不起啊。
以下来看代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>測试</title>
</head>
<style>
.mod-ju{ width:630px; margin: -50px 0 0 -315px; position:absolute; top:50%; left:50%; height:100px;}
.lists{ float:left; width:150px; margin-right:10px; background-color:#9C9; position:relative;}
.lists img{ position:relative; clear:both; zoom:1; z-index:1;}
.mr0{ margin-right:0;}
.lists-top{background-color:#9C9; position:absolute; left:0;top:0;}
.lists-top div{ position:absolute; left:0; bottom:100%;background-color:#9C9; width:150px; }
.lists-bottom{background-color:#9C9; position:absolute; left:0;top:100%; clear:both; zoom:1; width:150px;}
</style>
<body>
<div class="mod-ju">
<div class="lists">
<div class="lists-top">
<div>
<h3>副标题副标题副标题211111111111德萨阿萨德萨达萨达的撒的飒飒大的撒大飒飒的盛大阿萨德萨达萨达萨达萨达副标题副标题</h3>
<h2>大神进来卡萨丁进拉萨的就流口水大</h2>
</div>
</div>
<img src="http://tb1.bdstatic.com/tb/r/image/2014-08-15/e6e4db30b0798bb045fa1c9e4ac0787d.jpg" width="150" height="100" />
<div class="lists-bottom">
<p>内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
</div>
<div class="lists">
<div class="lists-top">
<div>
<h3>副标题副标题副标题副标题副标题副副标题副标题副标题副标题副标题副标题副标题副标题标题副标题副标题</h3>
<h2>大神进来卡萨丁进拉萨的就流口水大</h2>
</div>
</div>
<img src="http://tb1.bdstatic.com/tb/r/image/2014-08-15/e6e4db30b0798bb045fa1c9e4ac0787d.jpg" width="150" height="100" />
<div class="lists-bottom">
<p>内容内容内容内容内容内容内容内容内容内容内萨达萨达啊实打实的容内容内容内容内容内容内容内容内容</p>
</div>
</div>
<div class="lists">
<div class="lists-top">
<div>
<h3>副标题副标题副标题副标题副标题副标题副标题</h3>
<h2>大神进来卡萨丁进拉萨的就流口水大</h2>
</div>
</div>
<img src="http://tb1.bdstatic.com/tb/r/image/2014-08-15/e6e4db30b0798bb045fa1c9e4ac0787d.jpg" width="150" height="100" />
<div class="lists-bottom">
<p>容内容内容内容内容内容大萨顶顶的顶顶顶顶顶顶顶顶顶顶的顶顶顶顶顶大三十大撒的顶顶顶顶顶顶顶顶顶顶顶顶顶顶顶内容内容内容</p>
</div>
</div>
<div class="lists mr0">
<div class="lists-top">
<div>
<h3>副标题副标题副标题副标题副标题副标题副标题副标题</h3>
<h2>大神进来卡萨丁进拉萨的就流口水大</h2>
</div>
</div>
<img src="http://tb1.bdstatic.com/tb/r/image/2014-08-15/e6e4db30b0798bb045fa1c9e4ac0787d.jpg" width="150" height="100" />
<div class="lists-bottom">
<p>内容内容内容内容内容内容内容的撒的撒大大萨达萨达撒大声地德萨上大大声的撒内打算点飒飒的撒大大2容内容内容内容内容内容内容内容内容内容内容内容</p>
</div>
</div>
</div>
</body>
</html>
原理:定位。垂直水平居中。
demo地址: http://jsbin.com/xisuvadaseme/1/edit
总结:两道题事实上差点儿相同。好玩的就好好实现一下。
前端。真心好玩。
Author: Alone
Antroduction: 高级前端开发project师
Sign: 人生没有失败,仅仅有没到的成功。
博主相关文章推荐:
移动端前端开发概述
浅谈 标签的语义化
浅谈鼠标滚轮事件
不积跬步无以至千里----高度自适应的textarea
sass和less,优秀的前端样式预处理器
视差滚动的那些事儿
以上是关于有趣的前端题目,看了不懊悔的主要内容,如果未能解决你的问题,请参考以下文章
