大数据前端可视化大屏--前端开发之路
Posted 王海虎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了大数据前端可视化大屏--前端开发之路相关的知识,希望对你有一定的参考价值。
从2016年开始接触可视化方向,一直想写一篇文章回顾一下这几年踩过的坑,接下来的这段时间里我会不定时的给大家分享一些可视化方面的经验和感悟,发出来跟大家一块分享一下、一起讨论讨论、共同学习进步。
前言
这篇文章作为开端,之后会不定时的发出一系列的采坑记录,整理出大数据可视化大屏常见的问题,以及针对特有场景进行深度优化。 这篇文章先带着大家熟悉一下什么是可视化?常见的可视化组件有哪些? 常用的可视化技术栈有哪些? 可视化工程框架是如何的?常见的可视化问题(不含答案,有疑问可以在下方评论我单独回答,如果问题较多我再单独出一篇文章详解)。
一、什么是可视化
大数据可视化这词相信大家并不陌生,从 17 世纪的地图和图形到 19 世纪初饼图的发明,使用图表来理解数据的概念已经存在了数个世纪。可视化一直伴随着我们的生活,在我们的生活中更是无处不在,像天猫双十一、女神节都各种各样的指标数据进行采集,像我们生活中的气象、交通、运维...都需要可视化。随着数字化时代的推进,信息时代的到来,我们的数据量在慢慢变得庞大,我们通过单纯的数据表、日志已经无法查看重要信息,必须依赖于可视化!
二、可视化常用组件有哪些? 常用的技术栈是什么?
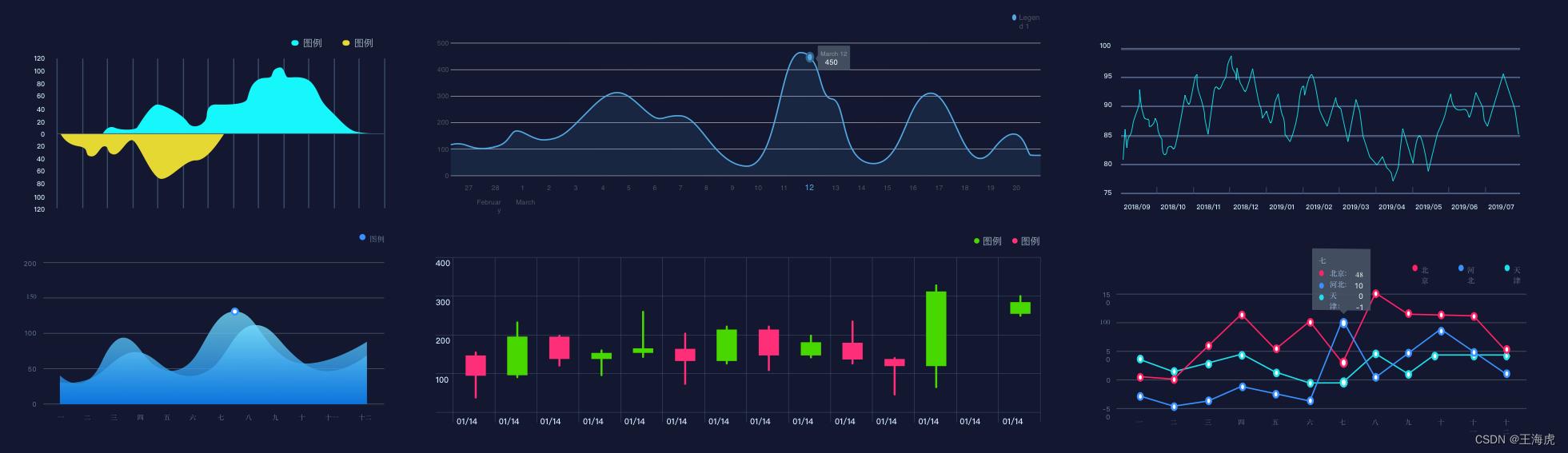
1. 折线图
Echarts、Chart、Highcharts、D3
2. 柱状图
Echarts、Chart、Highcharts、D3
3. 散点图
Echarts、Chart、Highcharts、D3
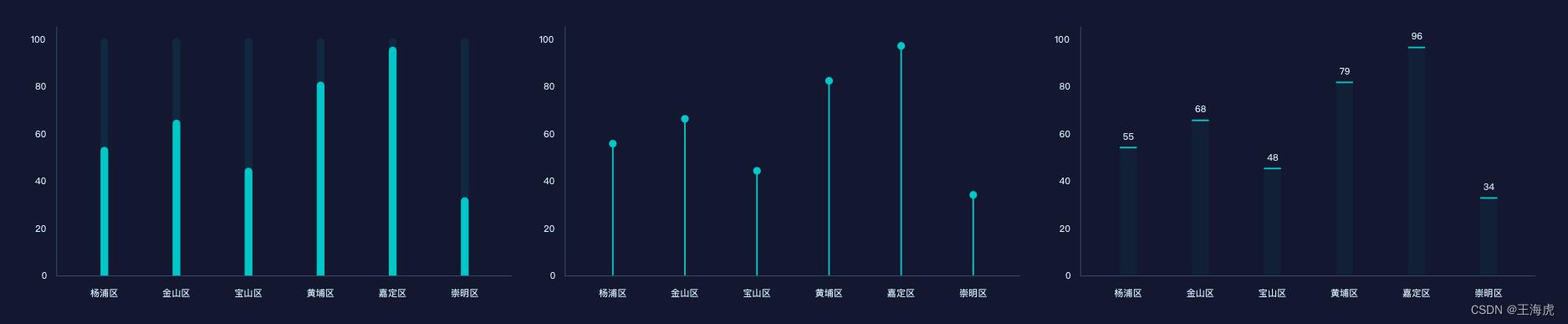
4. 象形图
Echarts、Chart、Highcharts、D3
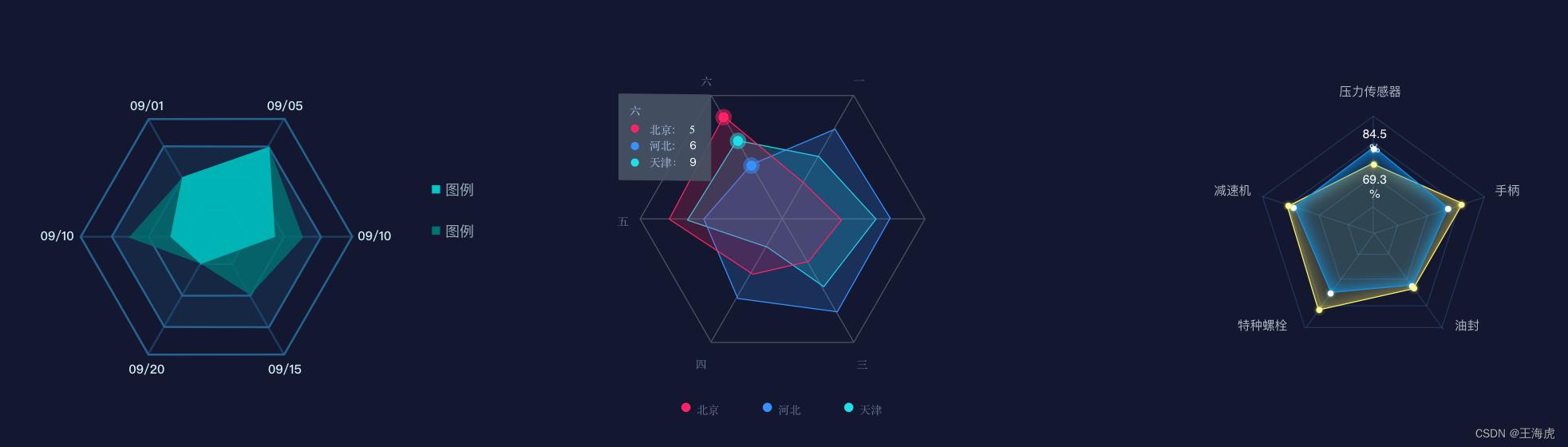
5. 雷达图
Echarts、Chart、Highcharts、D3
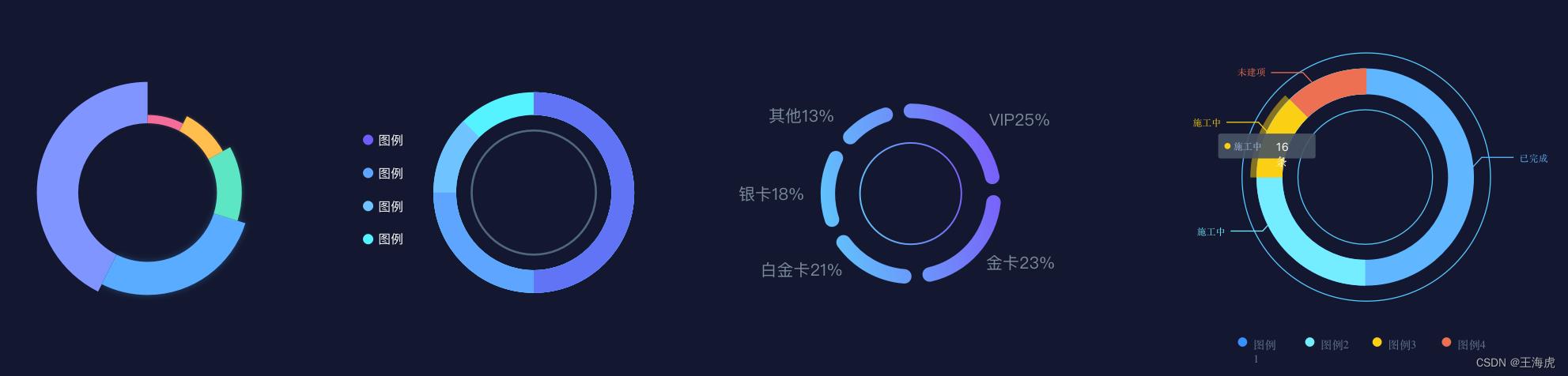
6. 饼图
Echarts、Chart、Highcharts、D3
7. 水波球
Echarts、D3、Canvas
8. 仪表盘
Echarts、Highcharts、D3、Canvas
9. 地图
Echarts、Antv@L7
12. 拓扑图
Antv@g6、Vis、D3、d3-graphviz
13. 热力图
Echarts、antV@L7、Heatmap
14. 矩形图
Echarts、Highcharts、Canvas
15. 旭日图
Echarts、Highcharts、Chart
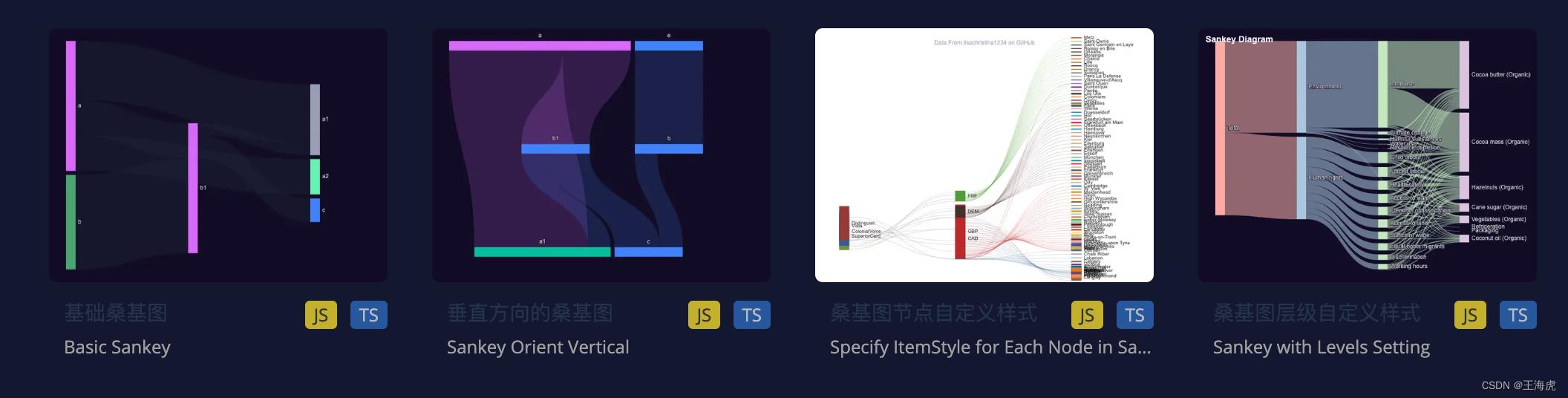
16. 桑基图
Echarts、Highcharts、Chart

17. 3D饼状图
Highcharts、Three、Webgl

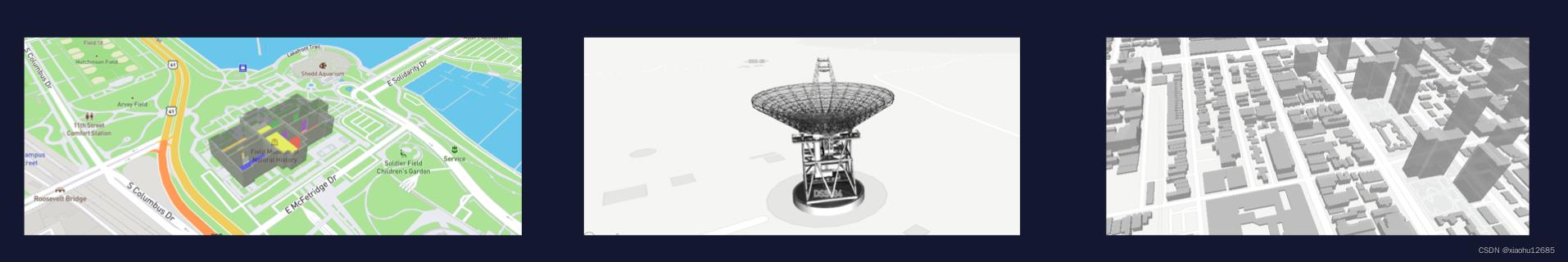
18. 3D场景
Three、Webgl

18. 3D GIS场景
Mapbox、Cesium

19、20、21...
常见的可视化组件还有很多就不在这里一一列举了,大家感兴趣的话可以看一看Echarts官网是比较全的,也可以看看D3.js这本书里面记载了很多图表的实现方案。
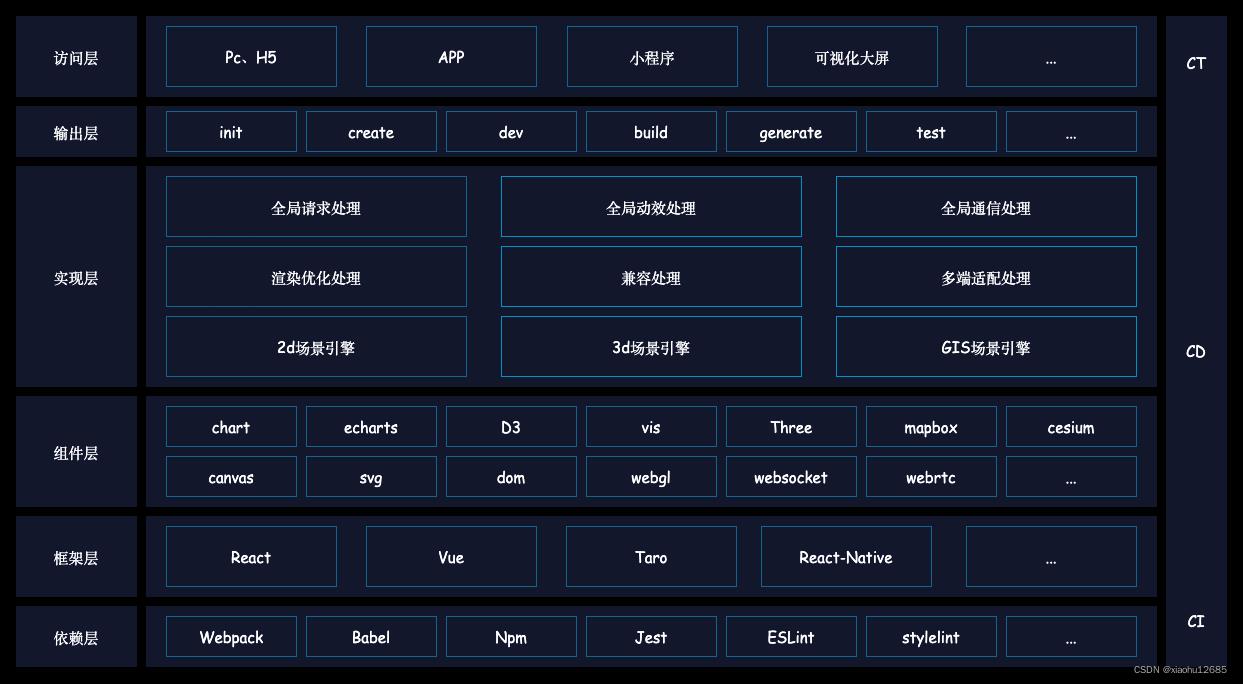
三、前端可视化工程架构

四、常见可视化问题有哪些?
以下问题会单独出文章详细描述,大家有问题也可以评论到下方,一起讨论学习
1. 可视化大屏开发如何适配多端?
2. 可视化大屏如何在拼接屏上准确无误显示?
3. 如何解决大屏失真、小屏文字模糊问题?
4. 如何进行大屏速度优化?
5. 如何对可视化大屏进行低版本兼容?
6. 随着可视化大屏尺寸增加,消耗资源过大怎么优化?
7. 3D GIS离线方案怎么定?
8. 3D场景碰撞检测、视野分析如何实现?
9. 大型BIM模型加载过慢,优化方案是什么?
10. 2d、3d动效卡顿,内存持续增改怎么优化?
以上是关于大数据前端可视化大屏--前端开发之路的主要内容,如果未能解决你的问题,请参考以下文章
聚焦大前端:Kotlin·小程序·可视化——OSC源创会88期直播
32源码数据可视化:基于 Echarts + Python Flask 动态实时大屏 - 监管系统