可视化大屏经验分享
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了可视化大屏经验分享相关的知识,希望对你有一定的参考价值。
参考技术A 最近在实际项目中积累了一些经验,以及看到很多大神们的分享,不断学习和丰富关于大屏设计的特点及数据可视化的表达方式。以下经验来自于多处资源,希望对有这方面需求的同学有所帮助。大屏显示的一些特点:
1.面积巨大——用户站远才能看全内容(所以字也不能设计很小)
2.深色背景——紧张感强,让视觉更好的聚焦,省电
3.不可操作——大屏主要用来给来用户看的。用户一般不会直接操作大屏
4.空间局限——大屏不像网页有滚动条,它的长宽都是固定的
5.单独主题——每块大屏都有具体想给用户表达某个主题
第一步、调查研究
需要调研的点:
1.大屏的主题——这个屏用户要看什么信息(要规避哪些信息)
2.数据的权威和准确性——对具体要展示的信息进行数据的核对正常数据是多少,历史上极限数据是多少?
3.用户的其他需求点——用户说要用TOP10,但有时候只是用户只知道TOP能表达,还有很多形式也能表示TOP的信息
第二步、视觉效果定位(脑暴穷举、分类去重、投票确定)
紧张:数据的实时,动效的变化
科技:新颖的图表,新颖的动效
丰富:数据丰富,丰富层次感,图表类型多,强烈的空间感
权威:安全元素
第四步、数据表现元素
常规数据表现元素:地图,top10,饼图,列表,数字,趋势等。
如果在多个屏上都只放这些元素,展现上会缺乏很多心意,业务差别性也不好体现。所以需要对每个需求再剖析。
第五步、需求分析,数据挖掘
1.拆分维度——将需求拆分到最小维度
2.确定优先——选择最佳数据来说明观点
3.合并维度——对维度元素进行归类,化繁为简
4.最佳表现——确定用哪种表现形式来体现数据
举个栗子:
在做这一系列的具体某一个屏时,某业务需要大屏展示的内容:我们的业务针对特定区域的保护,正在实时防御着世界各地多类型的攻击。能看到每个攻击类型的当天累加值和趋势。
对于这个内容,我们先进行拆分维度。你们能看到多少维度呢?(一定要拆到最小维度)
接着,确定这些维度的主次优先级。
对这些信息进行相似度归类,化繁为简。关联性最多的维度用同一种颜色表示,画出所有的关系。
上图表示,所有的维度互相关系。我们可以发现时间维度和所有的内容都有联系。
但是时间又是个隐形的内容,大屏上的数据为了表示紧张性,时间如果是实时展现的。那么这个维度在设计的时候不必要用某个具体的视觉元素来表现,是通过在时间节点上的动效变化来表现的。所以我们把这时间线去掉,并对交错关系的维度进行位置的调整。
理清逻辑关系,我们最常用的一个方法就是借助于思维导图,这样我们能更加清晰知道业务需求以及数据关联性。
关系理清楚后,我们接下来可以就行规划设计了。
第六步、规划设计
在这块主要是细节和感受的设计。
1.模块设计——考虑的模块纵横栅格布局设计
2.维度表现——具体维度用什么表现的确定
3.动效设计——时间的把握和情感的控制
4.数量控制——对实施数据的不可控性进行展现上的控制。考虑数据极端情况效果太密或太疏,如何规避
大屏和其他显示屏一样,本身都是有固定分辨率的。
拼接大屏 :大屏几乎都是拼接屏,UI设计时不用考虑屏幕缝隙影响 内容 的呈现,内容不会丢失,但有可能影响 视觉 的表现,例如一个很大的人物图像被缝隙正中“劈成”两半,或者“劈中”了眼睛,看起来很不舒服,所以设计时可以建立缝隙位置的参考线避免类似情况发生。(现在企业常用的有无缝隙、1.7mm缝隙、3.5mm缝隙、三种拼接大屏,缝隙越小越贵)
设计尺寸: 拼接的每块小屏一般是16:9的高清屏,设计尺寸可以把上下高度设定为1080px,长度按照拼接屏的数量比例得出长度的设计尺寸。例如3乘5的一块大屏幕,高度3块屏设为1080,每块高就是360,360除9乘16等640,640就是一块屏幕的长度,640乘5块屏=3200最后得出设计稿尺寸就是:高1080px乘宽3200px。
第七步、检查测试
1.重视需求——过一遍需求是不是能够满足。
2.实地测试——将效果放上大屏,看是否方便阅读,动效是否达到预期,色差是否能接受。
3.可信性测试——当自己的讲解员,给用户讲解大屏。能否一句话描述大屏,同时用户能够理解。
设计大屏一定是一个长期跟进的过程。有很多问题会在真正数据进来了,放在大屏上显示才能发现。
整个项目的流程
那让大屏怎么看起来更炫酷,简单的总结几个方法:
1)布局排版
大屏首先是要服务于业务,让业务指标和数据合理的展现。由于往往展现的是一个企业全局的业务,一般分为主要指标和次要指标两个层次,主要指标反映核心业务,次要指标用于进一步阐述。所以在制作时给予不一样的侧重。
2)色彩
背景色又分为整体背景以及单个元素的背景,无论是哪一个,都遵从两点基本原则:深色调&一致性。
整体背景深色系,可选的余地还是很多的,但是配起来能让多数人都觉得好看的还是以深蓝色系为主,如下所示是几个推荐的配色方案。根据实际项目经验,这里极其推荐大家为单个的组件元素搭配一些透明色,透明度设置在10%上下为宜,具体以实际效果微调。
3)点缀效果
细节影响感官体验,在大屏展现上,细节也会极大的影响整体效果。通过适当给元素、标题、数字等添加一些诸如边框、图画等在内的点缀效果,能帮助提升整体美观度。顶部的标题通过左右两个对称线条进行点缀,各个组件的细分标题通过不规则渐变色图片进行点缀,另外每个组件都搭配使用了简洁的边框以提升层次感。
4)动效
动效的增加能让大屏看上去是活的,增加观感体验。
以下举几个案例:
阿里在数据可视化方面已经做的相当超前了,早在2015年的双11销售数据就使用DataV数据可视化引擎搭建数据大屏。
以上大屏利用了DataV数据可视化引擎,以日常图表组件库d.chart以及地理相关组件库d.map为基础,专业数据可视化模板设计为视觉框架,依托cube前端框架搭建起来的web服务。通过该引擎可以利用已有组件低成本还原设计师产出的原型图,快速完成多种数据源的绑定,并通过最终的可视化配置调整系统完成所见即所得的视觉调试,最终产出数据大屏。
工作模式:由之前的“设计->开发”变为“设计->开发->设计->开发”,做到高度还原设计效果。
市场上很多可视化的工具,像帆软和Tableau都是都是数据处理分析软件,两个各有特点。
可以根据业务需求,选择工具,来展示自己的大屏。
以下打开finereport设计器中,按照布局样式,从组件栏拖入对应的图表元素到指定区域并绑定数据。
点击预览按钮,浏览器端的效果如下图所示。
接下来就是配色、点缀和动效了,可根据需求调整界面效果。
还有很多值得推荐的可视化工具,以下列出几个,供大家学习:
Raw 、 Infogram 、 ChartBlocks 、 Visualize Free 、 Visual.ly 、 iCharts
Chart.js 、 D3.js 、 FusionCharts 、 javascript InfoVis Toolkit 、 jQuery Visualize 、 ZingChart 、 Flot 、 Gephi
地图数据可视化工具
CartoDB 、 InstantAtlas 、 Polymaps 、 OpenLayers 、 Leaflet
纯可视化图表生成/图表插件——适合开发,工程师
Echarts( echarts.baidu.com )、AntV ( antv.alipay.com )、HighCharts ( www.hcharts.cn )
可视化报表类——适合报表开发、BI工程师
FineReport ( www.finereport.com )
商业智能分析——适合BI工程师、数据分析师
Tableau ( www.tableau.com )
FineBI ( www.finebi.com )
Power BI ( powerbi.microsoft.com/zh-cn/ )
可视化大屏类
阿里DataV ( data.aliyun.com/visual/datav )
数字冰雹 ( www.digihail.com )
这是最近几天对数据大屏的一些学习,在这里进行分享。
如果感觉有帮助,请点赞啦,谢谢~~
数据可视化表格-设计经验分享!
前言
表格是数据可视化中最入门的数据图,也最为实用,在网页后台几乎是必不可少的元素,数据可视化大屏中也常常出现。表格的设计似乎所有人都会,但为什么总有一些表格看起来很舒服,用起来也方便,而有些则不然!今天就跟大家分享一下表格的设计经验!
案例优化

上图的表格样式常常在网页后台,PPT中看到,似乎也看不出什么问题,俗话说了,没有对比就没有伤害,接下来我们就找找它的问题,并一步步优化它,最后对比就知道它有什么问题了!
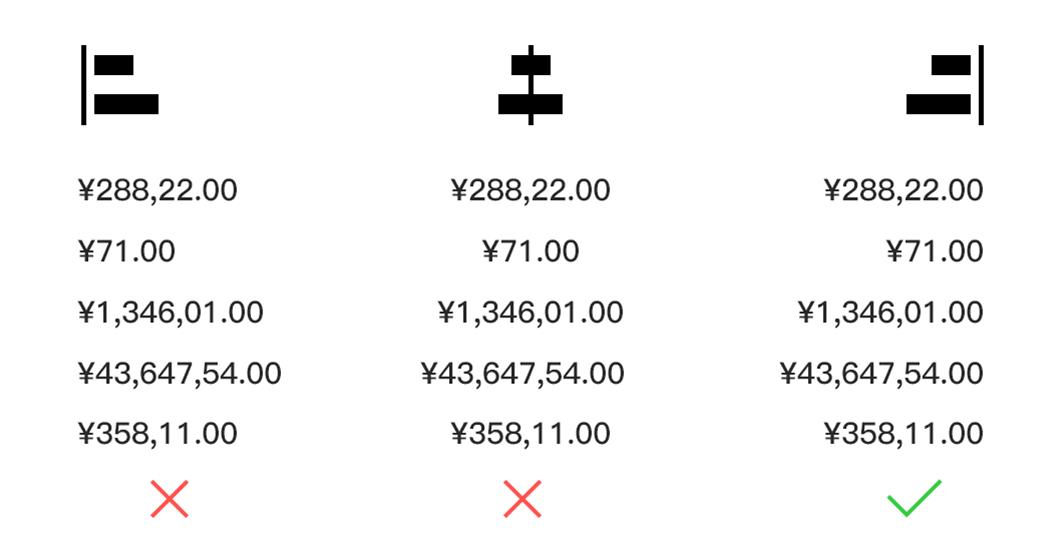
排版第一原则“文字左对齐,数字右对齐”

我们阅读文字的习惯是从左到右,文字左对齐,视觉焦点更集中不跳跃,阅读起来最为顺畅舒服。

天下武功, 唯快不破,数字右对齐,能快速让观者识别数字体量。人通常在读一个较大的数字时是从后面开始感知的,例如这个数字"¥546,825,23.96"从左往右看一下子很难看出来“5”在千万上,都是先通过后面的位数来确定,或者先找到万的位置来判断,数字的个位对齐,在列表中也更容易判断百、千、万等小数位数,数字右对齐是最自然的阅读方式!
标题与内容同样的对齐方式

标题随内容对齐,内容右对齐相对的标题也就右对齐,最好不要出现内容与标题相反的对齐方式!
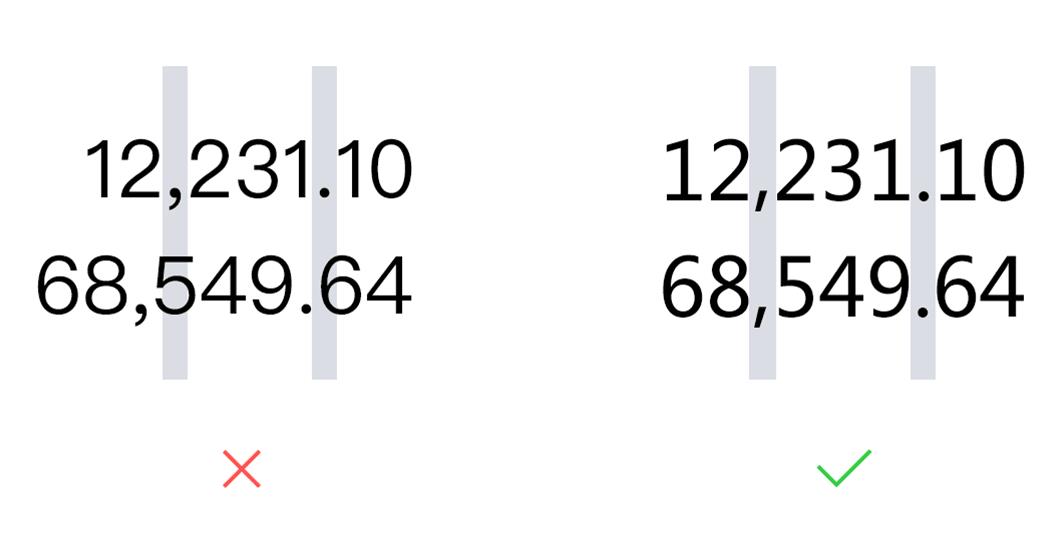
数字是否用表格字体

表格数字字体就是每个数字所占面积一致,例如“1”和“5”在一串数字中占的面积是一样的,这样就不会出现上图的情况。

同样都是万级的数字,"12,231.10"数字中出现的“1”较多就会导致上下同样位数的数字错位,这样很容易误导观者,第一感知上也会觉得“1”多的数字偏小!

上图运用了表格数字字体的效果,清晰了然!(移动端Web端都要注意这个问题)
去掉表格竖实线或所有实线

加上竖线的表格给人一种局限感,不透气,留白空间少显得杂乱,去掉竖线更有空间感!

只留分割线强调层级,适合背景是卡片式的设计样式,卡片设计无形中给表单加了一个外框,使得整体页面更融洽!

实线固有它的作用,但有时候也可以去掉所有实线,这样更凸出数据,加大条目的间距使得页面更加干净清爽,有空间感!
强调标题

第一种加粗标题字体,使得表格看起来更有层次!

第二种表格形式可以加粗标题字体,也可以添加背景色强调标题区分层级!
凸出重要信息

网页后台表格往往一个条目中,使用者只关注一个或几个数据,所以可以用背景色加强凸出!
表格扩展设计

这种创新形式可以在展示型数据可视化中运用,数据可视化设计中不用太拘谨,只要不违背数据的清晰合理展示就可以,网页后台页面建议还是规范设计,实用为主!
之前

之后

最后
下面是关于数据可视化设计的前两篇文章,
有兴趣的同学欢迎阅读,下期见
有料、有内涵、关注“互联网设计帮”,定期分享设计干货
以上是关于可视化大屏经验分享的主要内容,如果未能解决你的问题,请参考以下文章