jquery怎么获取style里面的属性值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么获取style里面的属性值相关的知识,希望对你有一定的参考价值。
jquery获取style的属性值有两种方法
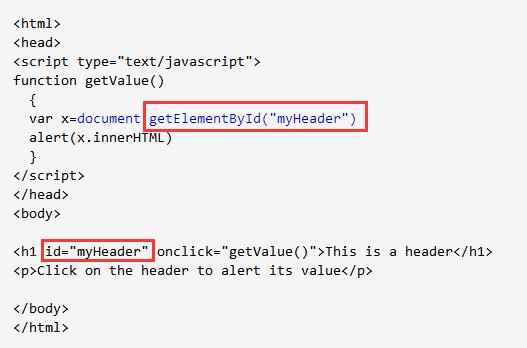
第一种是getElementById() 方法。它可以返回对拥有指定 ID 的第一个对象的引用。在操作文档的一个特定的元素时,最好给该元素一个 id 属性,为它指定一个(在文档中)唯一的名称,然后就可以用该 ID 查找想要的元素。

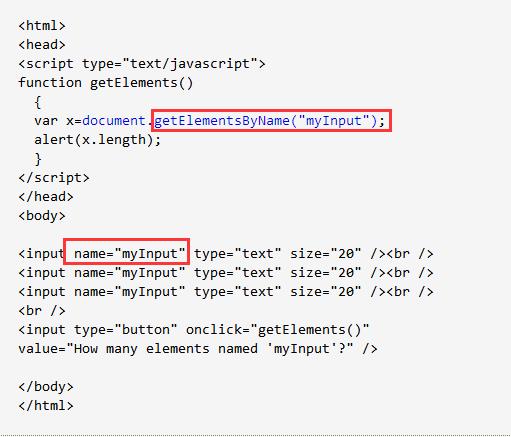
第二种是getElementsByName() 方法,它可以返回带有指定名称的对象的集合。该方法与getElementById() 方法相似,但是它查询元素的 name 属性,而不是 id 属性。另外,因为一个文档中的 name 属性可能不唯一(如 html 表单中的单选按钮通常具有相同的 name 属性),所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。

使用jQuery css() 方法
css() 方法设置或返回被选元素的一个或多个样式属性。
语法:
css("propertyname","value");
1.当value参数不存在时为获取该属性
2.当value参数存在时为设置该属性。
$("p").css("background-color");//获取p元素的背景颜色$("p").css("background-color","yellow");//设置p元素的背景颜色为黄色 参考技术B var bgColor = $("div").css("backgroundColor");
你可以参考:
http://www.w3school.com.cn/jquery/jquery_css.asp本回答被提问者采纳 参考技术C <script>
$(document).ready(function()
var $dh1 = $("#main").width();
alert($dh1) //这个出来没有 px
var $dh2 = $("#main").css("width");
alert($dh2) //这个出来会有 px
);
</script>
注:main 是div 的id
以上是关于jquery怎么获取style里面的属性值的主要内容,如果未能解决你的问题,请参考以下文章
js获取元素样式ele.style.attribute只能获取内敛样式的属性值!内部样式的属性值获取不了!怎么解决?