bootstrap输入框设置问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap输入框设置问题相关的知识,希望对你有一定的参考价值。
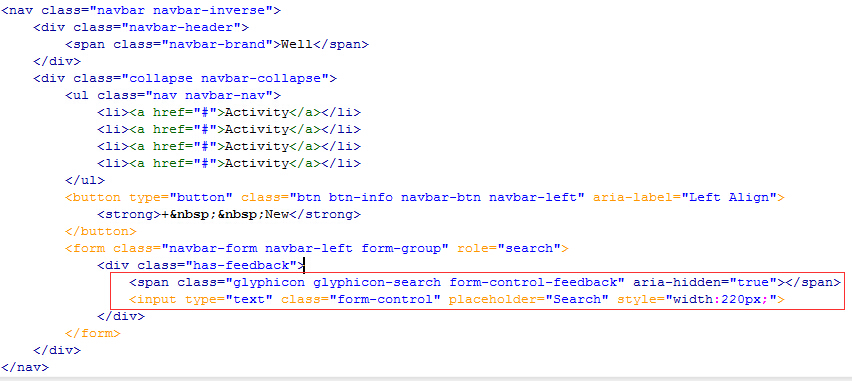
由图的代码生成的结果是这样的。现在我想输入框达到下面这种图的效果要怎么修改代码?
也就是输入框变黑色,图标到左边,文字和图标都是白色。如果强行加style的话,输入框是可以改变,但是图标还是黑色的而不是白色。
nav有反色的css所以可以是现在这样黑色。请问输入框有反色的css吗。主要是图标怎么变到左边,我已经写到了input前面了还是右边。手册里面也没看到有教程

<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
<input type="text" class="form-control">
</div><!-- /input-group -->
图标自己加
2、反色的话,自己给个 color, background-color 得了本回答被提问者和网友采纳
如何用Bootstrap制作输入框组
参考技术A工具/材料
Sublime Text
- 01
首先用Sublime Text工具新建HTML5页面,导入bootstrap的样式文件和脚本文件,如下图所示
02然后我们调用input-group样式来让输入框组中的元素在同一行,如下图所示
03当然input-group-addon不只可以放在输入框的前面,也可以放在输入框的后面,如下图所示
04也可以通过input-group-lg样式让输入框组中的元素变大,还有其他的一些控制大小的样式你可以查一下API
05接下来你也可以在input前面加入复选框,如下图所示,将复选框放在input-group-addon里即可
06还可以在输入框组中定义button按钮,如下图所示,按钮可以通过btn-default,btn-primary等来定义样式
07最后也可以在输入框的前面加入下拉菜单,这种也是比较常用的功能,如下图所示
以上是关于bootstrap输入框设置问题的主要内容,如果未能解决你的问题,请参考以下文章