JQuery怎么遍历指定id的div的name值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery怎么遍历指定id的div的name值相关的知识,希望对你有一定的参考价值。
<div class="div2" name="tm4" id="div2">
<p>我是的name是tm4</p>
</div>
<div class="div2" name="tm4" id="div2">
<p>我是的name是tm4</p>
</div>
<div class="div2" name="tm4" id="div2">
<p>我是的name是tm4</p>
</div>
<div class="div2" name="tm3" id="div2">
<p>我是的name是tm3</p>
</div>
$("div").each(function()
var a = $(this).attr("name");
这样遍历的是页面所有的div的值,现在我只想遍历id=div2的值,该如何写。
求大神指导..........谢谢!!!
你好!!
$("div[id="div2"]").each(function()var a = $(this).attr("name");
id不建议存在重复值···
根据你的html来看,使用class='div2',应该可以达到同样效果··
追问你好,在请教一下
你试过了吗? 我这边感觉不好使啊 。。。。。。
var a = $(this).attr("name");
引号问题,不好意思··
本回答被提问者采纳 参考技术B JQuery遍历指定id的div name值的几种方法:方法一
$("#div1 :text").each(function ()
var this_id = $(this).attr("id");
alert(this_id);
方法二
function $id(selector)
$(""+ selector +" :text").each(function ()
//coding
$id("#div1"); //调用传参
方法三
$('#div1').arrt("id","div2");
html代码
<div id="div1"></div>
jquery中怎么样获取表单所有值
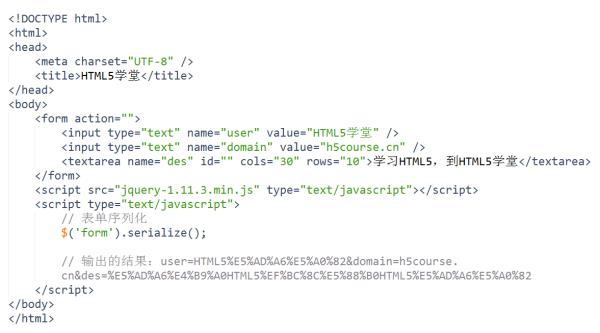
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时使用。

$("input[name='mobile']").val()
根据id取值:
$("#mobile_reg_form").html()
根据name取值遍历:
$("input[name='mobile']").each(function()alert($(this).val());)
取出form中的input:
<script type="text/javascript" language="JavaScript" charset="UTF-8">$(document).ready(function()var a=$("form input");$.each( a,function(name,object)alert(name+":"+$(object).val());););</script>
得到值(多个的情况):
$("input[name='mobile']")[0].value$("input[name='mobile']").get(1).value
jquery添加删除样式
给一个标签添加样式:
$("#id").addClass("style");
删除一个标签的样式:
$("#id").removeClass("style");
注:"#id" id是对应标签的id,style是对应css样式的名称
以上是关于JQuery怎么遍历指定id的div的name值的主要内容,如果未能解决你的问题,请参考以下文章
jquery 获取img 的src的值然后替换指定img的src怎么写??急!!!