2021年,前端,移动开发,后端,我该选哪个?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2021年,前端,移动开发,后端,我该选哪个?相关的知识,希望对你有一定的参考价值。
个人兴趣比较偏向web前端,但看了很多网友的讨论之后变的很纠结,不知道学前端还是后端或者是什么,web前端还有前景吗?
请先给出明确答复:推荐选前端开发,web前端可以说前途不可限量!
解释原因:
现在的Web前端技术可以说是越来越成熟了,Web前端市场也非常的火爆,Web前端人才也是异常的紧缺。再者,由于互联网的崛起,Web前端技术的不断发展,也占据了互联网的一席之地。
那为什么说Web前端无可限量呢?国外著名的自媒体平台facebook,相信大家多多少少知道一点,也用过一点,它就是Web前端技术的产物,完全基于前端框架打造出来的平台。再者,大家常用的外卖平台饿了么,它旗下的部分产品就是基于Web前端技术的。像淘宝,百度,阿里等等,都已经将Web前端技术打入到了自己的产品中。
前端开发行业薪资水平呈上涨趋势,Web前端开发早已不是做带动画的下拉菜单的时代了,他们已成为互联网主宰者,各行业都用其开发互联网应用。但目前整互联网行业的Web前端开发工程师紧俏,企业正高薪求才,薪资待遇一涨再涨 !
Web前端技术可以说是越来越成熟了,Web前端市场也非常的火爆,Web前端人才也是异常的紧缺。再者,Web前端行业也是无可限量。由于互联网的崛起,Web前端技术的不断发展,也占据了互联网的一席之地。
Web前端开发工程师已经成为发展中的职业香馍馍。几乎整个互联网行业都缺Web前端工程师,无论是刚起步的创业公司,还是上市公司乃至巨头,空缺一样存在。优秀的Web前端工程师简直比大熊猫还稀少。
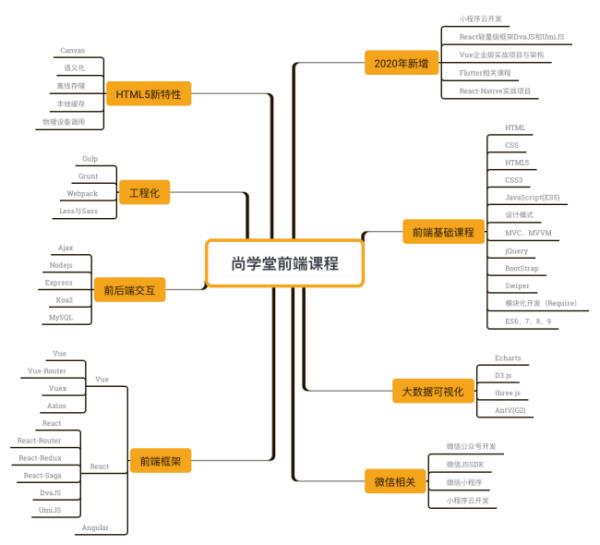
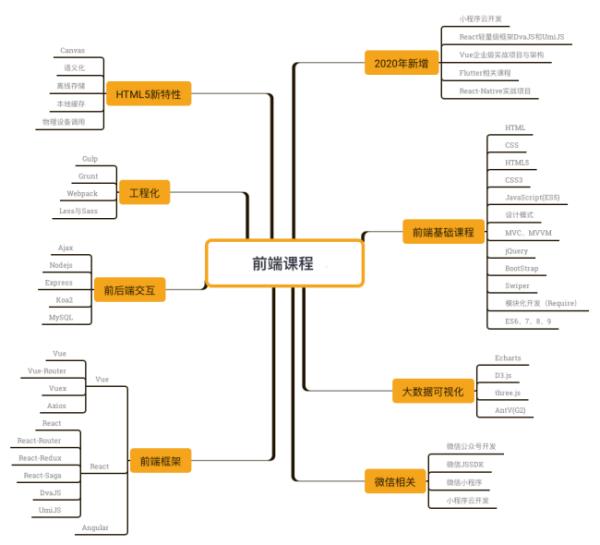
有无解决办法:所以,还是很推荐你学习web前端的;如果真的想学习,可以了解一下北京尚学堂,我们是专门做编程培训的,拥有极其丰厚的师资力量,带给你不一样的学习体验。分享一下前端的知识框架,希望对你有所帮助:

目前的IT行业,前端和后端的开发都有很不错的发展和就业空间,若是要选择一个作为主攻方向就需要结合自身情况了,你的知识结构,发展规划还有兴趣爱好起着主导因素。
如果未来想持续走技术研发路线,成长为研发级程序员,那么最好选择后端开发,但是选择后端开发往往需要具备扎实的数学基础。如果数学基础比较薄弱,那么即使从事后端开发,通常也只能做应用级程序员,会有较大的上升瓶颈,所以数学基础一定要引起足够的重视。
从事后端开发通常会从应用级开发开始做起,Web开发是比较常见的选择。目前Web开发常用的编程语言包括Java、php、Python等,从就业的角度出发,应该重点关注一下Java和PHP,从未来发展的前景出发,可以重点关注一下Python,目前Python语言上升趋势比较明显。

随着移动互联网、大数据和物联网的发展,目前前端开发越来越受到关注和重视,当前的前端开发包括Web前端开发、移动端开发、大数据呈现端开发和各种嵌入式设备的前端开发,由于前端开发的功能边界不断得到拓展,前端开发的团队规模也在逐渐壮大,前端也因此被称为“大前端”。
前端开发在学习难度上要稍微低一些,但是内容却比较多和杂,需要学习者通过大量的实验来逐渐熟悉前端开发过程。Web前端开发需要掌握html、CSS和javascript三大块内容,移动端开发需要掌握android开发、ios开发以及基于各大App平台的二次开发,嵌入式前端开发主要是采用JavaScript来完成一些可穿戴设备的呈现端开发。
相对于后端开发来说,前端开发比较容易上手,能够相对比较容易建立起学习的自信心。
如何要我推荐的话,我选前端,目前正在自学中。
前端一般入门比较快,因为一个网页效果很快就能展示出来,前端能做的人很多,能做好的人不多主要javascript这种脚本语言博大精深,想要掌握精通是一件非常难得事情,很多编程语言都有一种特性,越是入门容易的后面越难成为高手,越是看似入门非常难反而容易做的非常好。
至于前端有哪些优势?
优势一:拥有超高性价比,轻松维护
开发成本也不高,使用起来十分的方便。响应式网站可以根据不同的设备自动进行内容的布局调整,只需拥有一个就可以兼容所有的终端设备,不用再像过去那样为不同的设备开发不同版本的网站或者手机APP,投入巨大不说,不同版本的多个网站管理起来也是十分复杂,人力和财力都投入巨大。有了响应式网站,管理变得十分简单,只需一次编辑,任何设备上都可以同时看到更新。
优势二:从前端开发效率、网页效果等方面来看,深受欢迎
而从前端开发效率、网页效果等方面来看,Amaze UI跻身成为国内领先水平,并深受国内广大中小站长的欢迎。与此同时,Amaze UI已经为计蒜客、蹭课助手等网站制作了风格酷炫,调性凸显的跨屏网站,并且登上了开源中国、SegmentFault 、CSDN、Gitcafe、前端乱炖等各大开发者社区头条。
优势三:拥有出色的、人性化的用户体验
响应式网站可以自动侦测设备屏幕的大小,对网站的内容和布局灵活调整,让网站在任何设备上都有令人惊艳的显示效果。一个可以自由在任何设备上轻松访问的网站毫无疑问比一个只能在特定设备上浏览的网站更能取悦客户,留住客户的心。
如今,“浏览器”这个概念在移动时代已经完全不同了。微信、百度App、微博都是"浏览器",
优势四:受互联网发展趋势影响,前端未来发展无限
就未来互联网发展趋势来看,H5无疑前景无限,优势明显,无论是择业,跳行,还是继续深造都是不错的选择。换句话说,如果说掌握(或者某些简历里自称的精通) HTML+CSS+JavaScript,了解后端知识,只是 60 分的合格前端;那么要想成为受追捧、拿高薪的 80 分优秀前端,要对业务需求和、架构设计有真正的运用;而 100 分的顶级前端,则必须要能够兼顾技术和设计,更接近以前端开发为主的全栈工程师了。

好了,说了这么多关于前端的内容,接下来该谈谈如何学前端了?
零基础学前端的话,这些书籍资料可以参考一下:
1、《JavaScript高级程序设计(第3版) 红皮书 》,适合有一定编程经验的Web应用开发人员阅读,也可作为高校及社会实用技术培训相关专业课程的教材。
2、《JavaScript权威指南(第6版)》 犀牛书,本书不仅适合初学者系统学习,也适合有经验的 JavaScript 开发者随手翻阅。
3、《JavaScript DOM编程艺术 (第2版)》,本书在简洁明快地讲述JavaScript和DOM的基本知识之后,通过几个实例演示了专业水准的网页开发技术,透彻阐述了平稳退化等一批至关重要的 JavaScript编程原则和最佳实践,并全面探讨了HTML5以及jQuery等JavaScript库。
4、《CSS权威指南(第三版)》,不管你是一个有经验的Web开发人员还是一个彻底的初学者,《CSS权威指南(第3版)》都是你的CSS学习源泉。
5、《JavaScript设计模式》,适合JavaScript初学者、前端设计者、JavaScript程序员学习,也可以作为大专院校相关专业师生的学习用书,以及培训学校的教材。
6、《你不知道的JavaScript(上中下卷) 》,本书既适合JavaScript语言初学者了解其精髓,又适合经验丰富的JavaScript开发人员深入学习。
7、《Vue.js权威指南》,该书内容全面,讲解细致,实例丰富,适用于各层次的开发者。
学习路线:
第1阶段:前端页面重构(4周)
内容包含了:(PC端网站布局项目、HTML5+CSS3基础项目、WebApp页面布局项目)
第2阶段:JavaScript高级程序设计(5周)
内容包含:(原生JavaScript交互功能开发项目、面向对象进阶与ES5/ES6应用项目、JavaScript工具库自主研发项目)
第3阶段:PC端全栈项目开发(3周)
内容包含:(jQuery经典交互特效开发、HTTP协议、Ajax进阶与PHP/JAVA开发项目、前端工程化与模块化应用项目、PC端网站开发项目、PC端管理信息系统前端开发项目)
第4阶段:移动端项目开发(6周)
内容包含:(Touch端项目、微信场景项目、应用Angular+Ionic开发WebApp项目、应用Vue.js开发WebApp项目、应用React.js开发WebApp项目)
第5阶段:混合(Hybrid,ReactNative)开发(1周)
内容包含:(微信小程序开发、ReactNative、各类混合应用开发)
第6阶段:NodeJS全栈开发(1周)
内容包括:(WebApp后端系统开发、一、NodeJS基础与NodeJS核心模块二、Express三、noSQL数据库)
视频教程我建议去B站,太多的免费教程了(尚学堂可以看看哟)!
参考技术C
个人推荐选择web前端。
理由:
1、0基础能够学好Web前端开发
相对于Java开发、PHP开发等后端开发语言来讲,Web前端开发对于0基础的学员学习要求还是很低的。甚至是工作不太理想的行业里从事Web前端的人才,都会在移动互联网行业中找到一个重新出发的突破口。另一点,Web前端对于逻辑思维能力的需求比Java低,对计算机和物联网方面的知识比嵌入式低。所以,只有你想要进入Web前端行业,有端正的学习态度、学习耐性,即便你是0基础,你也可以学会Web前端。
2、Web前端相较于其他开发语言更为简单易学
Web前端属于前端开发的一种浏览器语言。不需要太高的逻辑思维能力,也不需要像应用程序那样审核,一般只要你敲对代码,不管你敲的代码是什么内容,前台页面都会显示出来什么内容,0基础的小伙伴们可以这么理解,Web前端就是在使用编程语言进行语句排序。当然,对于Web前端开发人员来讲,除了对代码的熟练要求以外,还需要有一定的UI编辑能力,且要有一定的营销创意,这样才能够设计出来吸引网民眼球的页面。
3、Web前端开发工程师工资高
目前,移动互联行行业中,Web前端开发工程师算是高薪的代名词。根据职友集中的数据显示近一年全国Web前端开发工程师平均工资:¥ 10010/月。随着工作年限的增加工资也是水涨船高。
4、市场需求大
因移动互联网的快速发展,各种类型的互联网企业的网页制作人员都在往Web前端方向转型,所以企业所需的Web前端开发人员在市场上处于供不应求的状态。有一点是值得小伙伴们注意的,不是掌握了Web前端就能拿高薪哦,现在很多企业需要的是HTML5+Web跨平台混合开发人才,所以我们在学习Web前端时要注意自己跨平台混合开发能力的培养。
目前,Web前端仍处于高速发展的阶段,希望那些有意于学习Web前端开发的人员,抓住机遇不要再犹豫不决,赶快来学Web前端开发吧。
参考技术D你好,因为我是做前端的,所以我重点讲一下关于前端的。
一 学习前端这门技术有前途吗?
1、行业发展好
就说我们目前中国所有行业,可以说任何一个行业都离不开互联网,现在的人们对于互联网的依赖很大,互联网行业在中国无疑是现在发展前景最好的没有之一。web前端现在虽然竞争大,刚开始工作并不是那么好找,但是它未来所需要的人才是可观的,只有你拥有这个技术,作为web互联网+时代,用户体验现在成为了企业的第一标准,web前端当然待遇是水涨船高的。
2、人才需求大
现在的人们离不开手机,我们现在手机的各种应用都是用代码写成的,互联网对人们的影响越来越大,根据新闻报道未来中国20年,需要软件开发,美工设计,web前端开发人才2000W人才,各类职业也需求更多,前端的人才需求比以前也有了质的飞跃。
3、薪资待遇高
web前端开发工程师的薪资待遇平均工资已经突破一万,因为其他行业确实工资涨幅不大,所以必然会吸引了大批想要月薪过万的人来转行学习。我想引用乔布斯的一句话:WEB就是人类的未来,我们身为前端开发工作者也是未来,相信WEB前端开发的明天会更好。
二 零基础小白应该怎么学习前端才能少走弯路?
关于前端这一块的学习,我不主张自学,因为前端的知识体系是很庞大的,如果你自学,遇到一些问题,你自己很难解决,至少需要有专业的前端人士指导你,站在高手的肩膀上,才能看的更高更远,当然很多小伙伴会说,我也知道学习前端有高手指点挺好啊,可是我怎么知道去哪里找高手,高手又为什么愿意指导我呢?
这个问题问的好,其实现在是互联网时代,网上有很多的相关视频和直播课,我平时就经常去上网听一些前端高手讲课。我可以给大家分享一下我在网上听课的地方,老师挺厉害的,每天晚上在网上免费讲两个小时的直播课,也很适合零基础小白,讲的很透彻通俗易懂,让人感觉,原来前端是这么回事,没有想象的那么难,想听前端直播课的同学,可以到B站,搜索尚学堂官方号,每天都有老师进行直播讲解知识点。作为想从事前端这个行业的小伙伴,一定要有一个平常心,只要能学到知识,去学就是了,不要磨磨唧唧的的做什么事情,否则什么也做不好。
三 学习前端,你需要具备哪些素质?
(1)如果web的任何一个元素(web界面,灵活的编程风格等)有一点吸引了你,让你着实着迷,恭喜你,有了一个完美的开始。确认一下自己是否喜欢和合适前端,而不是为了一份看起来体面而且薪水不菲的工作。
(2)不断学习,每日的积累,关注前端动态,是你跟上前端潮流的主要途径。前端的体系过于庞大,技术框架争涌而出,如果你经常抱怨累死码农的节奏,那就审视一下自己对前端的态度。
(3)主抓基础,避免盲目。前端领域知识点很多,值得学的东西也很多,聪明的人懂得花时间学习成体系的知识并且研究得足够深入,而不是盲目的看到别人用什么框架就去学什么。只停留在实践运用的阶段,到头来框架们都一个一个被淘汰,你仍在原地踏步。
(4)整理总结,先模仿后创造。将每日的积累做好规整,记录到博客也好,笔记也好。多看看牛人的源代码,等你达到了一定的层次水准,自然会得心应手。
(5)持有一颗造福前端社区的心。写一些有意思的小工具、插件,推广出去, 始终坚信,在从事前端的道路上You are not alone。
(6)要有专业人士的指导,尤其是学习前端找工作的,不要妄想自己一个人自学前端能找到工作,现在非常难,如果没有一个明白人帮你解决一下问题,会有非常多的弯路,中间很容易放弃,学习的不专业不说,最重要是浪费时间。
(7)一个好的心态和一个坚持的心很重要,很多冲着高薪的人想学习前端,但是能学到最后的没有几个,遇到困难就放弃了,这种人到处都是,就是因为有的东西难,所以他的回报才很大,我们评判一个前端开发者是什么水平,就是他解决问题的能力有多强。

四 入门web前端开发需要学习什么?
1、基础部分的学习
主要就是html、css、Java。这个其实不用多讲,这些个基础不学扎实了什么也干不了,可以直接从html5、css3、ES5来学习。
2、与美工相关、后端开发、设计相关的学习
想做好Web前端开发,一定搞清楚自己的工作界面在什么地方,这对你有很大帮助。每个公司可能都不一样,所以了解边界相关的知识就很重要。
美工相关,主要是说ps、切图之类的东西,photoshop还是需要会用的,至于说你能不能搞出漂亮的图片来那倒不是重点,关键点是体会美工的工作过程。如果你在公司兼了这件事,那你就得深入的学习了,别不以为然,前端的美术有修养还是挺重要的。
后端开发,虽说一般情况下,前端开发和后端开发是分开的,不过二般情况也很多。这个时候就需要你在后端中选择一条主线,很多人都在比较PHP、Python、Node.js哪种好,其实都差不多,不过从市场上的热度来说视乎Node.js更热一些,当然Node.js对js熟悉的前端来说也更容易上手。
相关标准,标准这个东西很多人都很不屑。其实很重要,越大的团队越重要。还是熟悉熟悉养成好的习惯微妙。这在初期至少涉及到很多兼容性问题,所以W3C的标准是必须了解和掌握的。
3、各种框架类库的学习
jquery,bootstrap等,现在的框架比较多,但是jquery和bootstrap这样级别的必须得熟练掌握,要不很多公司都没法干活。一般类库和框架都有垂直的网站可以学习,如bootstrap中文网之类的都很不错。
4、对于工具的学习
如Git、webpack、Gulp、github、nginx 等等。工具本身实际上不学也能干活,从学习的角度来说,这个时间的分配上可以少一点儿,但是从工作的角度来说,如果需要的话要尽快上手,逐步熟悉。工具类的东西都不是特别难上手,几天可能就差不多了,但是想玩的透,极大的提高效率这个还是需要投入不少时间的。
五、视频教程学习+项目实战
这个就不多说了,B站啥教程都有,还是免费的,不看白不看,看了不白看!
前端和后端怎么链接呀?
后端提供接口,前端使用jq的ajax、原生js的XMLHttpRequest、request或者axios模块等调用各自API,请求后端服务器地址,带上请求参数即可实现交互 参考技术A 前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。简单地说,能够从 App 屏幕和浏览器上看到的东西都属于前端。前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,最新的高级版本HTML5、CSS3,以及SVG等。后端开发即“服务器端”开发,简单地说,那些你在屏幕上看不到但又被用来为前端提供支持的东西就是后端。后端开发主要负责产品的服务技术实现,包括业务逻辑,数据存储和处理,消息队列处理等。以及产品服务端接口实现,包括与前端的接口,第三方的接口,服务体系内部接口等。
以上是关于2021年,前端,移动开发,后端,我该选哪个?的主要内容,如果未能解决你的问题,请参考以下文章