整理全网可视化大屏有关资料,学习大屏设计,大屏原型参考,大屏设计参考
Posted 爱是与世界平行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了整理全网可视化大屏有关资料,学习大屏设计,大屏原型参考,大屏设计参考相关的知识,希望对你有一定的参考价值。
整理全网可视化大屏有关资料,学习大屏设计,大屏原型参考,大屏设计参考
整理全网最全大屏设计资源,包括各类智慧大屏,axure高保真大屏原型,大屏设计参考思路,大屏设计可视化图片,如何学习设计大屏等。
前方高能:因为资源比较多,项目挺大的,clone的小伙伴请耐心等待!!!!!!!!!!!!!!
因为会不断不断迭代更新其中的内容,所以Fork的小伙伴,记得不定时同步仓库!!!!!!!!!
欢迎各位小伙伴分享自己的资料原型,共同打造一个完美的大屏设计参考仓库!!!!!!!!!!
同时推荐一波自己的另一个关于智慧城市的仓库,里面含有智慧城市、智慧交通、智慧公交、智慧公路、智慧政务、智慧校园、车路协同、智慧社区等等等等的案例,解决方案,需求分析,需求整理等,欢迎各位朋友按需查阅!!!!!
可视化大屏仓库地址:https://gitee.com/AiShiYuShiJiePingXing/bigscreen
智慧城市仓库地址:https://gitee.com/AiShiYuShiJiePingXing/smart-city
大屏仓库克隆:git clone https://gitee.com/AiShiYuShiJiePingXing/bigscreen.git
智慧城市仓库克隆:git clone https://gitee.com/AiShiYuShiJiePingXing/smart-city.git

一、大屏设计资源
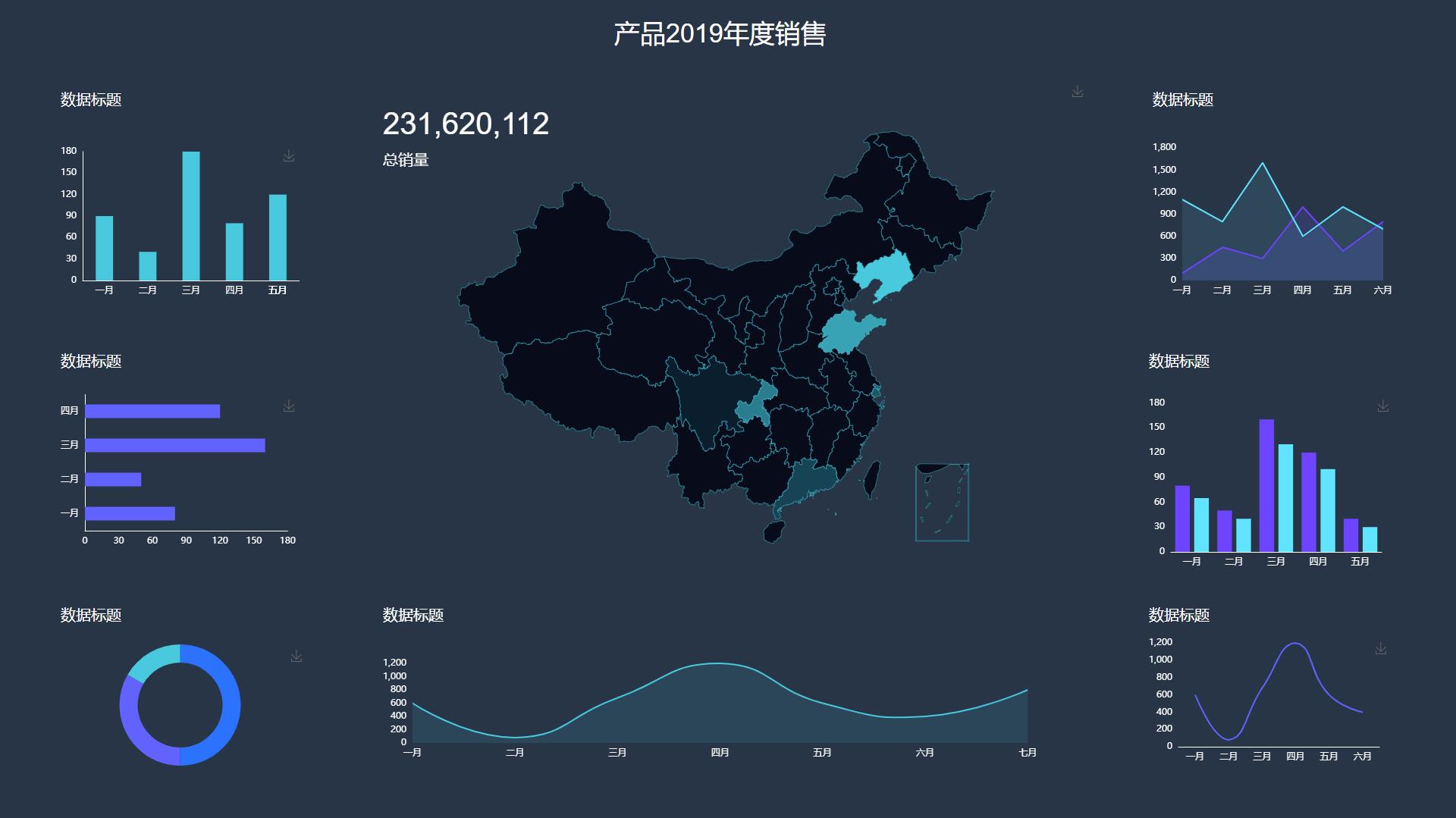
大屏效果图片

包含内容有:大屏入口屏-主屏、大数据分析系统、企业、物流、食物、收费站、数字孪生、物流大数据、舆情分析、智慧城市、智慧高速、智慧公交、智慧交通、智慧社区等相关资源的大屏图片。
内容有且不限:

二、个人收藏的花瓣大屏图片
地址:https://huaban.com/boards/37969129/
地址:https://huaban.com/boards/71659253/

三、一些优秀大屏参考案例
3.1 大屏html
地址:http://yuanbaoshuju.com/preview.html


3.2 DataGear大屏看板模板
Gitee地址:DataGearDashboardTemplate
静态大屏HTML模板,可作为看板模板导入DataGear数据可视化分析平台,制作大屏展示数据可视化看板。
DataGear是一款数据可视化分析平台,使用Java语言开发,采用浏览器/服务器架构,支持SQL、CSV、Excel、HTTP接口、JSON等多种数据源, 主要功能包括数据管理、SQL工作台、数据导入/导出、数据集管理、图表管理、看板管理等。
官网地址:
http://www.datagear.tech
源码地址:
https://gitee.com/datagear/datagear
https://github.com/datageartech/datagear
3.3 模板参考项目
3.4 特种设备综合监管大屏
数据可视化大屏-特种设备综合监管 压力容器
https://blog.csdn.net/yue31313/article/details/90813821
1、集成高德地图 地理信息系统(GIS)。显示图标点、点击显示弹窗。更改地图主题背景色。街道。复选框,筛选切换显示类型状态。
2、echarts图表。地图。占比统计。
3、数据转换成图表所用数据,代码逻辑优化。提高数据生成图表开发效率。
源码下载:
https://gitee.com/han_meng_fei_sha/TeZhongSheBeiZongHeJianGuanDaPing/tree/master
3.5 Echarts电商平台数据可视化大屏
Echarts电商平台数据可视化大屏全栈实战项目分享(附源码):https://juejin.cn/post/6960125126008389669
Vue全家桶、WebSocket前后端数据推送、后端框架Koa2、Echarts新版图表组件(折线图、柱状图、饼图、地图、散点图),还支持主题切换, 展示酷炫的图表效果,同时也能够支持大屏和小屏的切换,保证了图表在不同屏幕上呈现的效果。
在线DEMO演示:http://106.55.168.13:8999/screen

3.6 AJ-Report-可视化拖拽图表工具
Gitee地址:https://gitee.com/anji-plus/report
电脑在线体验: https://report.anji-plus.com/index.html 体验账号:guest 密码:guest
在线文档: https://report.anji-plus.com/report-doc/
大屏设计(AJ-Report)是一个可视化拖拽编辑的,直观,酷炫,具有科技感的图表工具全开源项目。 内置的基础功能包括数据源,数据集,报表管理。

3.7 Vue大屏数据可视化
- Vue大屏数据可视化
- Gitee地址:https://gitee.com/zhufei_yao/study_hard
项目描述:
- 一个基于 vue、datav、Echart 框架的 " 数据大屏项目 ",通过 vue 组件实现数据动态刷新渲染,内部图表可实现自由替换。部分图表使用 DataV 自带组件,可进行更改,详情请点击下方 DataV 文档。
项目展示:

3.8 data_view_web
- data_view_web
- Gitee地址:https://gitee.com/1967988842/data_view_web
- Github地址:https://github.com/ggymm/data-view-web
3.8.1 数据可视化平台
前端介绍:
-
图表基于echarts4
-
UI部分基于element-ui




四、可视化资源及网站
4.1 阿里空间大数据可视化AntV
- https://antv.gitee.io/zh
4.2 开源地图开发工具 Mapbox
- https://www.mapbox.com/
4.3 2D/3D可视化工具
- 2D/3D可视化工具 Maptalks:https://maptalks.org/
- D3.js:https://d3js.org/
- 三维可视化引擎:Three.js:https://threejs.org/
4.4 开源图表
- Echarts:https://www.echartsjs.com/zh/index.html
- HighCharts:https://www.highcharts.com.cn/
- 空间可视化图表Kepler:https://kepler.gl/
4.5 Web3D城市可视化
- https://zhuanlan.zhihu.com/p/55457466
- https://zhuanlan.zhihu.com/p/61871753
4.6 地图引擎 maptalks 和 three.js 结合
- https://github.com/maptalks/maptalks.three
- https://maptalks.org/maptalks.three/demo/index.html
4.7 有关空间数据分析和可视化的知乎专栏
(1)Geospatial and GIS
- https://zhuanlan.zhihu.com/gagogl
(2)时空大数据可视化 - https://zhuanlan.zhihu.com/timespacedatav
(3)AntV - https://zhuanlan.zhihu.com/aiux-antv
(4)GIS之家专栏 - https://zhuanlan.zhihu.com/gishome
(5)漂亮得不像实力派的可视化 - https://zhuanlan.zhihu.com/rendering-fantasy
(6)Cesium学习
Cesium开发笔记:https://zhuanlan.zhihu.com/Cesium2
Cesium资料大全:https://zhuanlan.zhihu.com/p/34217817?utm_source=wechat_session&utm_medium=social&s_r=0
(7)WebGL九浅一深 - https://zhuanlan.zhihu.com/webgllover
(8)戏学平面设计 - https://zhuanlan.zhihu.com/c_1101177979924811776
4.8 基于软件的可视化工具
(1)Tableau—收费
支持更大的数据量、更好的表现形式;
类似高级版的Excel数据透视表;
商业分析比较多,地理层面较少。
(2)Power BI—免费
类似Tableau,商务分析工具套件,可用来分析资料及共用深入咨询。
(3)Microsoft Power Map for Excel
Excel里面的地图可视化插件
(4)ArcScene三维可视化
ArcGIS软件下的三维可视化工具
(5)QGIS—ArcMap的开源版
QGIS是一个免费的开源地理信息分析和可视化软件。与ArcGIS相比,除了价格上的优势外,前者的可视化功能比ArcGIS更有多样性。
如颜色重叠的部分可以叠加和变色,展现出3D效果。
(6)Cartogram
变形地图工具是一个ArcMap的插件。
变形地图将一个地区按面积以外的衡量方式来展示。
(7)Carto-给予网络平台的可视化工具
Carto是一个可以上传数据并在线做地图展示的平台,在网络平台的操作上和极海平台类似。它的优势是它有根据时间显示数据的能力,可以按时间顺序做成动图。
(8)Mapbox
侧重在于地图的个性化设置。
五、相关资源内容来源及整理
资源来源:
以上是关于整理全网可视化大屏有关资料,学习大屏设计,大屏原型参考,大屏设计参考的主要内容,如果未能解决你的问题,请参考以下文章
整理全网最全大屏,可视化大屏,可视化方案,可视化参考,报表,大屏设计,大屏资源,大屏学习,高保真大屏