Sublime Text中安装插件来实现px与rem间的换算
Posted 心欲无痕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sublime Text中安装插件来实现px与rem间的换算相关的知识,希望对你有一定的参考价值。
今天在群里无意中看到了群友分享的一篇关于移动端的文章。里面其他内容我倒不大感兴趣,反而是rem让我提起了兴趣。
首先来谈一下rem,rem是CSS3中新增加的一个单位值,它和em单位一样,都是一个相对单位。所不同的是,em是相对于元素的父元素的font-size进行计算;而rem是相对于根元素html的font-size来计算的。这样一来,rem就绕开了复杂的层级关系,实现了与em类似的功能。
1、sublime text2中安装REM-PX插件来实现px与rem间的互换。
package control组件安装。
1.1按ctrl+` 调出console
1.2粘贴以下代码到底部命令行并回车:
import urllib2,os,hashlib; h = \'df21e130d211cfc94d9b0905775a7c0f\' + \'1e3d39e33b79698005270310898eea76\'; pf = \'Package Control.sublime-package\'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( \'http://packagecontrol.io/\' + pf.replace(\' \', \'%20\')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), \'wb\' ).write(by) if dh == h else None; print(\'Error validating download (got %s instead of %s), please try manual install\' % (dh, h) if dh != h else \'Please restart Sublime Text to finish installation\')
1.3. 重启Sublime Text 2。
1.4. 如果在Perferences->package settings中看到package control这一项,则安装成功。
如果这种方法不能安装成功,可以到这里下载文件手动安装。
用Package Control安装插件的方法:
- 按下
Ctrl+Shift+P调出命令面板 - 输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件。
这里选择的是REM-PX插件,安装完后,重启sublime text就行了。
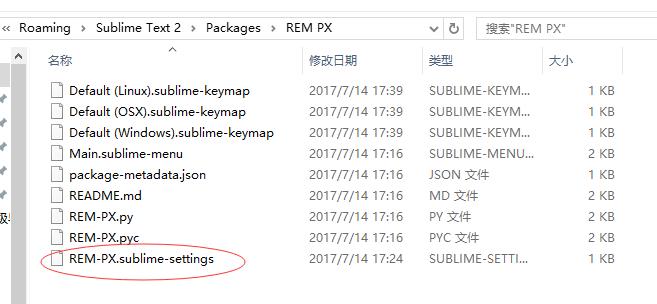
你可以通过PreFerences>Browser Packages下面的REM PX文件夹来查看相关的配置文件或修改配置文件,这里我先来说一下这个文件

该文件中默认16px表示1rem,即要将以px为单位的值转换为以rem为单位时,是直接除以16来计算的。这里具体得看你的根元素即html的font-size值是多少,你就将这个值设置多少即可。
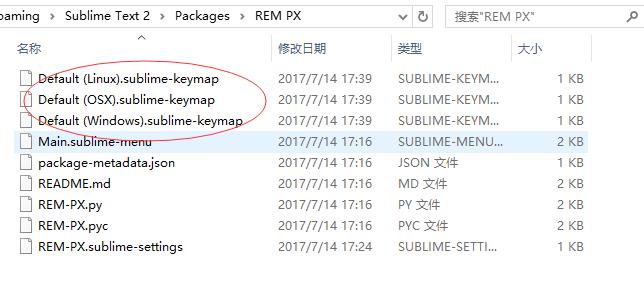
这三个文件则是说明如何使用。

例如,要将以px为单位的值转换为以rem为单位的时候,只需选中该值(注意:连同单位一起选中),然后时候Ctrl+shift+r即可转换成以rem为单位的值,
同理,如需将以rem为单位的值转换为以px为单位的值时,只需选中该值(注意:连同单位一起选中),然后使用Ctrl+shift+x即可转换成以px为单位的值了。
2、在sublime text3中安装CSSREM插件来实现px转换为rem
这里我要说的一点是px转换为rem的单位比例,该插件中默认单位比例是40,即表示40px相当于1rem,而我们浏览器一般默认html的font-size为16px,而我们也习惯性的将html的fong-size值设置为62.5%(即10/16*100%)即10px,这样的话,在转换的时候就比较好转换了,直接将以px为单位的值除以10即可。因此我们在具体的实现时得看一下你html元素的font-size是多少,你便可以将转换的单位比例改为多少。具体情况具体分析啦。
以上是关于Sublime Text中安装插件来实现px与rem间的换算的主要内容,如果未能解决你的问题,请参考以下文章