sublime text 3 px转rem
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sublime text 3 px转rem相关的知识,希望对你有一定的参考价值。
1.在官网下载sublime text 3
下载地址:http://www.sublimetext.com/3
2.安装到pc
3.下载cssrem 下载地址:https://github.com/hyb628/cssrem
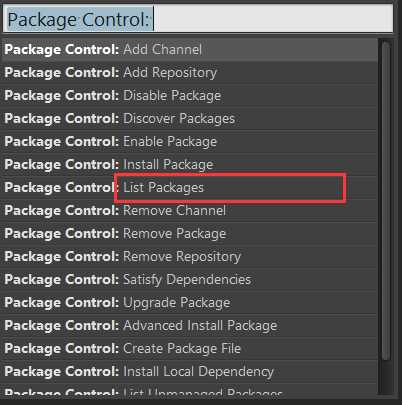
4.安装完成打开sublime text 3使用快捷键Ctrl + Shift + p 点击红色区域进入相对应的文件夹


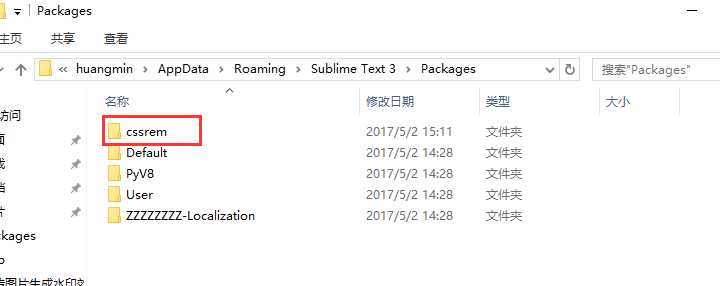
5.找到 Packages 把解压后的 cssrem 或者 cssrem-master 拷贝到 Packages 目录下

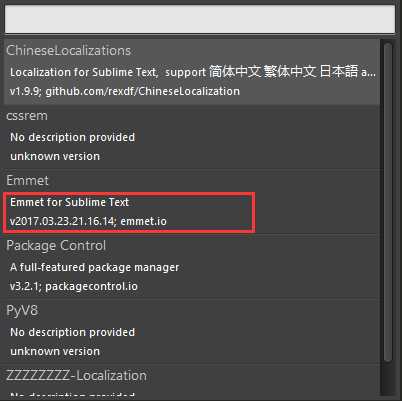
6.重启sublime text 3 就会找到下列目录

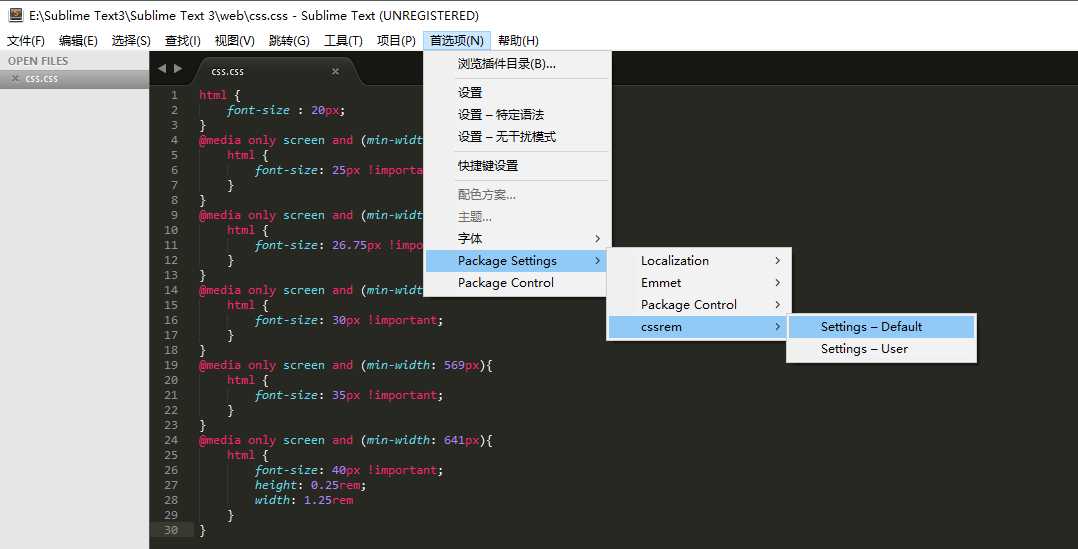
7.点击进去修改里面的代码为
{
"px_to_rem": 40, //px转rem的单位比例,默认为40
"max_rem_fraction_length": 6, //px转rem的小数部分的最大长度。默认为6。
"available_file_types": [".css", ".less", ".sass",".html"]
//启用此插件的文件类型。默认为:[".css", ".less", ".sass"]
}
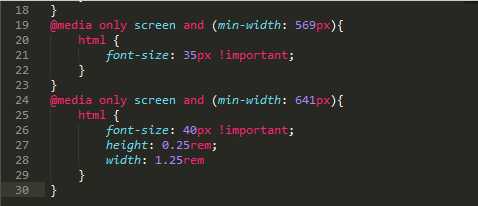
8.重启sublime text 3 新建一个css文件写样式测试就ok了

以上是关于sublime text 3 px转rem的主要内容,如果未能解决你的问题,请参考以下文章
Sublime Text 3 常用插件以及安装方法(vue 插件)(转)