Sublime Text 插件:px转换为rem
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sublime Text 插件:px转换为rem相关的知识,希望对你有一定的参考价值。
步骤:
-
下载插件:
https://github.com/flashlizi/cssrem
-
安装插件:
- 打开:Sublime Text
- 点击: Preferences
- 选择: Browse Packages(浏览插件)
- 进入插件文件夹,将下载完的 插件 cssrem-master.zip 解压到插件文件夹里面
- 重启 sublimt
-
参数配置:
cssrem-master.zip 解压后是一个cssrem-master文件夹,里面 cssrem.sublime-settings 文件就是参数配置
{
"px_to_rem": 40, //px转rem的单位比例,默认为40
"max_rem_fraction_length": 6, //px转rem的小数部分的最大长度。默认为6。
"available_file_types": [".css", ".less", ".sass",".html"]
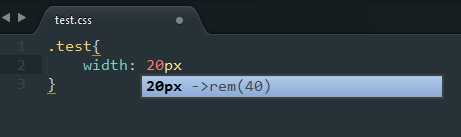
}效果:
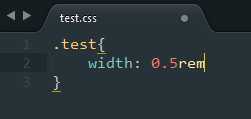
按tab键,得到如下结果:
以上是关于Sublime Text 插件:px转换为rem的主要内容,如果未能解决你的问题,请参考以下文章