CSS盒子模型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS盒子模型相关的知识,希望对你有一定的参考价值。
一、CSS盒子模型

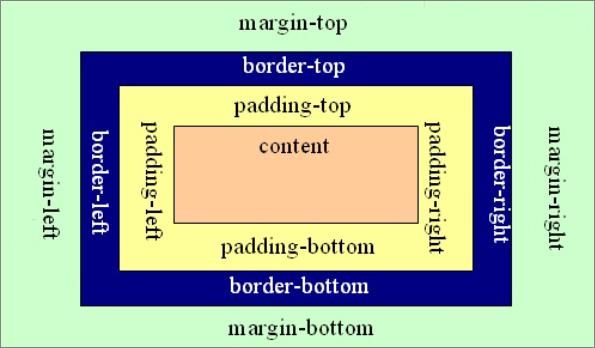
盒子的构成为:
1.盒子的内容区:content.
2.盒子的边框:border(border-top、border-right、border-bottom、border-left).
3.盒子的边框与内容之间的距离:padding(padding-top、padding-right、padding-bottom、padding-left).
4.盒子与盒子之间的距离:margin(margin-top、margin-right、margin-bottom、margin-left).
二、盒子的相关属性:
[1]:内容属性:宽,高;
[2]内填充属性padding(在定义盒子的宽度时。要考虑到内填充、外填充、边框、边界的存在)
(在使用外边距时一定要注意浏览器的兼容性,不兼容的情况下,可以使用给外面的盒子加边框的方法来解决此问题;除了值为零的情况下,所有的非零的值后面都要加单位)
[3]外填充属性margin(内外填充属性都可以使用关键字-方向的方法来进行css操作,但一般还是使用直接用关键字的方法来控制,如:margin-top、margin-right、margin-bottom、margin-left在控制时,按照上右下左顺时针方向进行操作,规则为不足时到对边去找,如padding:20px 30px 50px 表示上边距为20,下边距为50,左右边距均为30)
以上是关于CSS盒子模型的主要内容,如果未能解决你的问题,请参考以下文章