前端移动端开发之rem
Posted linxian95
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端移动端开发之rem相关的知识,希望对你有一定的参考价值。
前言
作为一名前端工程师,我们不仅要会PC端开发,还要会移动端开发,而且现在移动端占据主要流量,所以掌握移动端开发的技能更是必须的。
那么进行移动端的开发,什么是必须,我们想要的效果是什么?
自适应。对,我们想要的效果应该是网页上的元素能随着窗口大小的变化而跟着同比的变化。
假如我们拿到一张750px宽的设计图,上面有一个元素是75px宽,当这张页面出现在只有540px宽的设备上,这个元素就得是54px宽。
如果你使用px这种固定的长度单位,在不同大小的设备上会出现什么情况,不用我说你也知道吧。
现在手机机型五花八门,主流手机iPhone6/7/8 4.7英寸、iPhone6/7/8 Plus 5.5英寸、iPhoneX 5.8英寸等。
那么如何让这些机型不同大小不一致的手机呈现出我们想要的效果呢?
方案
解决移动端适配问题其实有多种方案。
1.百分比
很容易就能想到百分比能实现自适应,但百分比非常局限。
在一张网页上,有一个元素占这个网页宽度的一半,你很容易就想到width: 50%。
但这个元素如果出现在不知道距页面左边缘多少px的情况下,你一下子无法看出占多少百分比,这时候你就得去测量、去算占比,如果元素非常多的话,那就相当麻烦了。
然而,使用百分比真正的弊端在于字体大小和元素高度。
字体大小是无法通过百分比实现自适应的。
元素的高度也是一样,一般移动端的页面是不知道高度的,可以随着内容无限下拉,元素的高度很难通过百分比去计算。
2.媒体查询(@media)
使用多套CSS也可以实现移动端自适应。
但媒体查询最适合的场景是一个网页在PC端是一种呈现形式,在移动端是另一种呈现形式。
如果纯移动端网页(只考虑移动设备不考虑PC设备)使用媒体查询,面对不同机型,就会有多套CSS,代码相当冗长。
3.vw
vw是一种CSS长度单位,是相对单位。
表示相对视口宽度(Viewport Width),1vw = 1% * 视口宽度,100vw等于屏幕宽度。
它的自适应效果非常好,但是目前它的兼容性不好,特别是在移动端浏览器有很多兼容问题的环境下,这里显得特别不合适,所以不推荐。
4.rem
rem也是一种CSS长度单位,也是相对单位。
它相对于根元素(<html>)下的font-size的值,1rem = html下font-size的值。
这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。
目前,除了IE8及更早版本外,所有浏览器均已支持rem。
viewport
在真正使用之前,我必须介绍一下<meta name="viewport">这个元素标签。
想必,在每一个移动端页面,都有这么一段代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
这段代码的意思是让视口(viewport)的宽度等于设备的宽度,初始缩放比例为1,最小缩放比例为1,最大缩放比例为1,禁止用户缩放。content的内容是可以配置的。
移动端浏览器会把网页放在一个viewport中,
默认情况下,移动设备上的viewport是大于浏览器可视区域的,
所以一般会出现滚动条,这是为了能在移动设备上正常显示那些为PC端设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或其他值。
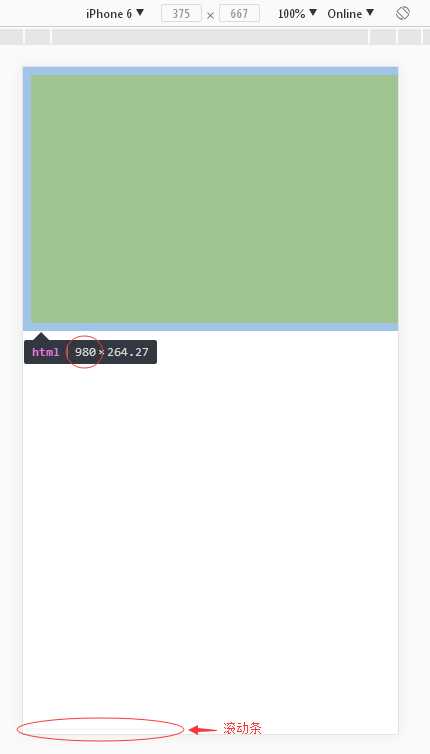
像下面这样,在还没有写<meta>的情形,模拟手机浏览器:

所以我们必须使用<meta>元素来限制viewport的大小和缩放,一般我们都是等于设备的宽度。
必须使用<meta>元素还有一点是和rem相关的。
上面说过,rem是一种相对单位,相对于html元素下的font-size的值。
如果html元素下的font-size的值能随着页面的大小变化而变化,那么rem也能做出相应的变化。
所以,如果没有加上<meta>元素标签这一段代码,在不同机型大小下,html元素下的font-size的值是一直不变的,因为viewport不变,一直保持980px。
使用
“假如我们拿到一张750px宽的设计图,上面有一个元素是75px宽,当这张页面出现在只有540px宽的设备上,这个元素就得是54px宽。”
我们说过达到这种移动端自适应的效果最好的方法是使用rem单位。
因为1rem = html下font-size的值,如果html下font-size的值能随着页面的大小改变而改变,我们在代码写的rem就不用改变。
先约定1rem = 50px,如750px页面,75px元素,那么元素的width我们在代码中设置的值就是1.5rem。当页面大小变成540px,1rem = 36px,代码中元素的宽度是1.5rem,所以元素现在在页面的宽度是54px。
好,现在我们就写一段代码来让html下font-size的值能随着页面的大小改变而改变,代码如下:
(function(doc, win){ var docEl = doc.documentElement, resizeEvt = ‘orientationchange‘ in window ? ‘orientationchange‘ : ‘resize‘, recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; docEl.style.fontSize = 50 * (clientWidth / 750) + ‘px‘; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener(‘DOMContentLoaded‘, recalc, false); })(document, window);
实例
假设我们的设计师给我们一张设计图(嗯,没错!就长这个样子)

这是一张 750*1334 px的设计图,在设计图上量得这个黄色的矩形的长是330px,宽是190px。
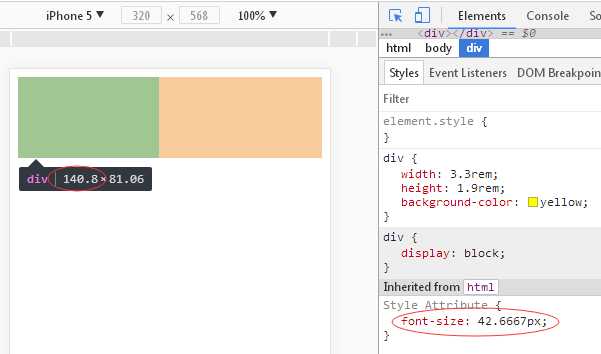
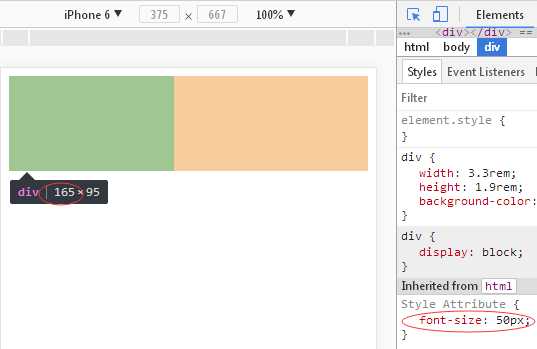
因为一般设计图都是按照iPhone6的二倍图进行设计,所以iPhone6的实际尺寸是 375*667 px,所以黄色矩形的长应是165px,宽是95px,
而且PC端浏览器调试手机模式下iPhone6的尺寸也是 375*667 px。
我们约定1rem = 50px,所以黄色矩形 width: 3.3rem; height: 1.9rem;
我们的设置html下font-size的值的js代码为
// 50是1rem等价于多少px,375是设计稿的宽度,这里我们除以了2 docEl.style.fontSize = 50 * (clientWidth / 375) + ‘px‘;
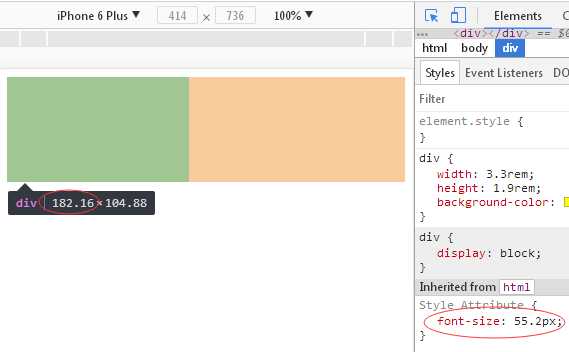
效果:



源码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <title>rem</title> <style> div { width: 3.3rem; height: 1.9rem; background-color: yellow; } </style> </head> <body> <div></div> <script> (function(doc, win){ var docEl = doc.documentElement, resizeEvt = ‘orientationchange‘ in window ? ‘orientationchange‘ : ‘resize‘, recalc = function () { var clientWidth = docEl.clientWidth; if (!clientWidth) return; docEl.style.fontSize = 50 * (clientWidth / 375) + ‘px‘; }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener(‘DOMContentLoaded‘, recalc, false); })(document, window); </script> </body> </html>
额外概念
在为写这篇博客上网查资料的过程中,总结了几个与移动端开发相关的概念。
1.物理像素physical pixel
一个物理像素是显示器上最小的物理显示单位。
2.设备独立像素(也叫密度无关像素、css像素、逻辑像素)
device independent pixels(dips)
一种物理测量单位,基于计算机控制的坐标系统和抽象像素(虚拟像素),由底层系统的程序使用,转换为物理像素的应用。
3.设备像素比device pixel ratio(dpr)
定义了物理像素和设备独立像素的对应关系。
公式:设备像素比 = 物理像素 / 设备独立像素 (该值也是平时手机说的几倍屏几倍屏的值)
4.分辨率
比如图片是由1280个像素* 720个像素组成。
5.PPI(每英寸所拥有的像素)
PPI是用来描述屏幕的像素显示密度。
6.DPI(每英寸打印的点数)
DPI表示每英寸打印的点数。
以上是关于前端移动端开发之rem的主要内容,如果未能解决你的问题,请参考以下文章