推荐一款制作酷炫可视化大屏工具
Posted Python小二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐一款制作酷炫可视化大屏工具相关的知识,希望对你有一定的参考价值。
从大屏可视化出现以来,一直深受各界企业的追捧,最典型的就是每年淘宝的双十一销售额大屏,最近我也刚接触了一个大屏项目,借此总结了一些可视化大屏制作经验与大家分享。
这种大屏看着高端大气上档次,然而其开发步骤却并不像想象中那么简单,基本步骤就有五步:

大屏开发工具
开发可视化大屏,一般有两种方式,一是用代码开发,还有一种是用现成的可视化工具制作。
用的比较多的就是JS+Ecahrts,但数据量支撑、后台响应、实时更新、平台运维等应该还要调用更多的技术,非常考验技术水平,所以我推荐直接用可视化工具制作,比如FineReport、dataV等等,简单又方便,重点是不需要写一大堆代码,自带的图表插件可视化效果很炫酷。下面就以FineReport为例子,演示一下如何制作下面这样一张可视化大屏。
数据准备
制作报表前首先需要定义数据来源,一般来说,企业的数据都是保存在数据库中,并且在不断更新,FineReport可以直接和数据库进行链接,使用数据库中的数据来制作报表,并且报表内容会随着数据库的更新而更新。

新建决策报表
数据库链接好后,我们新建报表模板准备开始制作,FineReport有三种报表模式,普通报表适合用来做一些常规类型的统计报表,聚合报表主要用来做中国式的复杂表,决策报表适合用来制作大屏或者驾驶舱。
因此,我们选择决策报表来制作一张大屏,打开finereport设计器的决策报表模式,新建决策报表:

新建数据集
新建数据集,将数据库中所需要的数据存放在数据集中:

设计报表
FineReport决策报表采用的是画布式布局,图表组件自由拖拽、摆放,很灵活,内置了几十种图表类型,基本上够用了。


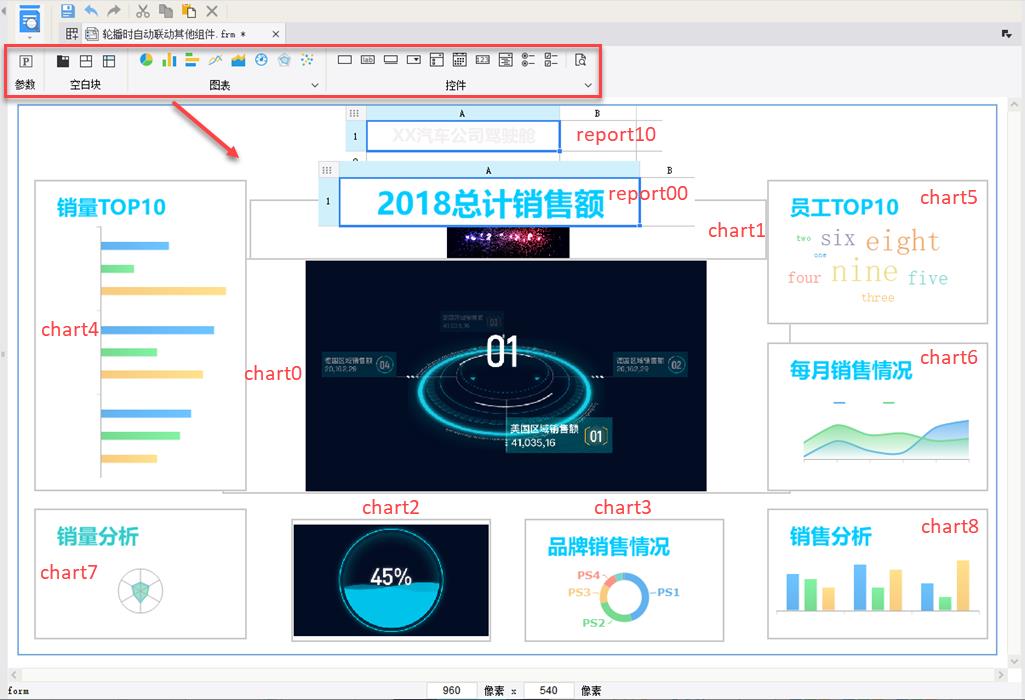
我们按照之前设计好的布局,将图表组建拖拽到对应位置,然后分别定义好数据链接,大屏雏形就完成了:

细节美化
图表布局之后,下一步就是要对颜色、背景、图表标题等等细节进行美化。
配色
大屏背景最好使用深色暗色背景,因为深色暗色背景可减少拼缝带来的不适感,而且还能够减少屏幕色差对整体表现的影响;同时暗色背景更能聚焦视觉,也方便突出内容、做出一些流光、粒子等酷炫的效果
给大家几个推荐的配色方案:

背景不一定要用颜色,也可以采用深色系的图片,可以搭配其他一些现实特性可以让整体看着更有科技感。推荐使用一些带有星空、条纹、渐变线、点缀效果之类的图片等。
统一图表系列、标签配色

点缀
在大屏展现上,细节会极大的影响整体效果,需要通过适当给元素、标题、数字等添加一些诸如边框、图画等在内的点缀效果,能帮助提升整体美观度。

动态效果展示
到上一步,其实一张大屏就完成的差不多了,如果你觉得不够炫酷,还可以使用一些3D动效的图表插件,增加科技感,FineReport提供很多这样的插件可以下载,提升大屏逼格。

最后保存,点击预览,一张完美的可视化大屏就制作完成了。
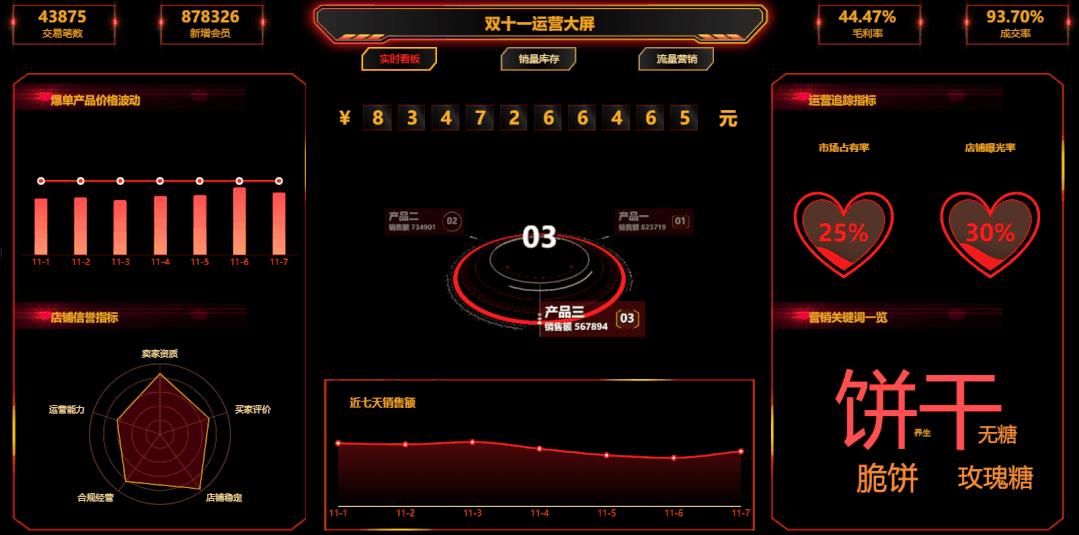
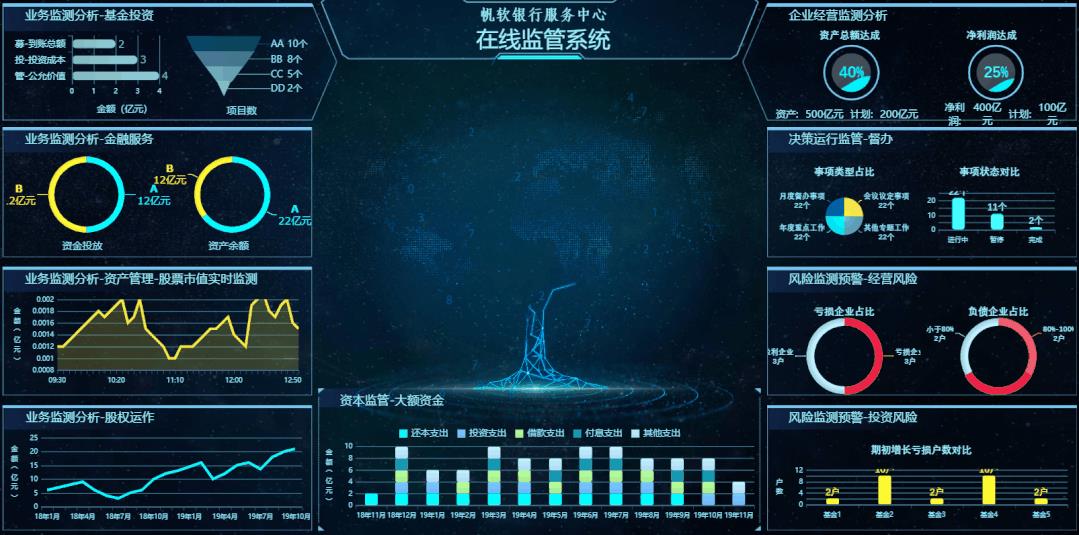
模板展示




来源:https://www.toutiao.com/i6820633397023474180
以上是关于推荐一款制作酷炫可视化大屏工具的主要内容,如果未能解决你的问题,请参考以下文章