Bootstarp4 输入框组
Posted gjh99
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstarp4 输入框组相关的知识,希望对你有一定的参考价值。
1:样式
我们可以使用 .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮。
使用 .input-group-prepend 类可以在输入框的的前面添加文本信息, .input-group-append 类添加在输入框的后面。
最后,我们还需要使用 .input-group-text 类来设置文本的样式。
<div class="container mt-3"> <h3>输入框组</h3> <p> .input-group .input-group 类来向表单输入框中添加更多的样式,如图标、文本或者按钮,
.input-group-prepend 类添加在前面,.input-group-append 添加在后面。</p> <p>使用 .input-group-text 类来设置文本的样式。</p> <form action="/action_page.php"> <div class="input-group mb-3"> <div class="input-group-prepend"> <span class="input-group-text">@</span> </div> <input type="text" class="form-control" placeholder="Username" id="usr" name="username"> </div> <div class="input-group mb-3"> <input type="text" class="form-control" placeholder="Your Email" id="mail" name="email"> <div class="input-group-append"> <span class="input-group-text">@runoob.com</span> </div> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div>

2:输入框大小
使用 .input-group-sm 类来设置小的输入框, .input-group-lg 类设置大的输入框:
<div class="container mt-3">
<h1>输入框大小</h1>
<p>使用 .input-group-sm 类来设置小的输入框, .input-group-lg 类设置大的输入框:</p>
<form>
<div class="input-group mb-3 input-group-sm">
<div class="input-group-prepend">
<span class="input-group-text">Small</span>
</div>
<input type="text" class="form-control">
</div>
</form>
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Default</span>
</div>
<input type="text" class="form-control">
</div>
</form>
<form>
<div class="input-group mb-3 input-group-lg">
<div class="input-group-prepend">
<span class="input-group-text">Large</span>
</div>
<input type="text" class="form-control">
</div>
</form>
</div>

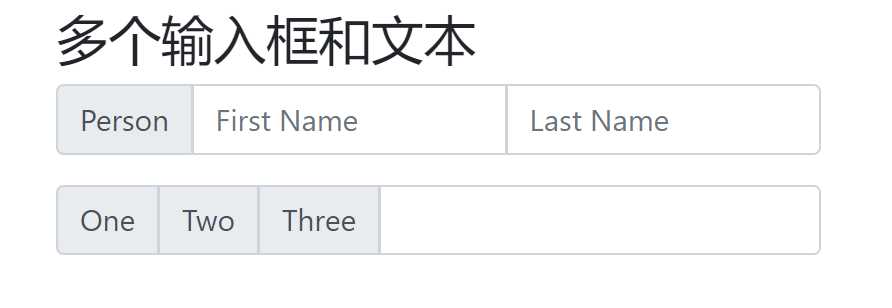
3:多个输入框和文本
<div class="container mt-3">
<h3>多个输入框和文本</h3>
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">Person</span>
</div>
<input type="text" class="form-control" placeholder="First Name">
<input type="text" class="form-control" placeholder="Last Name">
</div>
</form>
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">One</span>
<span class="input-group-text">Two</span>
<span class="input-group-text">Three</span>
</div>
<input type="text" class="form-control">
</div>
</form>
</div>

4:复选框与单选框
文本信息可以使用复选框与单选框替代:
<div class="container mt-3">
<h3>复选框与单选框</h3>
<p>文本信息可以使用复选框与单选框替代:</p>
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="checkbox">
</div>
</div>
<input type="text" class="form-control" placeholder="RUNOOB">
</div>
</form>
<form>
<div class="input-group mb-3">
<div class="input-group-prepend">
<div class="input-group-text">
<input type="radio">
</div>
</div>
<input type="text" class="form-control" placeholder="GOOGLE">
</div>
</form>
</div>

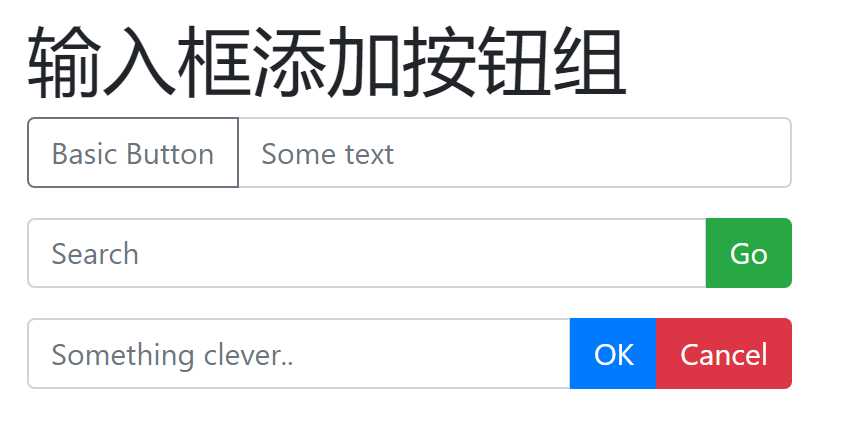
五:输入框添加按钮组
<div class="container mt-3">
<h1>输入框添加按钮组</h1>
<div class="input-group mb-3">
<div class="input-group-prepend">
<button class="btn btn-outline-secondary" type="button">Basic Button</button>
</div>
<input type="text" class="form-control" placeholder="Some text">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-success" type="submit">Go</button>
</div>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Something clever..">
<div class="input-group-append">
<button class="btn btn-primary" type="button">OK</button>
<button class="btn btn-danger" type="button">Cancel</button>
</div>
</div>
</div>

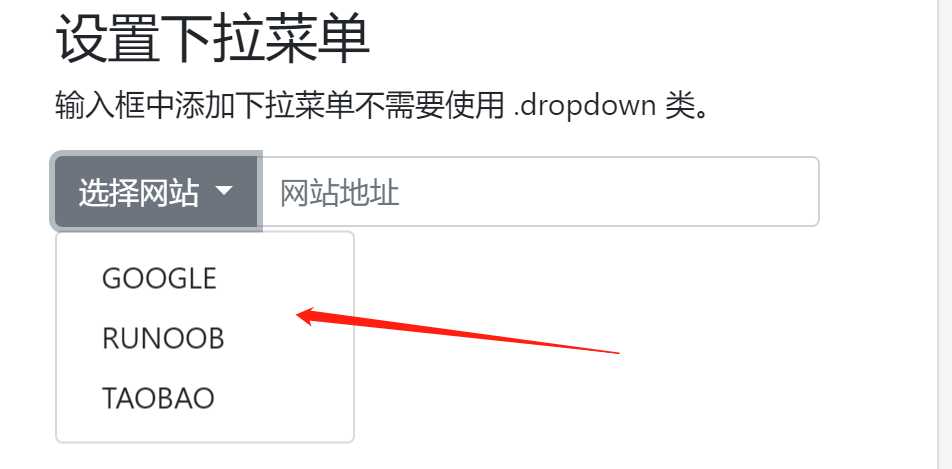
六:设置下拉菜单
输入框中添加下拉菜单不需要使用 .dropdown 类。
<div class="container mt-3">
<h3>设置下拉菜单</h3>
<p>输入框中添加下拉菜单不需要使用 .dropdown 类。</p>
<form>
<div class="input-group mt-3 mb-3">
<div class="input-group-prepend">
<button type="button" class="btn btn-outline-secondary dropdown-toggle" data-toggle="dropdown">
选择网站
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="https://www.google.com">GOOGLE</a>
<a class="dropdown-item" href="https://www.runoob.com">RUNOOB</a>
<a class="dropdown-item" href="https://www.taobao.com">TAOBAO</a>
</div>
</div>
<input type="text" class="form-control" placeholder="网站地址">
</div>
</form>
</div>

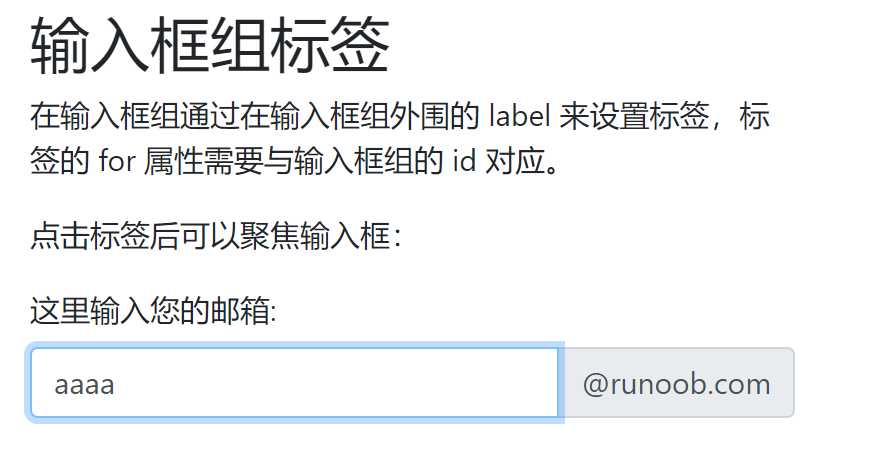
七:输入框组标签
在输入框组通过在输入框组外围的 label 来设置标签,标签的 for 属性需要与输入框组的 id 对应,点击标签后可以聚焦输入框:
<div class="container mt-3">
<h2>输入框组标签</h2>
<p>在输入框组通过在输入框组外围的 label 来设置标签,标签的 for 属性需要与输入框组的 id 对应。</p>
<p>点击标签后可以聚焦输入框:</p>
<form>
<label for="demo">这里输入您的邮箱:</label>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Email" id="demo" name="email">
<div class="input-group-append">
<span class="input-group-text">@runoob.com</span>
</div>
</div>
</form>
</div>

以上是关于Bootstarp4 输入框组的主要内容,如果未能解决你的问题,请参考以下文章