ExtJs布局之viewport
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJs布局之viewport相关的知识,希望对你有一定的参考价值。
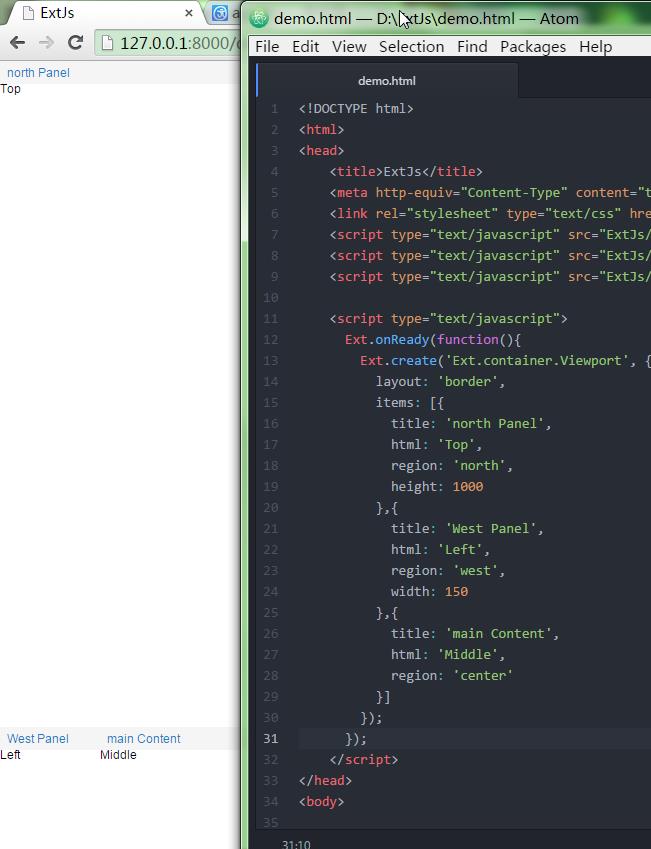
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"> <script type="text/javascript" src="ExtJs/ext-all.js"></script> <script type="text/javascript" src="ExtJs/bootstrap.js"></script> <script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script> <script type="text/javascript"> Ext.onReady(function(){ Ext.create(‘Ext.container.Viewport‘, { layout: ‘border‘, items: [{ title: ‘north Panel‘, html: ‘Top‘, region: ‘north‘, height: 1000 },{ title: ‘West Panel‘, html: ‘Left‘, region: ‘west‘, width: 150 },{ title: ‘main Content‘, html: ‘Middle‘, region: ‘center‘ }] }); }); </script> </head> <body> </body> </html>

以上是关于ExtJs布局之viewport的主要内容,如果未能解决你的问题,请参考以下文章