ExtJs布局之BOX
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJs布局之BOX相关的知识,希望对你有一定的参考价值。
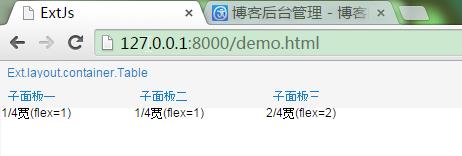
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"> <script type="text/javascript" src="ExtJs/ext-all.js"></script> <script type="text/javascript" src="ExtJs/bootstrap.js"></script> <script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script> <script type="text/javascript"> Ext.onReady(function() { Ext.create(‘Ext.panel.Panel‘,{ title: ‘Ext.layout.container.Table‘, frame: true, height: 600, width: 800, renderTo: Ext.getBody(), layout: { type: ‘hbox‘, align: ‘stetch‘ }, items: [{ title: ‘子面板一‘, flex: 1, html: ‘1/4宽(flex=1)‘ },{ title: ‘子面板二‘, flex: 1, html: ‘1/4宽(flex=1)‘ },{ title: ‘子面板三‘, flex: 2, html: ‘2/4宽(flex=2)‘ }] }); }); </script> </head> <body> <div id=‘form‘></div> <div id=‘form1‘></div> </body> </html>

以上是关于ExtJs布局之BOX的主要内容,如果未能解决你的问题,请参考以下文章