Extjs4——表单布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Extjs4——表单布局相关的知识,希望对你有一定的参考价值。
1.表单的基本布局:
可以采用各种布局让表单元素和表单搭配更整洁美观,默认的是自上而下的布局,可不写或通过layout:form实现,如果要分列布局则采用layout:column和columnWidth:百分比来实现。
var form = new Ext.form.FormPanel({ defaultType: ‘textfield‘, title: ‘form‘, buttonAlign: ‘center‘,//left,center,right(默认) frame:true, width: 220, url: ‘form.jsp‘, fieldDefaults: { buttonAlign: ‘right‘, labelAlign: ‘left‘,//left,top,right labelWidth: 40 }, items: [ {fieldLabel: ‘俩字‘}, {fieldLabel: ‘三个字‘}, {fieldLabel: ‘四个汉字‘} ], buttons: [{ text: ‘按钮‘, handler: function() { form.getForm().submit(); } }] }); form.render("form");
效果如下:

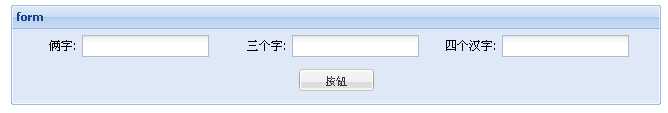
var form = new Ext.form.FormPanel({ labelAlign: ‘right‘, labelWidth: 60, buttonAlign: ‘center‘, title: ‘form‘, frame:true, width: 650, url: ‘04_01_01.jsp‘, items: [{ xtype: ‘container‘, layout:‘column‘, items: [{ xtype: ‘container‘, columnWidth:.33, layout: ‘form‘, items:[{xtype: ‘textfield‘,fieldLabel: ‘俩字‘}] },{ xtype: ‘container‘, columnWidth:.33, layout: ‘form‘, items:[{xtype: ‘textfield‘,fieldLabel: ‘三个字‘}] },{ xtype: ‘container‘, columnWidth:.33, layout: ‘form‘, items:[{xtype: ‘textfield‘,fieldLabel: ‘四个汉字‘}] }] }], buttons: [{ text: ‘按钮‘, handler: function() { form.getForm().submit(); } }] }); form.render("form");
效果如下:

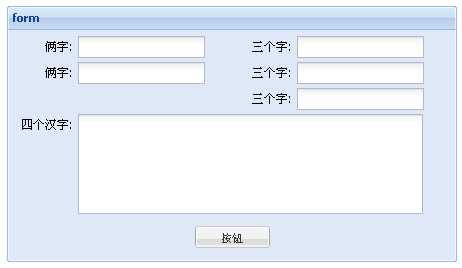
下面是一个综合运用表单默认布局和分列布局的例子:
var form = new Ext.form.FormPanel({
labelAlign: ‘right‘,
labelWidth: 60,
buttonAlign: ‘center‘,
title: ‘form‘,
frame:true,
width: 450,
url: ‘04_01_01.jsp‘,
items: [{
bodyStyle: ‘background:transparent;border:0px;‘,
layout:‘column‘,
items: [{
bodyStyle: ‘background:transparent;border:0px;‘,
columnWidth:.5,
layout: ‘form‘,
defaultType: ‘textfield‘,
items:[
{fieldLabel: ‘俩字‘},
{fieldLabel: ‘俩字‘}
]
},{
bodyStyle: ‘background:transparent;border:0px;‘,
columnWidth:.5,
layout: ‘form‘,
defaultType: ‘textfield‘,
items:[
{fieldLabel: ‘三个字‘},
{fieldLabel: ‘三个字‘},
{fieldLabel: ‘三个字‘}
]
}]
},{
width: 345,
height: 100,
xtype: ‘textarea‘,
fieldLabel: ‘四个汉字‘
}],
buttons: [{
text: ‘按钮‘,
handler: function() {
form.getForm().submit();
}
}]
});
form.render("form");
效果如下:

2.布局中利用fieldset:
在html中,需要把输入项放到fieldset中,以此来显示分组结构。注意我们可以在表单布局中使用fieldset,也可以在fieldset中使用布局。
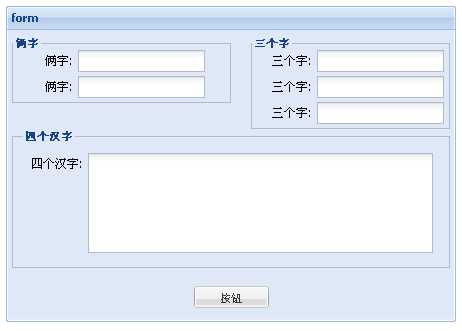
在布局中使用表单:
var form = new Ext.form.FormPanel({ labelAlign: ‘right‘, labelWidth: 60, buttonAlign: ‘center‘, title: ‘form‘, frame:true, width: 450, url: ‘form.jsp‘, items: [{ bodyStyle: ‘background:transparent;border:0px;‘, layout:‘column‘, items: [{ bodyStyle: ‘background:transparent;border:0px;‘, columnWidth:.5, layout: ‘form‘, xtype: ‘fieldset‘, title: ‘俩字‘, autoHeight: true, defaultType: ‘textfield‘, items:[ {fieldLabel: ‘俩字‘}, {fieldLabel: ‘俩字‘} ] },{ bodyStyle: ‘background:transparent;border:0px;‘, columnWidth:.5, layout: ‘form‘, xtype: ‘fieldset‘, title: ‘三个字‘, autoHeight: true, style: ‘margin-left: 20px;‘, defaultType: ‘textfield‘, items:[ {fieldLabel: ‘三个字‘}, {fieldLabel: ‘三个字‘}, {fieldLabel: ‘三个字‘} ] }] },{ xtype: ‘fieldset‘, title: ‘四个汉字‘, autoHeight: true, items: [{ width: 345, height: 100, xtype: ‘textarea‘, fieldLabel: ‘四个汉字‘ }] }], buttons: [{ text: ‘按钮‘, handler: function() { form.getForm().submit(); } }] }); form.render("form");
效果如下:

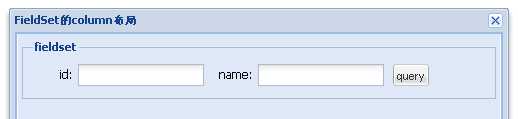
在fieldset中使用布局:
set = new Ext.form.FieldSet({ title:‘fieldset‘, //width:400, height:60, columnWidth: 1, layout: ‘column‘, border: true, anchor:‘100%‘, labelWidth: 40, buttonAlign: ‘center‘, items:[{ bodyStyle: ‘background:transparent;border:0px;‘, columnWidth:.4, layout: ‘form‘, border:false, items: [{ xtype:‘textfield‘, fieldLabel: ‘id‘, name: ‘aaa‘, anchor: ‘95%‘ }] },{ bodyStyle: ‘background:transparent;border:0px;‘, columnWidth:.4, layout: ‘form‘, border:false, items: [{ xtype:‘textfield‘, fieldLabel: ‘name‘, name: ‘bbb‘, anchor:‘95%‘ }] },{ bodyStyle: ‘background:transparent;border:0px;‘, columnWidth:.2, layout: ‘form‘, border:false, items: [{ xtype:‘button‘, text:‘query‘, handler: function(){ Ext.Msg.alert(‘sss‘,‘aaa‘); }, scope: this }] }] }); setform = new Ext.form.FormPanel({ height: 80, border: false, labelWidth:80, labelAlign:‘right‘, frame:true, items:[set] }); win = new Ext.Window({ title: ‘FieldSet的column布局‘, layout:‘fit‘, width:500, height:300, closeAction:‘hide‘, items: [setform] }); win.show();
效果如下:

3.自定义布局:
因为Ext.form.FormPanel继承自Ext.Panel,所以可以使用layout和item提供布局,除了Ext.form.Field之类的输入控件外,还可以嵌入其他panel来装饰表单,比如图片和文字
在表单中使用Ext.Panel:
{ columnWidth:.5, layout: ‘form‘, xtype: ‘fieldset‘, title: ‘三个字‘, autoHeight: true, style: ‘margin-left: 20px;‘, defaultType: ‘textfield‘, items:[ {fieldLabel: ‘三个字‘}, {fieldLabel: ‘三个字‘}, {fieldLabel: ‘三个字‘}, {xtype: ‘panel‘,html: ‘<center><img src="user_female.png" /></center>‘} ] }] }
以上是关于Extjs4——表单布局的主要内容,如果未能解决你的问题,请参考以下文章