js(不用jquery)怎样判断一个div标签在页面中出现了多少次?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js(不用jquery)怎样判断一个div标签在页面中出现了多少次?相关的知识,希望对你有一定的参考价值。
我知道有id属性的div标签在页面中只能出现一次,但没有指定id属性的div标签怎样才能用js知道在页面中出现了多少次? 比如说<p></p>这样的没有指定class属性的,指定了class属性的div标签又该怎样判断在页面中出现的次数? 原生js不用jquery
1. 获得指定id的元素:
document.getElementById("指定的id值");2. 根据指定的name属性获得元素:
3. 获得指定标签名的所有元素:
document.getElementsByTagName("指定的标签名");4. 自定义方法,根据给出的class属性的值查找所有具有同值的元素:
* 查询所有含有指定class值的标签。
* @param className 指定的class名字,type:String。
* @param parent 父节点,不填则默认从body标签开始找,type:HTTPDocument。
* return 返回查找到的所有元素,type:Array
*/
function getElementsByClassName(className, parent)
parent = (parent == undefined ? document.body : parent);
var childrenList = parent.children;
var i = 0, len = childrenList.length;
var list = [];
while( i < len )
var nowNode = childrenList[i];
var classNames = nowNode.className.split(" ");
var j = 0, lenj = classNames.length;
while( j < lenj )
if(nowNode.className === classNames[j])
list.push(nowNode);
break;
j++;
var cList = [];
if( nowNode.children.length > 0 )
cList = getElementsByClassName(className, nowNode);
list = list.concat(cList);
i++;
return list;
追问
感谢你的回答。
参考技术A根据getElementsByTagName获取div标签的个数。
getElementsByTagName() 方法可返回带有指定标签名的对象的集合。
语法:
document.getElementsByTagName(tagname)
说明:
getElementsByTagName() 方法返回元素的顺序是它们在文档中的顺序。
返回值:
数组格式,数组元素是标签对象
举例:
var divArr = document.getLElementsByTagName('div');//获取div标签var cnt = divArr.length;//获取页面div标签出现的次数 参考技术B 1.document.getElementsByTagName("p").length;
2. function getDivByClass(className, parents)
parents = parents || document;
if (parents.getElementsByClassName)
return parents.getElementsByClassName(className);
;
var nodes = parents.getElementsByTagName("div");
ret = [];
for (i = 0; i < nodes.length; i++)
if (this.hasClass(nodes[i], className))
ret.push(nodes[i]);
;
return ret;
var divArray = getByClass("className",document.body);
alert(divArray.length);本回答被提问者采纳 参考技术C var divLen = document.getElementsByTagName("div").length;
console.log(divLen); //即为一个页面中所有div标签的个数追问
感谢你的回答,第一次发现还有console.log()这个函数可以不在浏览器中显示,在调试工具中显示结果。
参考技术D <html xmlns="http://www.w3.org/1999/xhtml"><head runat="server">
<title></title>
<script src="js/jquery-1.7.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function ()
var a = $(".aa");
//输出所有class=aa的id
for (var i = 0; i < a.length; i++)
alert(a[i].id);
);
</script>
</head>
<body>
<form runat="server">
<div class="aa" id="a1">1</div>
<div class="aa" id="a2">2</div>
<div class="aa" id="a3">3</div>
<div class="aa" id="a4">4</div>
</form>
</body>
</html>追问
问题中说了两遍不用jquery的了,是原生js,你还是用了jquery
js或者jQuery怎样得到指定div下的指定a标签
参考技术A1、首先需要引入jquery脚本文件。

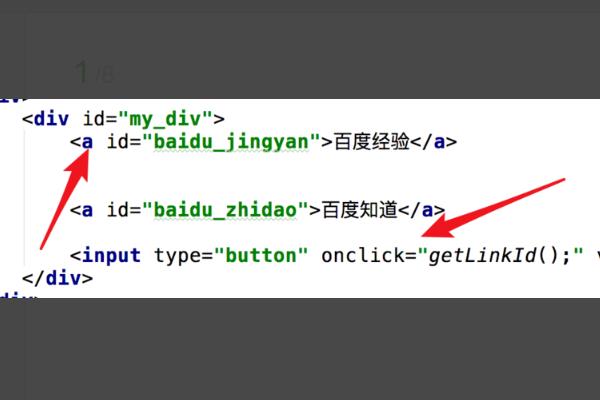
2、然后添加一些简单的html,这里主要的就是在一个div里添加了二个a链接,div和a链接就各自有id属性。还有一个操作的按钮,加上了onclick事件的。

3、然后需要添加对应的点击事件函数。

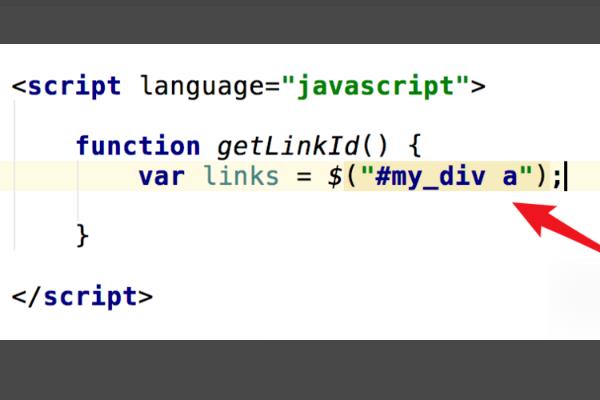
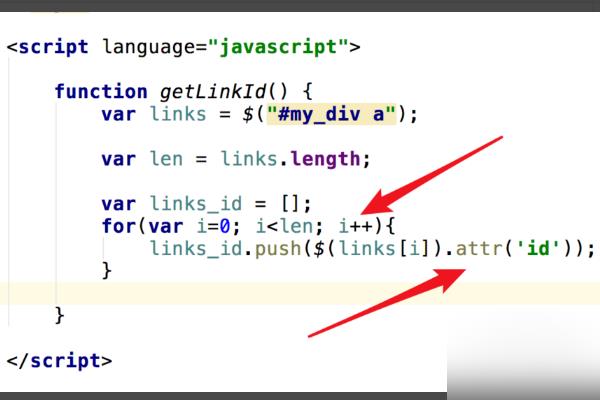
4、在函数中,先利用jquery的选择器方法来获取到a链接,$("#my_div a")这个代码就是指在id为my_div下的所有a链接。

5、获取到链接后,就用一个for循环来得到div里所有链接的id,主要是通过jquery的attr方法来得到每个链接控件的id属性。得到后,将其保存进数组里。

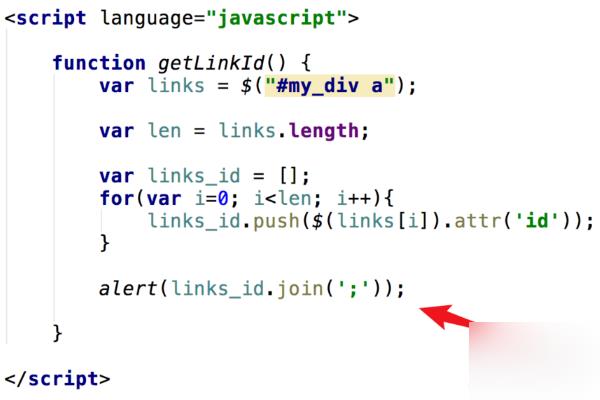
6、然后通过alert方法来弹出显示所有链接的id。

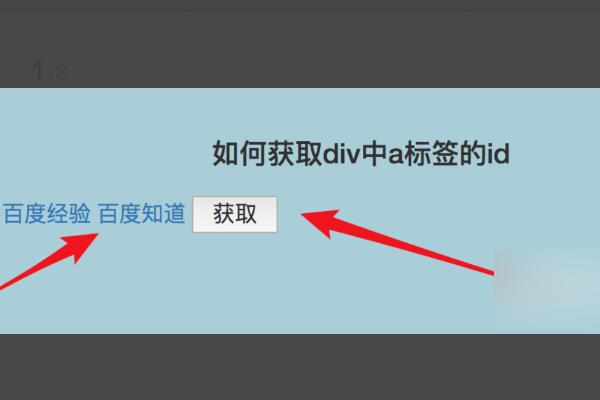
7、运行页面,可以看到现在有二个链接,点击一下按钮。

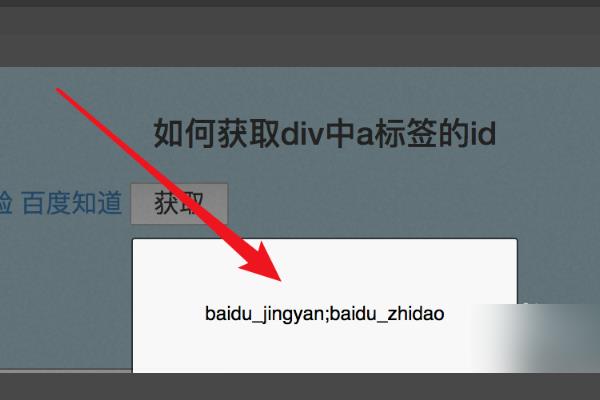
8、点击后,会弹出一个alert窗口,这里显示出了二个链接的id属性,对比代码里的值,获取的结果是正确的。

以上是关于js(不用jquery)怎样判断一个div标签在页面中出现了多少次?的主要内容,如果未能解决你的问题,请参考以下文章