jquery怎么根据id获取元素值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么根据id获取元素值相关的知识,希望对你有一定的参考价值。
$("#id")获取这个对象,获取对象属性的话$("#id").attr("属性名")
jQuery是一个快速、简洁的javascript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化html文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
2007年7月,jQuery 1.1.3版发布,这次小版本的变化包含了对jQuery选择符引擎执行速度的显著提升。从这个版本开始,jQuery的性能达到了Prototype、Mootools以及Dojo等同类JavaScript库的水平。同年9月,jQuery 1.2版发布,它去掉了对XPath选择符的支持,原因是相对于CSS语法它已经变得多余了。这一版能够对效果进行更为灵活的定制,而且借助新增的命名空间事件,也使插件开发变得更容易。同时,jQuery UI项目也开始启动,这个新的套件是作为曾经流行但已过时的Interface插件的替代项目而发布的。jQuery UI中包含大量预定义好的部件(widget),以及一组用于构建高级元素(例如可拖放、拖拽、排序)的工具。
2008年5月,jQuery 1.2.6版发布,这版主要是将Brandon Aaron开发的流行的Dimensions插件的功能移植到了核心库中,同时也修改了许多BUG,而且有不少的性能得到提高。因此,如果以前的jQuery版本升级到1.2.6,那么完全可以从代码中排除Dimensions插件(一个获得元素尺寸、定位的插件)。
在jQuery迅速发展的同时,一些大的厂商也看中了商机。2009年9月,微软和诺基亚公司正式宣布支持开源的jQuery库,另外,微软公司还宣称他们将把jQuery作为Visual Studio工具集的一部分。他将提供包括jQuery的智能提示、代码片段、示例文档编制等内容在内的功能。微软和诺基亚公司将长期成为jQuery的用户成员,其他成员还有Google,Intel,IBM,Intuit等公司。
2009年1月,jQuery 1.3版发布,它使用了全新的选择符引擎Sizzle,在各个浏览器下全面超越其他同类型JavaScript框架的查询速度,程序库的性能也因此有了极大提升。这一版本的第2个变化就是提供live()方法,使用live()方法可以为当前及将来增加的元素绑定事件,在1.3版之前,如果要为将来增加的元素绑定事件,需要使用livequery插件,而在1.3版中,可以直接用live()方法。
参考技术A $("#id")获取对象读取对象属性 $("#id").attr("属性名")
赋值 $("#id").attr("属性名",“属性值”)
如果是表单 用prop $("#id").prop("属性名") 参考技术B 获取什么值呢。
$("#id")获取这个对象,获取对象属性的话$("#id").attr("属性名")追问
谢谢,已经找到答案了,是用$("#id").val()获取value值
追答你的问题是获取元素值,也没说获取value啊,再说$("#id").attr("value")难道不能获取?
参考技术C $("#id").val() 参考技术D #("#id").val();jquery中怎么样获取表单所有值
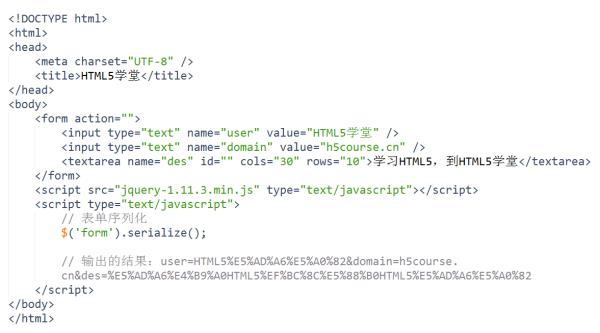
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时使用。

$("input[name='mobile']").val()
根据id取值:
$("#mobile_reg_form").html()
根据name取值遍历:
$("input[name='mobile']").each(function()alert($(this).val());)
取出form中的input:
<script type="text/javascript" language="JavaScript" charset="UTF-8">$(document).ready(function()var a=$("form input");$.each( a,function(name,object)alert(name+":"+$(object).val());););</script>
得到值(多个的情况):
$("input[name='mobile']")[0].value$("input[name='mobile']").get(1).value
jquery添加删除样式
给一个标签添加样式:
$("#id").addClass("style");
删除一个标签的样式:
$("#id").removeClass("style");
注:"#id" id是对应标签的id,style是对应css样式的名称
以上是关于jquery怎么根据id获取元素值的主要内容,如果未能解决你的问题,请参考以下文章