数据可视化大屏展示设计
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化大屏展示设计相关的知识,希望对你有一定的参考价值。
参考技术A 一、设计前的需求确认数据大屏的需求主要来源于以下 4 种情况——商务洽谈、展会、官网、产品自身需要。其中作者在20年做的两个大屏均是来源于商务洽谈、展会需要,更多的是为了展示公司能力,宣传产品。那么我们该怎么设计处符合项目需要的数据大屏呢?
原则1:明确大屏需求来源及场景
设计师在开始设计数据大屏时一定要(尽量)直接与需求的提出方进行沟通,确定他们提出该需求背后的诉求,是为了进行商务的洽谈?投标?还是和政府合作等,这步确认清楚带来的结果就是我们对大屏框架、数据指标的搭建、大屏视觉风格、动效、二级页面就会有个更清晰的认知。所以我们不管在面对任何需求都应该思考背后的:背景、目标用户、用户场景、需解决的问题
背景:提出需求人的立场是什么?基于这个立场我们可以做什么尽量去达成?
目标用户:考虑需求针对的核心用户,包括主要用户、次要用户等,这一步分析在于确认我们目标用户的社会属性及他们的关注点,为我们后续定方案提供设计依据。
用户场景:穷举用户会使用到的场景,提炼设计点。
需解决的问题:明确问题点,围绕这个核心问题点输出解决方案,同时也是作为后续设计验证的核心依据。
在确定以上需求后,我们便可以真正开始基于该需求一步步去实现 。对于数据大屏,首先我们应该根据展示需要确定数据重点。
原则2:业务思维,建立数据指标,提炼业务重点
例如:作者本次做的是关于智慧教室的数据大屏,所以我在确定数据大屏页面主框架前与商务部门人员沟通,确定本次K12-智慧教室数据大屏需要帮助商务部门面向教育部门领导及校长展示从全国到省市区县地区的智慧教室的使用量、累计用户数(老师、学生)、备课情况、授课情况、资源使用情况;并且基于这些指标需体现出丰富度与深度,在重要数据指标上需体现学科分布、学段分布、不同资源使用情况。
数据大屏核心业务诉求>>>
通过Xmind搭建数据指标体系,来确定数据大屏的数据层级及数据展示的优先级,便于后续我们后续确定数据大屏整体框架。
原则3:根据数据传达重点确定最适合的页面布局方案
选择依据:凸显核心数据,吸引视觉焦点
原则4:图表可视化设计
选择依据:根据展示目的选择正确图表
根据商务需要确定大屏风格
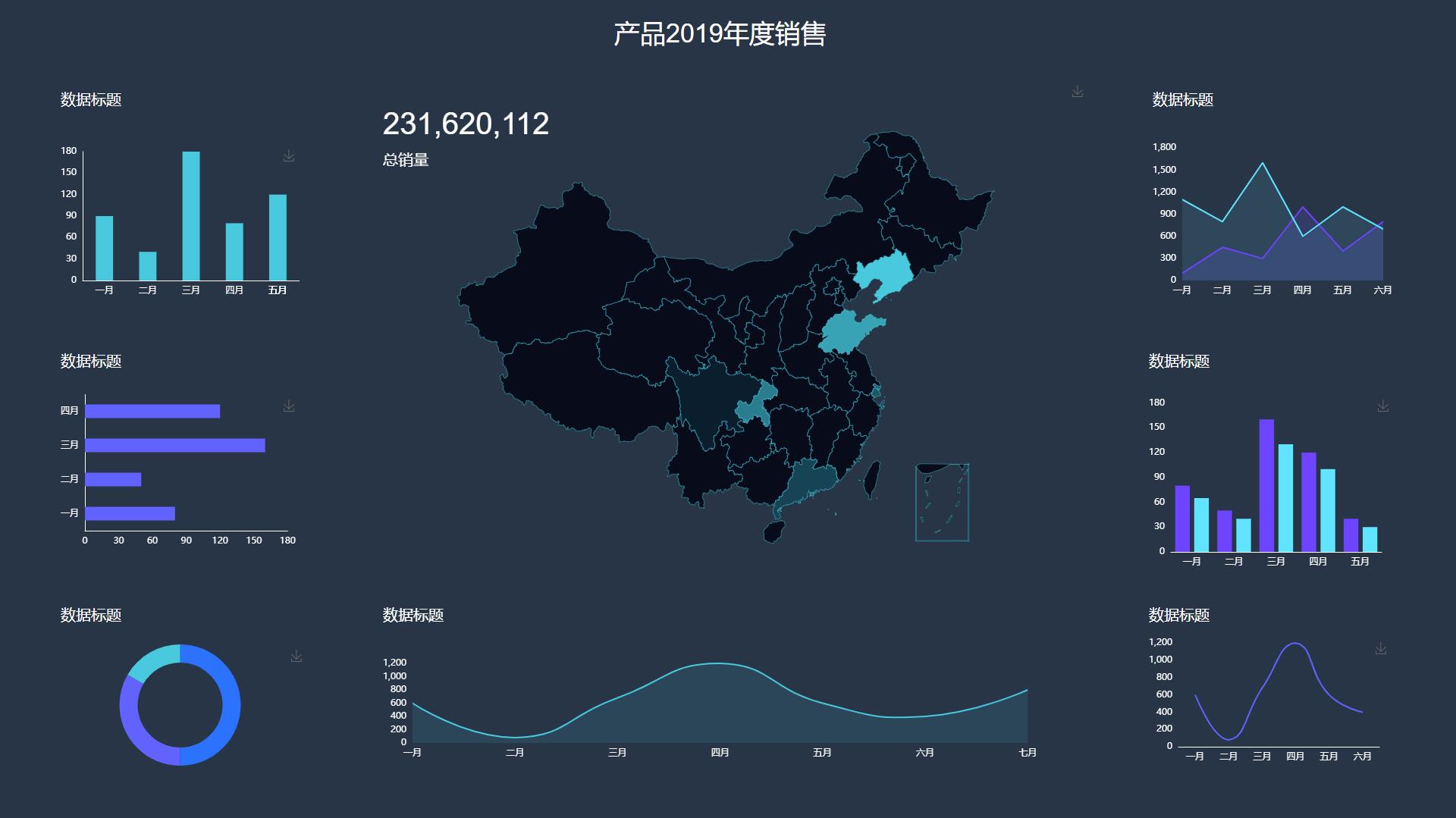
收集市场主流竞品发现 90 %以上的数据大屏主要风格均采用:深蓝色的科技风格,因为深色背景风格与数据的基调十分契合,并且在深色背景上适合增加光效、亮眼的颜色吸引用户目光,更能聚焦视觉中心,故本次K12智慧教室数据大屏以深蓝色为主要基调,在此基调上进行风格统一的设计。由于本子项目分布广泛,并顺利出海,所以在大背景蓝色基调基础上增加地图元素,并在用信息传输线条连接的方式表现数据传输与收集。
以下数据并非真实数据
原则5:动效点缀
基于数据重点进行动效的设计,通过动效的方式吸引用户目光,将用户的视觉中心集中到大屏中间区域
最后
本次数据大屏的设计师我所在的部分第一次设计大屏,部门目前没有数据大屏设计经验,但是公司后续很多项目对数据大屏的需求逐渐增多,所以我对本次设计进行复盘,总结设计经验帮助部分后续其他同学在承接类似案子时能有个参考,并在部分内部进行分享。
数据大屏设计SOP
结束~~~~
整理全网可视化大屏有关资料,学习大屏设计,大屏原型参考,大屏设计参考
整理全网可视化大屏有关资料,学习大屏设计,大屏原型参考,大屏设计参考
整理全网最全大屏设计资源,包括各类智慧大屏,axure高保真大屏原型,大屏设计参考思路,大屏设计可视化图片,如何学习设计大屏等。
前方高能:因为资源比较多,项目挺大的,clone的小伙伴请耐心等待!!!!!!!!!!!!!!
因为会不断不断迭代更新其中的内容,所以Fork的小伙伴,记得不定时同步仓库!!!!!!!!!
欢迎各位小伙伴分享自己的资料原型,共同打造一个完美的大屏设计参考仓库!!!!!!!!!!
同时推荐一波自己的另一个关于智慧城市的仓库,里面含有智慧城市、智慧交通、智慧公交、智慧公路、智慧政务、智慧校园、车路协同、智慧社区等等等等的案例,解决方案,需求分析,需求整理等,欢迎各位朋友按需查阅!!!!!
可视化大屏仓库地址:https://gitee.com/AiShiYuShiJiePingXing/bigscreen
智慧城市仓库地址:https://gitee.com/AiShiYuShiJiePingXing/smart-city
大屏仓库克隆:git clone https://gitee.com/AiShiYuShiJiePingXing/bigscreen.git
智慧城市仓库克隆:git clone https://gitee.com/AiShiYuShiJiePingXing/smart-city.git

一、大屏设计资源
大屏效果图片

包含内容有:大屏入口屏-主屏、大数据分析系统、企业、物流、食物、收费站、数字孪生、物流大数据、舆情分析、智慧城市、智慧高速、智慧公交、智慧交通、智慧社区等相关资源的大屏图片。
内容有且不限:

二、个人收藏的花瓣大屏图片
地址:https://huaban.com/boards/37969129/
地址:https://huaban.com/boards/71659253/

三、一些优秀大屏参考案例
3.1 大屏HTML
地址:http://yuanbaoshuju.com/preview.html


3.2 DataGear大屏看板模板
Gitee地址:DataGearDashboardTemplate
静态大屏HTML模板,可作为看板模板导入DataGear数据可视化分析平台,制作大屏展示数据可视化看板。
DataGear是一款数据可视化分析平台,使用Java语言开发,采用浏览器/服务器架构,支持SQL、CSV、Excel、HTTP接口、JSON等多种数据源, 主要功能包括数据管理、SQL工作台、数据导入/导出、数据集管理、图表管理、看板管理等。
官网地址:
http://www.datagear.tech
源码地址:
https://gitee.com/datagear/datagear
https://github.com/datageartech/datagear
3.3 模板参考项目
3.4 特种设备综合监管大屏
数据可视化大屏-特种设备综合监管 压力容器
https://blog.csdn.net/yue31313/article/details/90813821
1、集成高德地图 地理信息系统(GIS)。显示图标点、点击显示弹窗。更改地图主题背景色。街道。复选框,筛选切换显示类型状态。
2、echarts图表。地图。占比统计。
3、数据转换成图表所用数据,代码逻辑优化。提高数据生成图表开发效率。
源码下载:
https://gitee.com/han_meng_fei_sha/TeZhongSheBeiZongHeJianGuanDaPing/tree/master
3.5 Echarts电商平台数据可视化大屏
Echarts电商平台数据可视化大屏全栈实战项目分享(附源码):https://juejin.cn/post/6960125126008389669
Vue全家桶、WebSocket前后端数据推送、后端框架Koa2、Echarts新版图表组件(折线图、柱状图、饼图、地图、散点图),还支持主题切换, 展示酷炫的图表效果,同时也能够支持大屏和小屏的切换,保证了图表在不同屏幕上呈现的效果。
在线DEMO演示:http://106.55.168.13:8999/screen

3.6 AJ-Report-可视化拖拽图表工具
Gitee地址:https://gitee.com/anji-plus/report
电脑在线体验: https://report.anji-plus.com/index.html 体验账号:guest 密码:guest
在线文档: https://report.anji-plus.com/report-doc/
大屏设计(AJ-Report)是一个可视化拖拽编辑的,直观,酷炫,具有科技感的图表工具全开源项目。 内置的基础功能包括数据源,数据集,报表管理。

3.7 Vue大屏数据可视化
- Vue大屏数据可视化
- Gitee地址:https://gitee.com/zhufei_yao/study_hard
项目描述:
- 一个基于 vue、datav、Echart 框架的 " 数据大屏项目 ",通过 vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件,可进行更改,详情请点击下方 DataV 文档。
项目展示:

3.8 data_view_web
- data_view_web
- Gitee地址:https://gitee.com/1967988842/data_view_web
- Github地址:https://github.com/ggymm/data-view-web
3.8.1 数据可视化平台
前端介绍:
-
图表基于echarts4
-
UI部分基于element-ui




四、可视化资源及网站
4.1 阿里空间大数据可视化AntV
- https://antv.gitee.io/zh
4.2 开源地图开发工具 Mapbox
- https://www.mapbox.com/
4.3 2D/3D可视化工具
- 2D/3D可视化工具 Maptalks:https://maptalks.org/
- D3.js:https://d3js.org/
- 三维可视化引擎:Three.js:https://threejs.org/
4.4 开源图表
- Echarts:https://www.echartsjs.com/zh/index.html
- HighCharts:https://www.highcharts.com.cn/
- 空间可视化图表Kepler:https://kepler.gl/
4.5 Web3D城市可视化
- https://zhuanlan.zhihu.com/p/55457466
- https://zhuanlan.zhihu.com/p/61871753
4.6 地图引擎 maptalks 和 three.js 结合
- https://github.com/maptalks/maptalks.three
- https://maptalks.org/maptalks.three/demo/index.html
4.7 有关空间数据分析和可视化的知乎专栏
(1)Geospatial and GIS
- https://zhuanlan.zhihu.com/gagogl
(2)时空大数据可视化 - https://zhuanlan.zhihu.com/timespacedatav
(3)AntV - https://zhuanlan.zhihu.com/aiux-antv
(4)GIS之家专栏 - https://zhuanlan.zhihu.com/gishome
(5)漂亮得不像实力派的可视化 - https://zhuanlan.zhihu.com/rendering-fantasy
(6)Cesium学习
Cesium开发笔记:https://zhuanlan.zhihu.com/Cesium2
Cesium资料大全:https://zhuanlan.zhihu.com/p/34217817?utm_source=wechat_session&utm_medium=social&s_r=0
(7)WebGL九浅一深 - https://zhuanlan.zhihu.com/webgllover
(8)戏学平面设计 - https://zhuanlan.zhihu.com/c_1101177979924811776
4.8 基于软件的可视化工具
(1)Tableau—收费
支持更大的数据量、更好的表现形式;
类似高级版的Excel数据透视表;
商业分析比较多,地理层面较少。
(2)Power BI—免费
类似Tableau,商务分析工具套件,可用来分析资料及共用深入咨询。
(3)Microsoft Power Map for Excel
Excel里面的地图可视化插件
(4)ArcScene三维可视化
ArcGIS软件下的三维可视化工具
(5)QGIS—ArcMap的开源版
QGIS是一个免费的开源地理信息分析和可视化软件。与ArcGIS相比,除了价格上的优势外,前者的可视化功能比ArcGIS更有多样性。
如颜色重叠的部分可以叠加和变色,展现出3D效果。
(6)Cartogram
变形地图工具是一个ArcMap的插件。
变形地图将一个地区按面积以外的衡量方式来展示。
(7)Carto-给予网络平台的可视化工具
Carto是一个可以上传数据并在线做地图展示的平台,在网络平台的操作上和极海平台类似。它的优势是它有根据时间显示数据的能力,可以按时间顺序做成动图。
(8)Mapbox
侧重在于地图的个性化设置。
五、相关资源内容来源及整理
资源来源:
以上是关于数据可视化大屏展示设计的主要内容,如果未能解决你的问题,请参考以下文章