ExtJs布局之Column
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExtJs布局之Column相关的知识,希望对你有一定的参考价值。
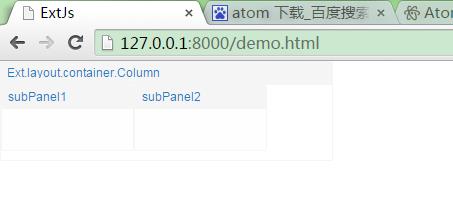
<!DOCTYPE html> <html> <head> <title>ExtJs</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <link rel="stylesheet" type="text/css" href="ExtJs/packages/ext-theme-crisp/build/resources/ext-theme-crisp-all.css"> <script type="text/javascript" src="ExtJs/ext-all.js"></script> <script type="text/javascript" src="ExtJs/bootstrap.js"></script> <script type="text/javascript" src="ExtJs/packages/ext-theme-crisp/build/ext-theme-crisp.js"></script> <script type="text/javascript"> Ext.onReady(function() { Ext.create(‘Ext.panel.Panel‘,{ title: ‘Ext.layout.container.Column‘, frame: true, height: 150, width: 500, renderTo: Ext.getBody(), layout: ‘column‘, defaults: { bodyStyle: ‘background-color: #FEFEFE;‘, height: 100, frame: true }, items: [{ title: ‘subPanel1‘, width: 200 },{ title: ‘subPanel2‘, width: 200 }] }); }); </script> </head> <body> <div id=‘form‘></div> <div id=‘form1‘></div> </body> </html>

以上是关于ExtJs布局之Column的主要内容,如果未能解决你的问题,请参考以下文章