一个CSS值转REM的Sublime Text插件
Posted 贝尔塔猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个CSS值转REM的Sublime Text插件相关的知识,希望对你有一定的参考价值。
github地址
https://github.com/flashlizi/cssrem
CSSREM
一个CSS的px值转rem值的Sublime Text 3自动完成插件。
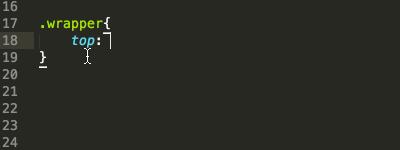
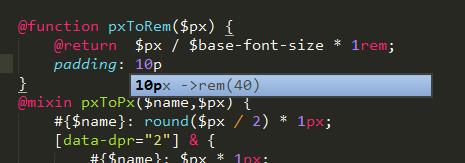
插件效果如下:
安装
- 下载本项目,比如:git clone https://github.com/flashlizi/cssrem
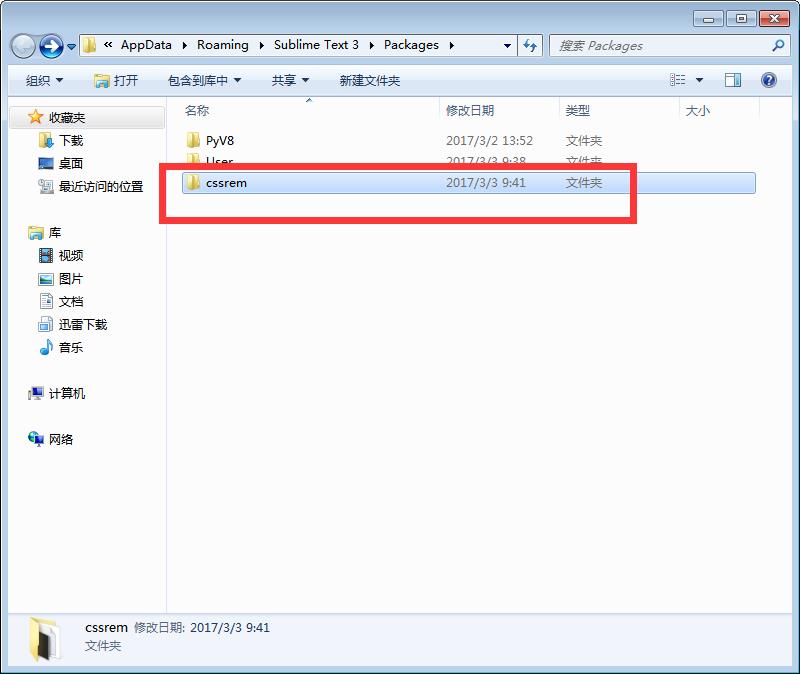
- 进入packages目录:Sublime Text -> Preferences -> Browse Packages...
- 复制下载的cssrem目录到刚才的packges目录里。
- 重启Sublime Text。
配置参数
参数配置文件:Sublime Text -> Preferences -> Package Settings -> cssrem
px_to_rem- px转rem的单位比例,默认为40。max_rem_fraction_length- px转rem的小数部分的最大长度。默认为6。available_file_types- 启用此插件的文件类型。默认为:[".css", ".less", ".sass",".scss"]。



以上是关于一个CSS值转REM的Sublime Text插件的主要内容,如果未能解决你的问题,请参考以下文章
Sublime Text中安装插件来实现px与rem间的换算
Sublime Text中安装插件来实现px与rem间的换算
sublime text 3 之安装插件HTML-CSS-JS Prettify&Sublime text 3 未显示 Package Control 的解决办法&Sublime的插件