如何用Bootstrap制作输入框组
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用Bootstrap制作输入框组相关的知识,希望对你有一定的参考价值。
参考技术A工具/材料
Sublime Text
- 01
首先用Sublime Text工具新建HTML5页面,导入bootstrap的样式文件和脚本文件,如下图所示
02然后我们调用input-group样式来让输入框组中的元素在同一行,如下图所示
03当然input-group-addon不只可以放在输入框的前面,也可以放在输入框的后面,如下图所示
04也可以通过input-group-lg样式让输入框组中的元素变大,还有其他的一些控制大小的样式你可以查一下API
05接下来你也可以在input前面加入复选框,如下图所示,将复选框放在input-group-addon里即可
06还可以在输入框组中定义button按钮,如下图所示,按钮可以通过btn-default,btn-primary等来定义样式
07最后也可以在输入框的前面加入下拉菜单,这种也是比较常用的功能,如下图所示
Bootstrap3系列:输入框组
1. 基本实例
通过在文本输入框 <input> 前面、后面或是两边加上文字或按钮,实现对表单控件的扩展。
.input-group包含.input-group-addon给 .form-control 的前面或后面添加额外的元素。
输入框组只支持文本输入框 <input>,避免使用 <select>、<textarea>。
1.1 示例代码
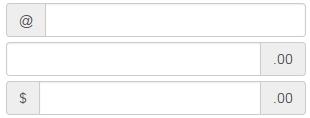
<div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" /> </div> <div class="input-group"> <input type="text" class="form-control" /> <span class="input-group-addon">.00</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control" /> <span class="input-group-addon">.00</span> </div>
1.2 示例效果

2. 尺寸
.input-group 添加.input-group-*尺寸类设置尺寸。
2.1 示例代码
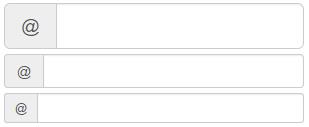
<div class="input-group input-group-lg"> <span class="input-group-addon">@</span> <input type="text" class="form-control"> </div> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control"> </div> <div class="input-group input-group-sm"> <span class="input-group-addon">@</span> <input type="text" class="form-control"> </div>
2.2 示例效果

3. 按钮额外元素
3.1 示例代码
<div class="input-group"> <input type="text" class="form-control" placeholder="请输入关键字"> <span class="input-group-btn"> <input type="submit" class="btn btn-default" value="查询" /> </span> </div>
3.2 示例效果

4. 按钮式下拉菜单额外元素
4.1 示例代码
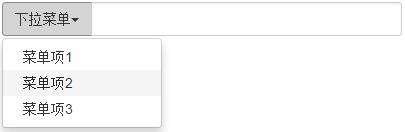
<div class="input-group"> <div class="input-group-btn"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown"> 下拉菜单<span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li><a href="#">菜单项3</a></li> </ul> </div> <input type="text" class="form-control"> </div>
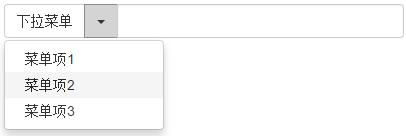
4.2 示例效果


5. 分裂式按钮下拉菜单额外元素
5.1 示例代码
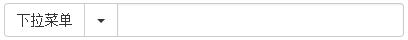
<div class="input-group"> <div class="input-group-btn"> <button class="btn btn-default"> 下拉菜单 </button> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li><a href="#">菜单项3</a></li> </ul> </div> <input type="text" class="form-control"> </div>
5.2 示例效果


以上是关于如何用Bootstrap制作输入框组的主要内容,如果未能解决你的问题,请参考以下文章