数据可视化大屏该这样设计
Posted 小六可视化设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据可视化大屏该这样设计相关的知识,希望对你有一定的参考价值。
本文结合最近设计案例分享大屏可视化设计过程中的遇到的一些问题以及设计思路,进行总结与大家一起交流与学习。
重点概览:
1、什么是数据可视化大屏
2、可视化大屏设计前的准备
3、具体可视化设计思路实操
3、总结
什么是数据可视化大屏
每年的双十一,天猫都会在剁手狂欢节中直播战绩。除了可怕的数字之外,不知道大家有没有留意到这些同样可怕的数据可视化大屏;
所谓大屏,顾名思义就是一个
很大的屏 !!!
可视化应用非常广如ToC、ToB、ToG等都会存在。一般应用在交易大厅,展览中心,管控中心,老板办公室等等场景,把一些关键数据集中展示在一块巨大的LED屏幕上,其实就是巨大化的Dashboard,是当今数一数二的装逼方式。
数据可视化的本质是视觉对话,数据可视化将数据分析技术与图形技术结合,清晰有效地将分析结果信息进行解读和传达。
设计前的准备
基础大屏制作准备:
1、确认需求:确认展示的主题,具体展示的内容,各部分内容数据用到的图表类型。
2、使用场景:确认大屏的使用场景,设计尺寸与大屏的拼接方式(拼接屏像素超大可等比例缩放)
3、开发实现:具体设计要根据项目确定实现的工具,现在应用比较多的:web、u3d、ue4等 不同工具实现出来的效果也是大有不同,根据项目实际需求以及开发成本,这块设计前需要跟开发充分沟通。
4、设计素材:设计整体的背景图、包括布局、配色等,以及大屏中用到的小图标元素。
大屏制作一般只需四步:
1、整体:设置背景色、插入背景图、页面设置等。
2、部分:主标题、各图形标题、动态KPI指标、图表制作等。
3、细节:对标题、图表细节的调整。
4、动态:添加动态效果,提升大屏展示效果。
(以上只是写的一个大概的思路,具体操作流程肯定是根据实际情况做调整,要复杂的多,最重要的是多沟通、多思考)
设计思路案例实操
需求分析
设计要求:
分辨率1920*1080,在世界地图上显示一个黑客组织攻击多个目标,页面要显示黑客组织的信息和被攻击目标的信息。
黑客组织信息举例:
名称;摩诃草 位置:巴基斯坦 活跃度:80
攻击目标:韩国 中国 朝鲜 德国
展示信息仅作为参考,可以自由发挥
风格要求:科技感 FUI
拿到需求,确定好展示场景、设计尺寸以及跟开发沟通好实现方法,大致的设计思路就有了,直接开撸。
布局
个人习惯,根据需求以及数据大概整理一个布局,可以在纸上大概画一下,然后在软件里具体细化布局。
根据梳理的需求:就是要在世界地图上展示黑客攻击各个国家的形态的大屏,要求很宽泛,可自我发挥的空间挺大。
直接附上最终效果图。这里布局上考虑到地图上有许多浮层的情况,把数据整体放左侧和地图下方进行展示,避免图表的面积过大,喧宾夺主,影响整体地图的视觉效果。
风格
根据需求定义几个设计关键词,方便自己找参考直接打开花瓣站酷一阵搜(在这里个人推荐去Pinterest、behance 里面有很多炫酷的fui效果可以参考)。
风格上,地图参考了下图的展示形式,采用多层叠加阴影加描边的形式使地图整体有立体感、厚重感,不会显得那么单薄。

图片来自网络,如侵权删
颜色
相比较网页版设计展示,大屏更倾向于选用深色调背景,不仅为了让视觉更好聚焦,而且长时间观看之后眼睛也不会出现视觉刺痛感。内容部分采用亮色系,保证内容与背景有一定的对比关系,便于业务信息传达。同时背景深色系内容亮色系远距离观看也会比较直观清晰。
字体
字体上采用浏览器默认微软雅黑,数字采用特殊字体DS-Digital
数据图表
图表是表达数据的常用方式,因为图表可以描述了不同的数据种类,同时让数据之间可以比较。主要就是要考虑最终用户,图表结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形及元素。
常用的图表有以下几大类别:
1、一个或者多个类别不同时间的的对比比较。
典型的图表有折线图、条形图、堆叠条形图、蜡烛图、区域图、时间线等。
2、不同类别数据的对比
典型的图表有柱状图、分组条形图、气泡图、平行坐标图、多折线图、子弹图等。
3、排名 主要展示项目数据的一个排名情况。
典型的图表有有序条形图、有序柱状图、平行坐标图等。
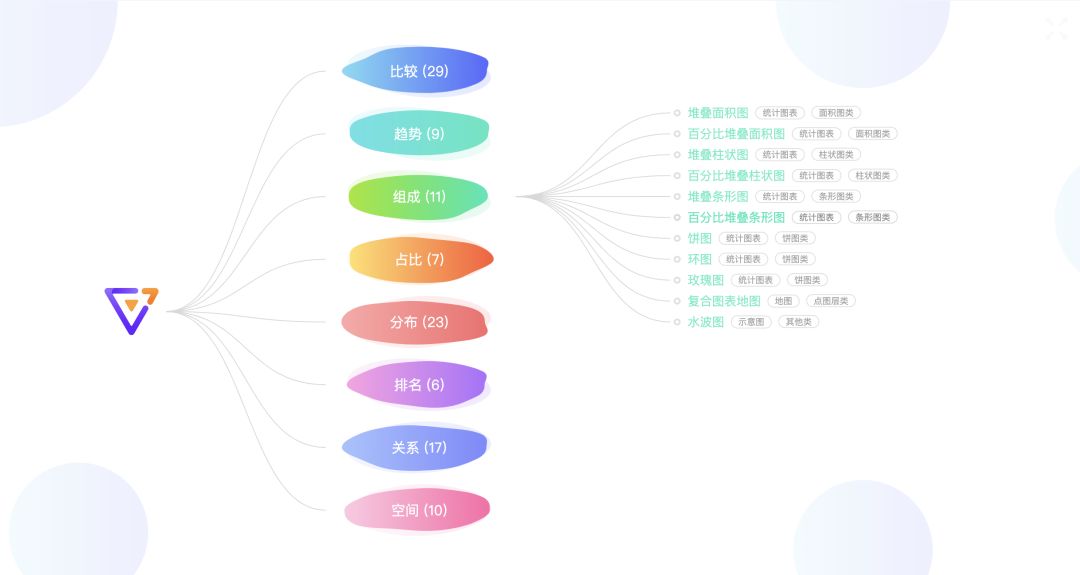
4、不同数据对于整体的占比情况
典型的图表有堆叠条形图、饼状图、环形图、堆叠区域图、树形图、玫瑰图等。
以上是一些比较常见的一些分类当然还有许多不常用的图表没做统计区分,比如散点图、气泡图、热力图、网络图等等这里就不一一列举了(推荐大家可以看下网上的开源组件库Echarts、Antv等等 好多)这块也有蚂蚁金服官方的分类非常详细

图片来自网络,如侵权删
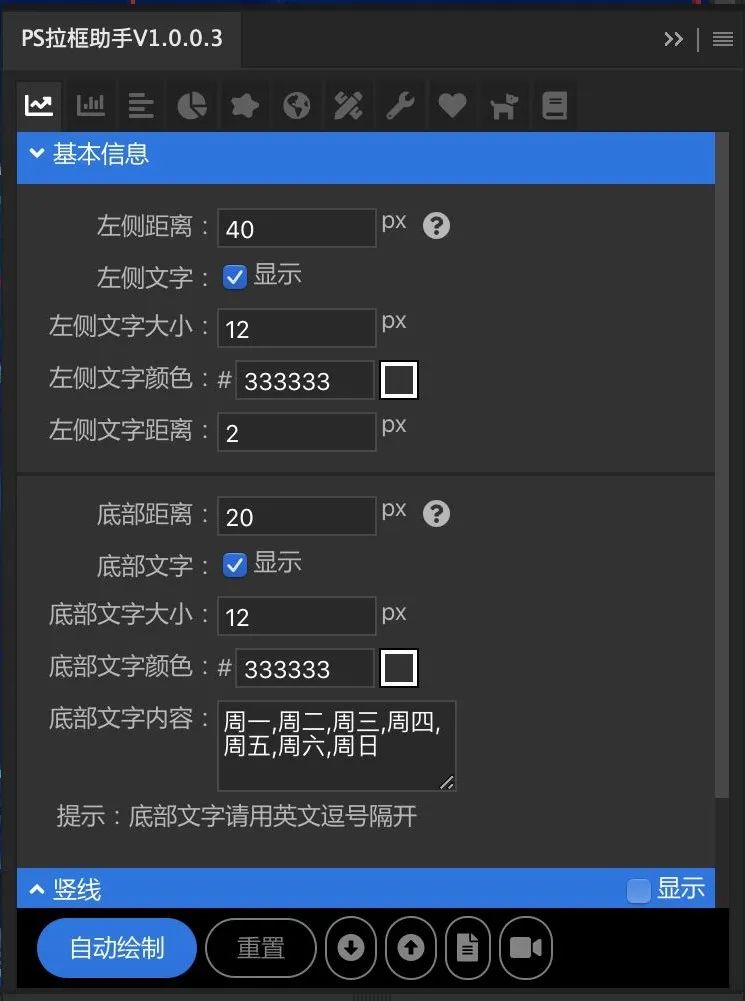
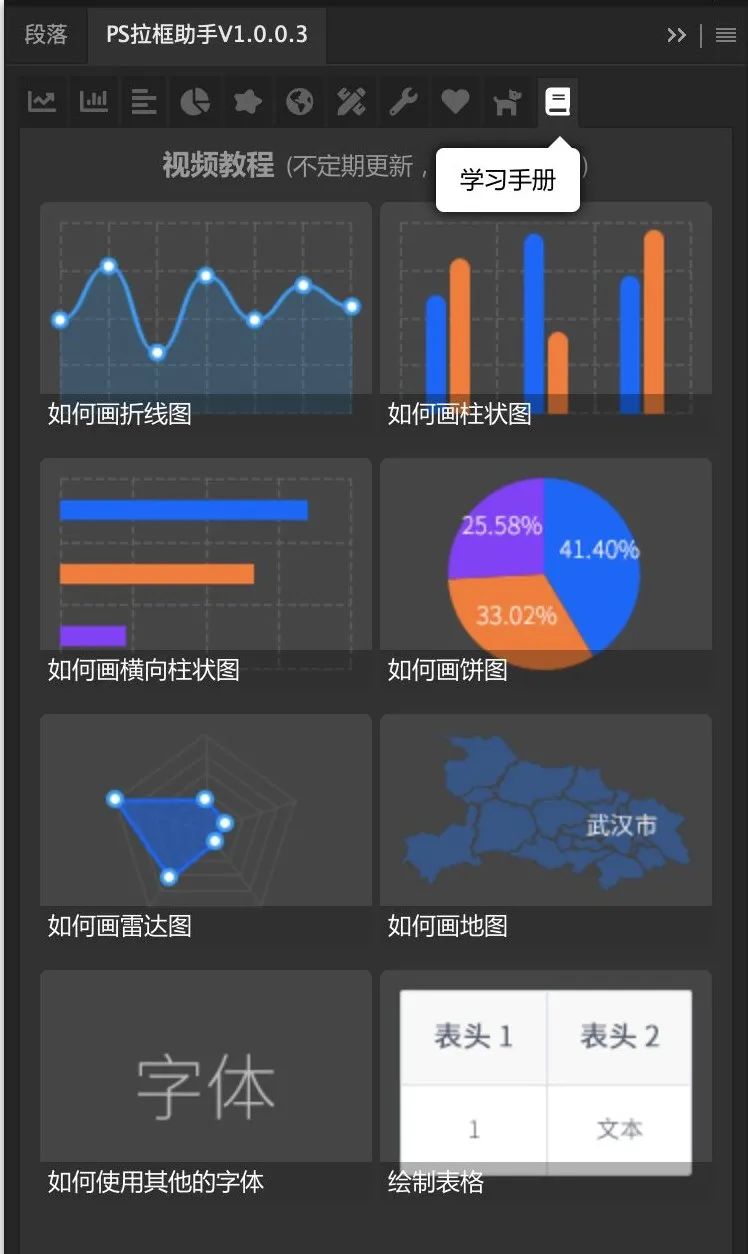
这里推荐一快速生成图表的ps插件-ps拉框助手如图所示,该插件整合了折线图、柱状图、横向柱状图、饼图、雷达图、地图(该功能太赞了)还有系统UI等等。非常方便,用选区工具拉取选区框点击参数一键生成。

实操下如何快速一键生成地图的效果,省去了做可视化来回地图的烦恼,下面开始实操:
1.新建画布,打开拉框助手选中地图如图:

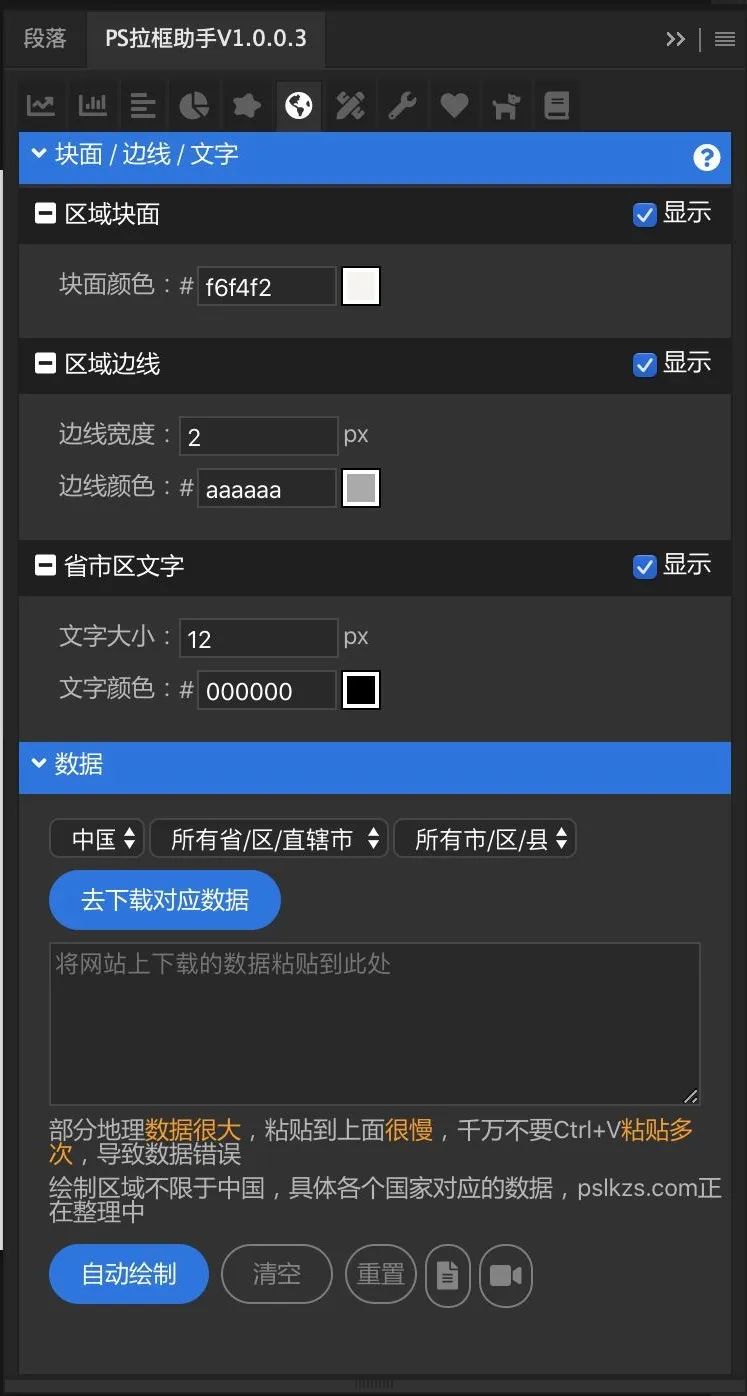
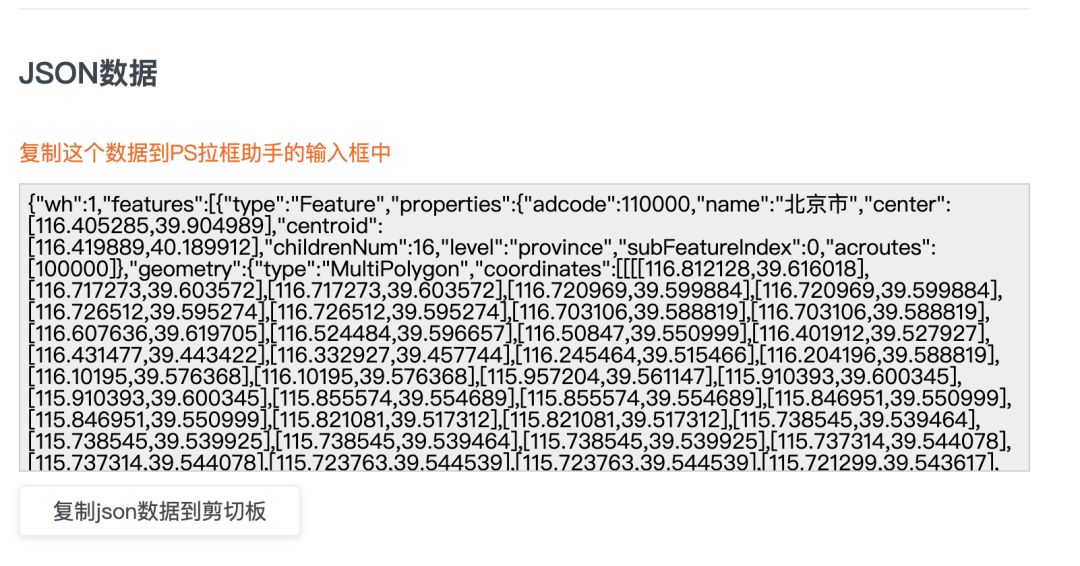
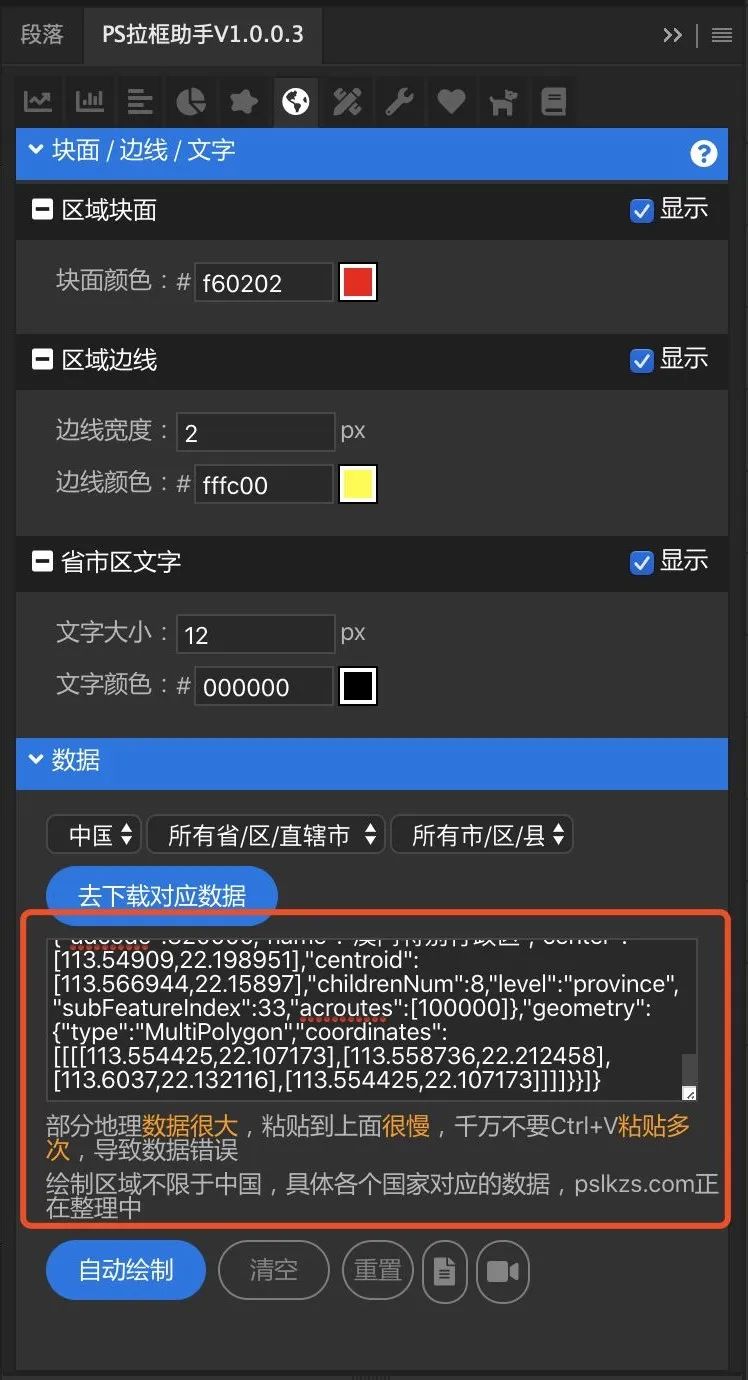
选中之后会有好多参数标签写的很清楚,第一块是区块、边线宽度颜色和文字的颜色可以在这里设置,第二块内容就是地图这里插件里有全国各个省市的还有全球和美国的地图 基本够用了,根据需求大家可以自定义选择,选择完成之后点击去下载对应数据,会弹出网页出来一个新的页面,如下图:


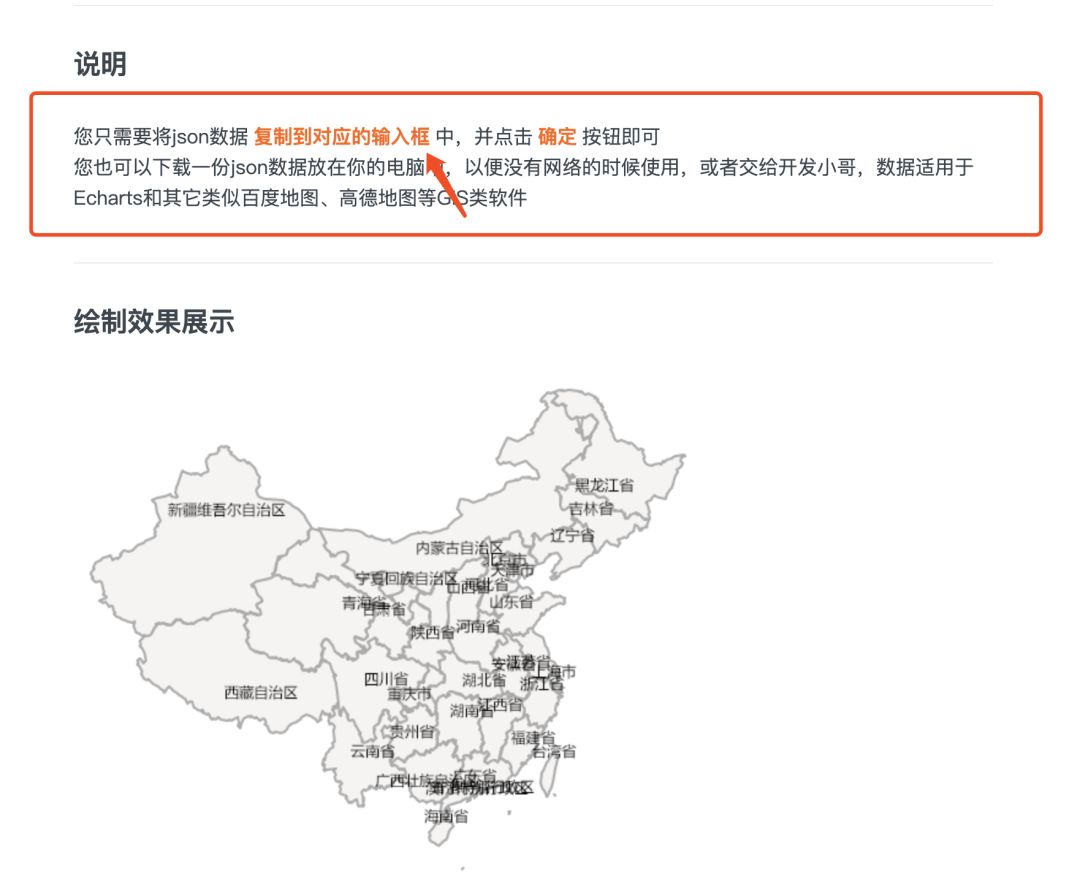
这里是我选择一个全国的地图,大家可以根据截图上红框内的说明进行操作,非常简单。往下滑,直接点击复制json数据到剪切板。点击后网页会有一个复制成功的提示,证明你已经复制成功了,接下来我们就回到ps里面去粘贴就好了。

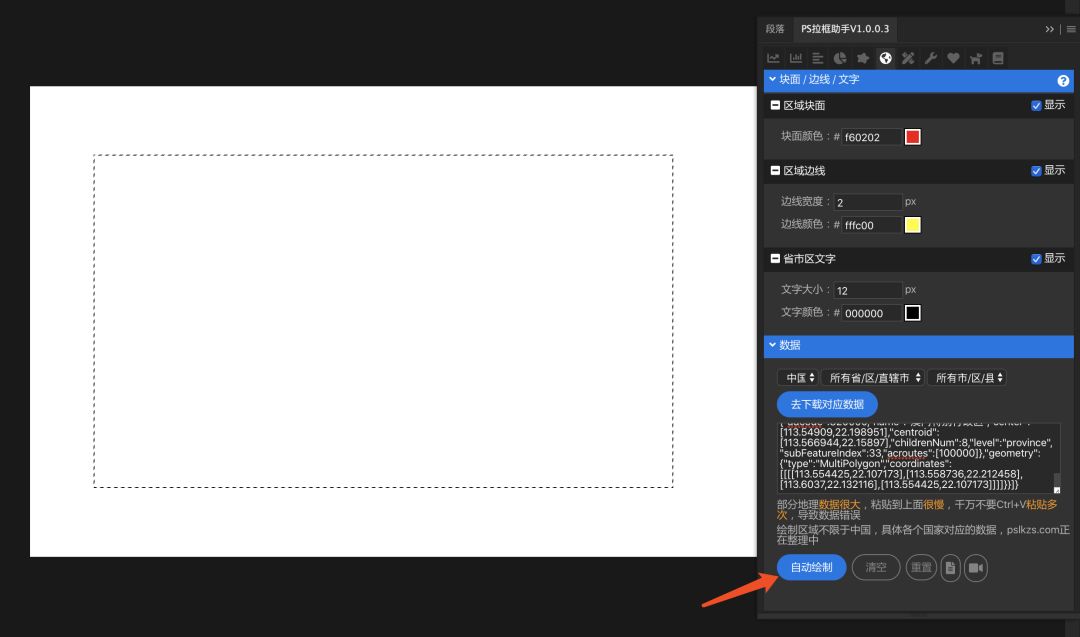
粘贴到这里,这里切记不要粘贴多次会很卡导致数据错误,插件里也有提示。粘贴完之后,记得用选区工具画一个选区之后再点击自动绘制如图:

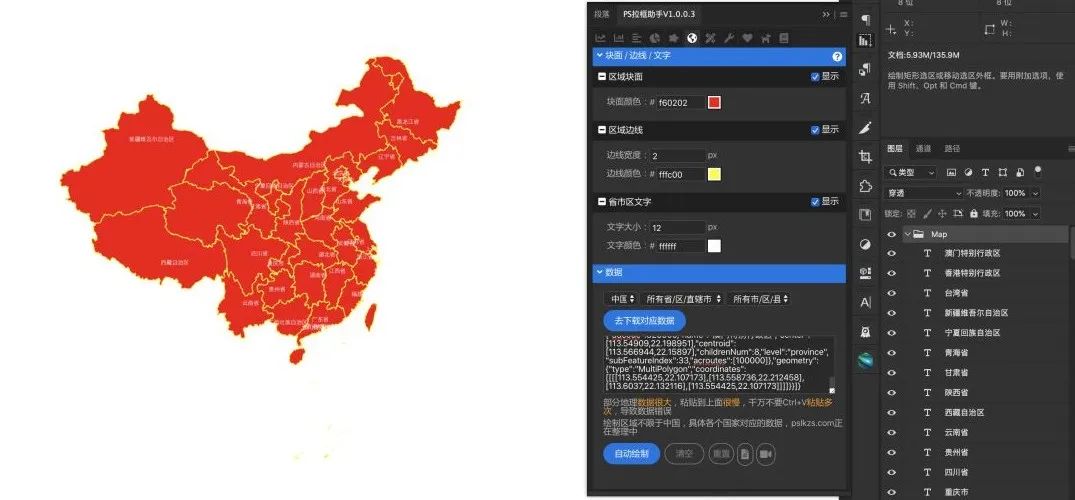
点击自动绘制之后,可能会等待一会,插件需要花时间去运算生成地图,等待一会之后就到了见证奇迹的时刻,如图:

一份中国地图就生成啦,就问你它香不香,而且生成的文件都是分层的矢量形状层,可以继续编辑。是不是功能非常强大,其他模块的功能就不一一展示了,插件官方生怕童鞋们不会用,在插件的最后一个模块贴心的准备了学习手册,点击可以查看相关的视频教程,非常的详细,感兴趣的童鞋可以去试试哦。

总结
1、设计前:一定要对用户需求有着充分分析和理解,然后要知道大屏的展示场景及设计分辨率,大屏的拼接方法都要有一定的了解,最后是跟开发沟通下实现的工具与方法。
2、设计中:构思布局,可以在纸上简单画一下。根据需求定义设计关键词进行设计的提炼与分析,方便自己找参考。颜色上背景深色为主,为了更好的聚焦,数据可以采用亮色,有一定的对比关系,便于业务信息传达。字体上可以采用系统默认字体 数字采用特殊字体包的形式(这块根据实际需求,切记不要照搬)。图表分析好数据,选择恰当的展示形式,同时保证视觉上的统一(分清页面的主次关系,图表的展示切莫设计过度,容易造成抢主体)
3、设计后:再次校验信息层级、文字大小、图表等各层级间的对比关系是否传达准确,与技术同步沟通下技术的实现性。最后开发完成后,要拿演示demo去现场测试,看下整体展示效果,测试输出是否有问题,有无拉伸问题,拼接缝与内容有无穿插,及时与开发进行页面的校验工作,最终才算是设计完成。
最后
喜欢文章的童鞋,动动小手点个在看。
以上是关于数据可视化大屏该这样设计的主要内容,如果未能解决你的问题,请参考以下文章