输入框组
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了输入框组相关的知识,希望对你有一定的参考价值。
一、输入框组
- 通过在文本输入框
<input>前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为.input-group赋予.input-group-addon或.input-group-btn类,可以给.form-control的前面或后面添加额外的元素。 - 不支持在输入框的单独一侧添加多个额外元素。
- 不支持在单个输入框组中添加多个表单控件。
二、案例
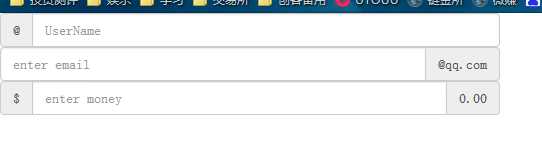
<head> <meta charset="utf-8"> <link href="<%=path%>/bootstrap/css/bootstrap.css" rel="stylesheet"> <script type="text/javascript" src="<%=path%>/bootstrap/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="<%=path%>/bootstrap/js/bootstrap.min.js"></script> <title>Insert title here</title> <script type="text/javascript"> </script> </head> <body> <div style="width: 500px; height: 500px;"> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" name="username" class="form-control" placeholder="UserName"> </div> <div class="input-group"> <input type="text" name="email" class="form-control" placeholder="enter email"> <span class="input-group-addon">@qq.com</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" name="money" class="form-control" placeholder="enter money"> <span class="input-group-addon">0.00</span> </div> </div> </body>
效果:

三、设置尺寸
- 为
.input-group添加相应的尺寸类,其内部包含的元素将自动调整自身的尺寸。
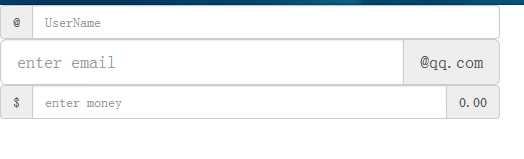
<body> <div style="width: 500px; height: 500px;"> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" name="username" class="form-control" placeholder="UserName"> </div> <div class="input-group input-group-lg"> <input type="text" name="email" class="form-control" placeholder="enter email"> <span class="input-group-addon">@qq.com</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" name="money" class="form-control" placeholder="enter money"> <span class="input-group-addon">0.00</span> </div> </div> </body>
效果:

- 对比上例的效果图,第二个输入框的尺寸明显比较大, class=“input-group-lg”的作用仅限于该输入框组,其他组无效。
四、输入组中包含按钮式下拉菜单
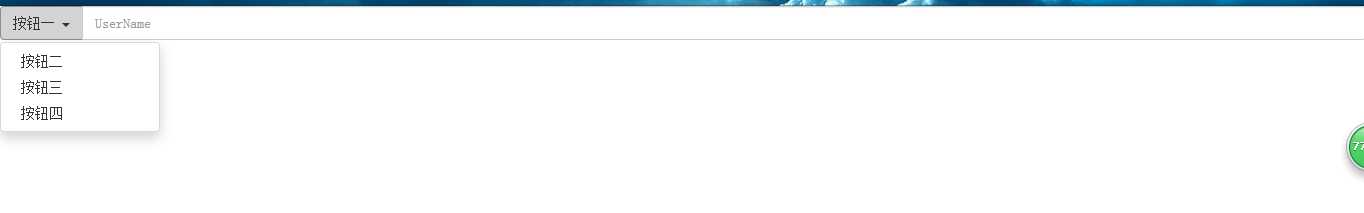
<head> <meta charset="utf-8"> <link href="<%=path%>/bootstrap/css/bootstrap.css" rel="stylesheet"> <script type="text/javascript" src="<%=path%>/bootstrap/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="<%=path%>/bootstrap/js/bootstrap.min.js"></script> <title>Insert title here</title> <script type="text/javascript"> </script> </head> <body> <div class="input-group"> <div class="input-group-btn"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown">按钮一 <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">按钮二</a></li> <li><a href="#">按钮三</a></li> <li><a href="#">按钮四</a></li> </ul> </div> <input type="text" placeholder="UserName" class="form-control"> </div> </body>
效果:

- 输入框组中如果包含的是按钮,则必须添加
.input-group-btn来包裹按钮元素 ,而不是.input-group-addon。 - 要实现下拉框菜单功能并不一定要在外围嵌套<div class="dorpdown"></div> 也可以用<div class="btn-group"></div> 或者本例中的<div class="input-group-btn">
等等。
以上是关于输入框组的主要内容,如果未能解决你的问题,请参考以下文章