ExtJs布局之tabPanel
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJs布局之tabPanel相关的知识,希望对你有一定的参考价值。
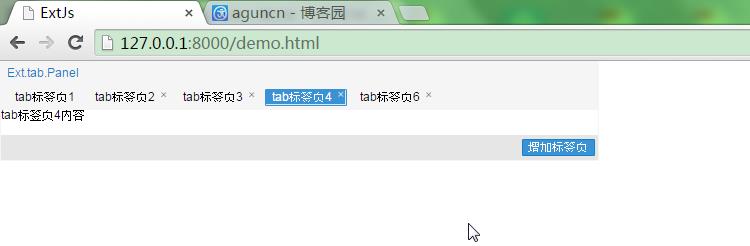
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"> <script type="text/javascript" src="ExtJs/ext-all.js"></script> <script type="text/javascript" src="ExtJs/bootstrap.js"></script> <script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script> <script type="text/javascript"> Ext.onReady(function(){ var tabPanel = Ext.create(‘Ext.tab.Panel‘, { title: ‘Ext.tab.Panel‘, frame: true, height: 150, width: 900, activeTab: 0, renderTo: Ext.getBody(), items: [{ title: ‘tab标签页1‘, html: ‘tab标签页1的内容‘ }], buttons: [{ text: ‘增加标签页‘, handler: addTabPage }] }); function addTabPage() { var index = tabPanel.items.length + 1; var tabPage = tabPanel.add({ title: ‘tab标签页‘ + index, html: ‘tab标签页‘ + index + ‘内容‘, closable: ‘true‘ }) tabPanel.setActiveTab(tabPage); } }); </script> </head> <body> </body> </html>

以上是关于ExtJs布局之tabPanel的主要内容,如果未能解决你的问题,请参考以下文章