大屏设计系列之五——大屏设计语言分析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了大屏设计系列之五——大屏设计语言分析相关的知识,希望对你有一定的参考价值。
如果您想订阅本博客内容,每天自动发到您的邮箱中, 请点这里
作者:蓝蓝
蓝蓝设计经常会接到大屏设计的项目,比如中国移动互联网监控大屏可视化设计及开发、太极集团承接的中央台应急指挥中心大屏可视化设计、交大思源承接的北京地铁轨道批挥中心大屏可视化设计、数码视讯展厅大屏可视化设计,在积累了一定经验的同时,也在不断的学习和丰富关于大屏设计的特点及数据可视化的表达方式。
数据可视化过滤了非常多的冗余信息,浓缩了最重要的信息,它的魅力就在于将枯燥的数据组织在一起,把最需要的那些编辑成一个故事。目前大数据那么流行,但是其实大家并不是需要那么多的数据,而是需要整合的数据,恰当的将客户最关注的数据挖掘展示出来才是最重要的。
一、要做好大屏的界面设计,首先需要了解大屏的硬件特点。
从视觉角度简单的说,大屏分为两种,融合的(无缝的)和拼接的(有缝的),精度有高清的,有一般的。(大屏技术说起来话长,有CRT、LED、DLP纯数字显示、LCOS、GLV显示技术,有兴趣的好学份子可另行查阅读详细资料)
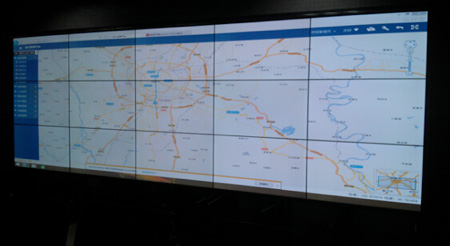
1融合屏(见下图),屏幕是整个为一体的。



2 拼接屏,见下图(屏是用55或46寸的屏拼起来的,将多台独立显示屏幕全部整合于一个坚固的底座上, 所以屏与屏之间有一条缝。(此种造型应该比较低或制造工期快一些,许多客户选择的是此种方案,有的缝大一些,有的小一些。)
二、了解大屏的使用场景和用户群体
调度中心:生产调度、电力调度、水利调度 ……
监控中心:安全监控、调度、通信网管、机场监控、高速公路 ……
指挥中心:部队、三警合一、武警 ……
演示中心:会议厅、演播厅、展示厅、购物中心、车站、机场 ……
重要的监控中心,大屏的运行时间是:7*24小时全天候
三、了解大屏上专用的软件
由于大屏的硬件、使用场景和用户群体,专业的大屏生产商是提供软件的,大屏上除了可以直接接入计算机RGB信号、视频信号外,还可以接入网络信号。通过对信号系统和GIS系统的各种计算机图、文及网络信息、视频图像信息的动态综合显示,实现对地理状况、发生地震时的状况等信息的实时监视。大屏是可以配置不同区域放什么内容,内容区块之间是可以互相调换位置和大小的。
如蓝蓝设计给利亚德设计的这套系统界面:
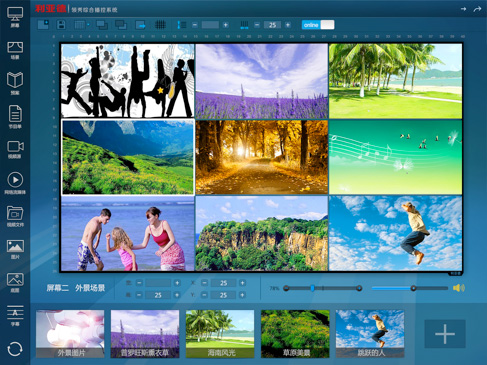
针对应用场景和特殊场景,可以进行不同的预案,设定不同主题的屏幕内容和屏幕切换显示的时间。
Vtron公司的显示墙应用管理系统软件
四、了解大屏通常显示的内容
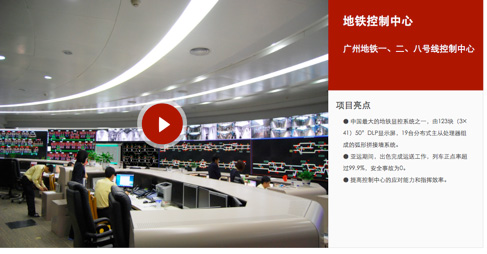
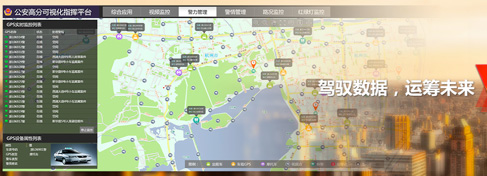
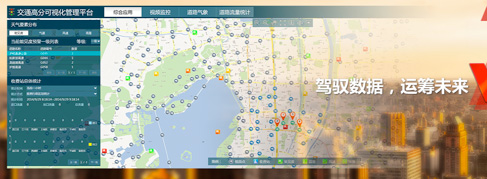
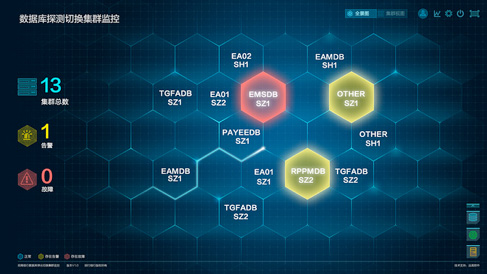
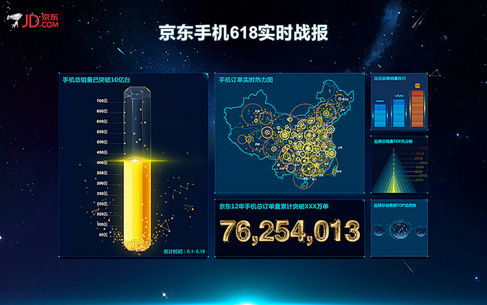
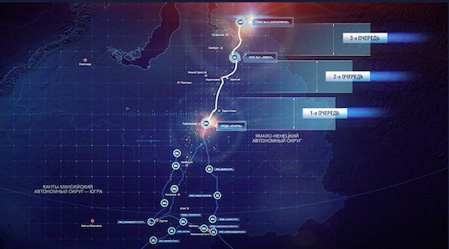
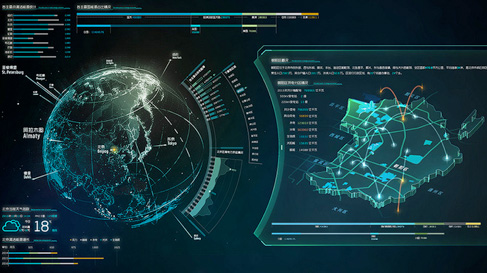
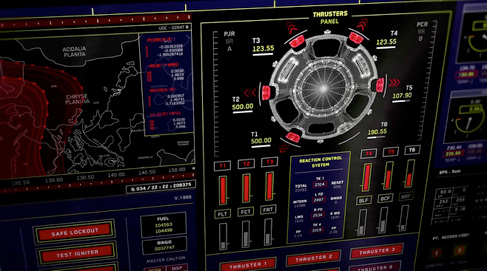
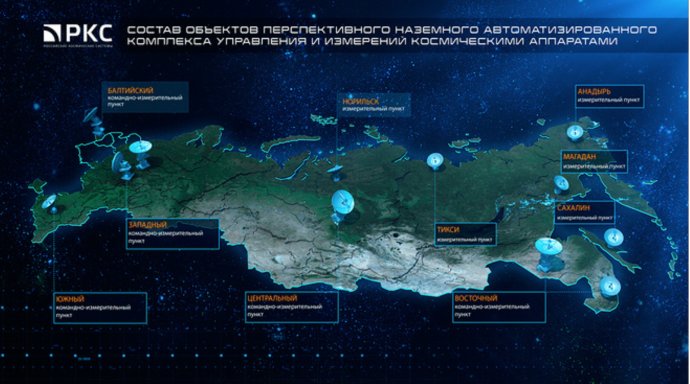
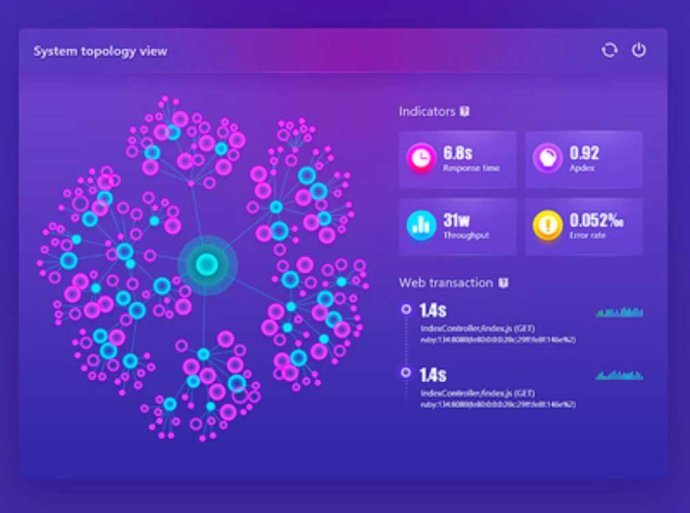
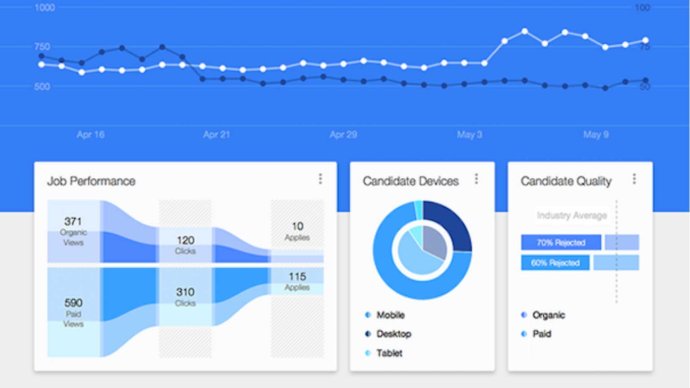
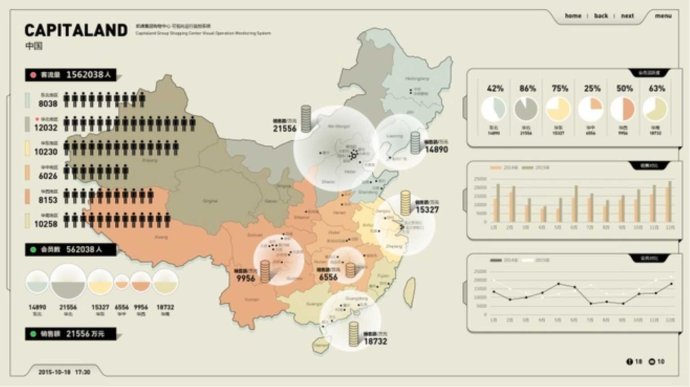
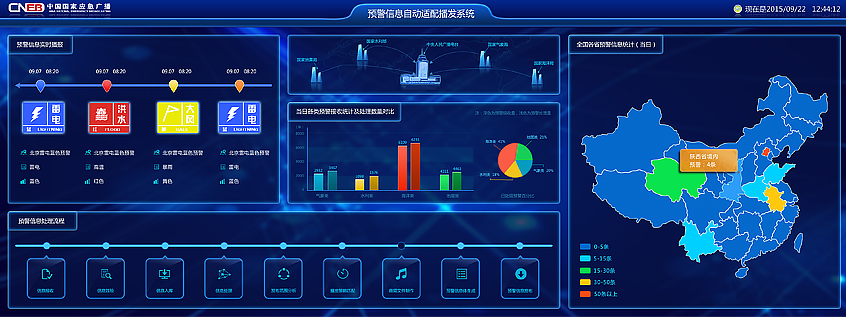
上文说道,室内大屏的演播厅通常用于调度中心、指挥中心、应急中心、领导汇报工作、情况监控,在这些场景下显示的内容通常有地图及地图上的位置点分布与监控,工作流程及数据可视化监控.....。抽象的描述很难理解,蓝蓝将收集的一些案例来展示。
四、了解大屏通常显示的内容
上文说道,室内大屏的演播厅通常用于调度中心、指挥中心、应急中心、领导汇报工作、情况监控,在这些场景下显示的内容通常有地图及地图上的位置点分布与监控,工作流程及数据可视化监控.....。抽象的描述很难理解,蓝蓝将收集的一些案例来展示。
看了上述这么多的案例,设计师们和产品经理们大概都对屏上要放的内容和表达方式有了一定的概念。其实,每次进行大屏设计前,产品经理们最重要的工作就是梳理用户的需求,找出核心要表达的内容和组织布局方式。就好像策划编辑一样,画出原型图,来讨论。
五、大屏界面的设计语言
大屏幕显示及大数据可视化的确有其特点,可以形成特定的设计语言。
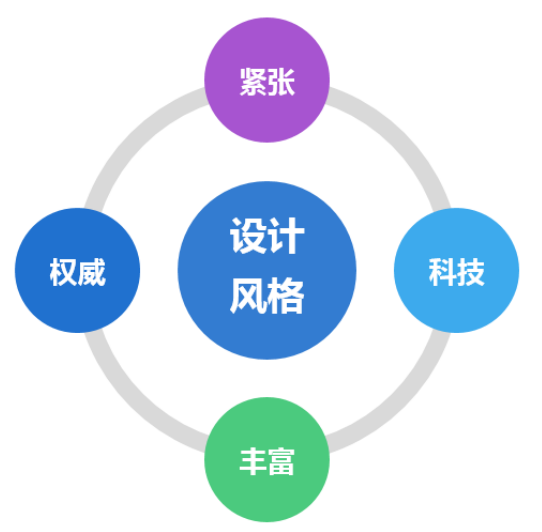
通过分析,确定设计的风格。

它是实时的,有紧张感;需要新颖的图标和动效,有科技感;信息层次是丰富的;展示的数据是权威的。
1 布局栅格化。拼接的大屏尤其适合栅格化的设计。它本来就是格子间组成的嘛。
大屏上内容的模块化、可以任意拼接组成一屏画面的形式,用栅格化的形式也可以发挥的很好。每一个模块是一个单元格,彼此统一又独立,可以放大和随意摆放。每一格一模块遵循统一的设计风格、UI规范。
2 色彩对比强,暗色为主
巨大的屏幕在室内,如果色彩鲜艳、画面动效不断,就成了24小时长时间播放的电影,人的本能就会注意力集中在其上。在监控中心的工作人员,一排排桌椅直对着大屏,长期如此,工作人员会受不了的。屏幕内容需要动静之分。大屏以暗色为主,视觉更容易集中在上面的某处焦点(亮色为主的信息之上)。
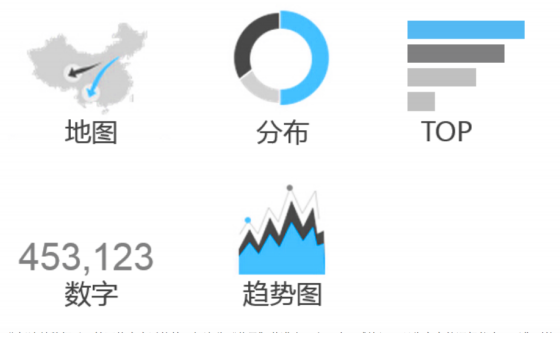
3 地图、线路图及上面地点概况信息的设计、动效渲染。
一个好的流程可以让我们事半功倍,可视化的设计流程主要有分析数据、匹配图形、优化图形、检查测试。首先,在了解需求的基础上分析我们要展示哪些数据,包含元数据、数据维度、查看的视角等;其次,我们利用可视化工具,根据一些已固化的图表类型快速做出各种图表;然后优化细节;最后检查测试。
- 有原始数据,通过对原始数据进行标准化、结构化的处理,把它们整理成数据表。这是程序员的事
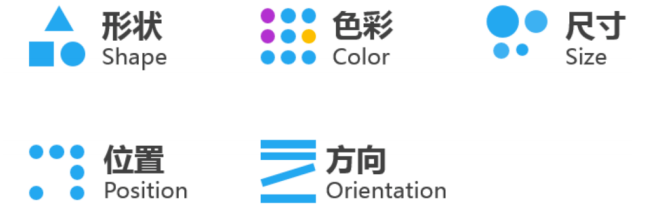
- 将这些数值转换成视觉结构(包括形状、位置、尺寸、值、方向、色彩、纹理等),通过视觉的方式把它表现出来。例如将高中低的风险转换成红黄蓝等色彩,数值转换成大小。想要清楚地展现数据,就要先了解所要绘制的数据,如元数据、维度、元数据间关系、数据规模等。这是设计师的事。
- 将视觉结构进行组合,把它转换成图形传递给用户,用户通过人机交互的方式进行反向转换,去更好地了解数据背后有什么问题和规律。这是程序员和设计师配合的事情。有地图钻取、区域展示信息功能,从数据库中调取的即时数据运算后呈现在地图上,在显示上需要强大的算法渲染,根据数据量有显示的密度不同,显示的时候有动态效果,动画效果,有些可以用现成的控件,柱状图、直方图、圆形图这些控件可以用第三方开源的控件,比如百度echart等,没有控件的需要花比较多的代价去开发,实现效果需与后台程序员商议。有些要使用可缩放矢量图形(SVG),SVG是矢量格式,在任何分辨率下的显示效果都很好。有基本的CSS规则控制设计。
- 大屏的实时效果是加入数据之后才能看到整体,是一个不断的调整过程,进一步优化维度、动效和数量。
- 维度:每个维度,只用一种表现,清晰易懂;动效:考虑时间和情感的把控,从原来的1.5ms改为3.5ms;数量:考虑了太密或太疏时用户的感受,对圆的半径做了统一大小的处理。
- 最后还需要检查测试,从头到尾过一遍是否满足需求;实地投放大屏幕后,用户是否方便阅读;动效能否达到预期,色差是否能接受;用户能否理解。
【延深阅读】
4、面积巨大——用户站远才能看全内容(所以字也不能设计很小)。字体大,对比强,要看清楚,分层次。
5、不可操作,没有滚动条——大屏主要用来给来宾观看的,来宾一般不会直接操作大屏。不同主题之间的轮播顺序及速度是事先设定好的。大屏没有滚动条,它的长宽都是固定的。
6、统计信息——每一整屏都有具体想给来宾表达某个主题,大屏一般是用来看某个内容的统计概况信息。
蓝蓝设计( www.lanlanwork.com )是一家专注而深入的界面设计公司,为期望卓越的国内外企业提供卓越的UI界面设计、BS界面设计 、 cs界面设计 、 ipad界面设计 、 包装设计 、 图标定制 、 用户体验 、交互设计、 网站建设 、平面设计服务
北京蓝蓝设计作品: 太极集团承接的中央台应急指挥中心大屏
北京蓝蓝设计作品: 中国移动互联网监控大屏可视化设计及开发
相关文章
- 大屏设计系列之六:有"屏"有据,阿里双11大屏是怎样炼成的
- 大屏设计系列之五:大屏设计语言分析
- 大屏设计系列之四:大数据可视化设计,故事+数据+设计 =可视化
- 大屏设计系列之三:某地区地铁1号线大屏幕控制中心应用案例
- 大屏设计系列之二:大屏数据可视化设计项目心得
以上是关于大屏设计系列之五——大屏设计语言分析的主要内容,如果未能解决你的问题,请参考以下文章
整理全网可视化大屏有关资料,学习大屏设计,大屏原型参考,大屏设计参考