Bootstrap输入框组
Posted 司会铭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Bootstrap输入框组相关的知识,希望对你有一定的参考价值。

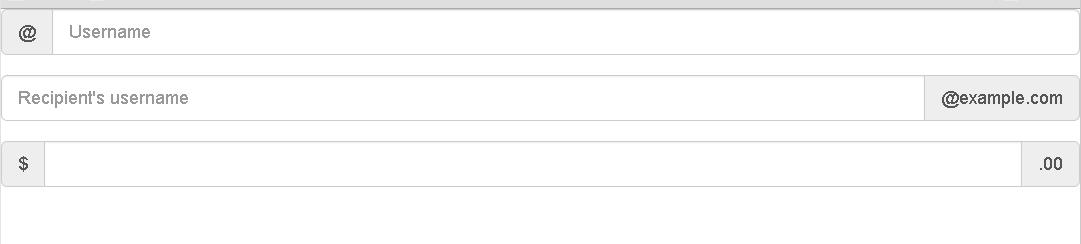
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- 1.加载Bootstrap层叠样式表 --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn\'t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <!-- 输入框组 .input-group-addon添加额外属性 placeholder是默认值属性 --> <div class="input-group input-group-lg"> <!-- 额外元素显示在左侧 --> <span class="input-group-addon" id="basic-addon1">@</span> <input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1"> </div> <br> <!-- .input-group-*调节输入框大小--> <div class="input-group input-group-lg"> <input type="text" class="form-control" placeholder="Recipient\'s username" aria-describedby="basic-addon2"> <!-- 额外元素显示在左侧 --> <span class="input-group-addon" id="basic-addon2">@example.com</span> </div> <br> <div class="input-group input-group-lg"> <!-- 额外元素显示在两侧 --> <span class="input-group-addon">$</span> <input type="text" class="form-control" aria-label="Amount (to the nearest dollar)"> <span class="input-group-addon">.00</span> </div> </body> </html> <!-- 2.加载JQuery库 --> <script src="../plugins/jquery-1.12.4.min.js"></script> <!-- 3.加载Bootstrap核心js --> <script src="js/bootstrap.min.js"></script>

以上是关于Bootstrap输入框组的主要内容,如果未能解决你的问题,请参考以下文章
