CSS中的标准盒子模型和怪异盒子模型
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS中的标准盒子模型和怪异盒子模型相关的知识,希望对你有一定的参考价值。
参考技术A 原文链接: https://blog.csdn.net/qq_41145685/article/details/104464232—————————————————————
一、什么是盒子模型(Box Model)
盒子想必大家都是知道的吧!
生活中我们的快递有盒子包装着,买的蛋糕也是有盒子包装着,我们的礼品也是被盒子包装着。
模型是什么呢?
它是主观意识借助实体或者虚拟表现构成客观阐述形态结构的一种表达目的的物件
css中的盒子模型它是可以对元素进行布局,设置距离的大小,这里面包括含有外边距、边框、内边距和内容主体这四个部分。
二、CSS中的标准盒子模型(W3c标准的盒子模型)
CSS中的盒子模型也是主观意识借助实体或者虚拟表现构成客观阐述形态结构的一种表达目的的物件,在网页的实体中我们是看不见实际盒子模型的。但是我们能够清楚的看到它起到的作用。
1、盒子模型由” content(内容)+padding(内边距)+border(边框)+margin(外边距)“四个部分组成
Margin(外边距) - 清除边框外的区域,外边距是透明的。
Border(边框) - 围绕在内边距和内容外的边框。
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
Content(内容) - 盒子的内容,显示文本和图像。
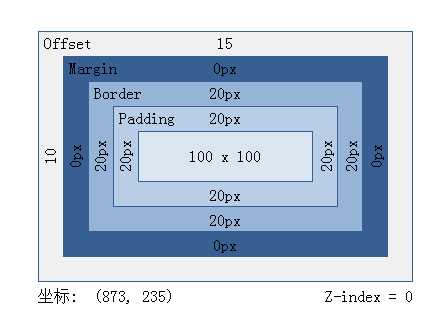
2、标准盒子模型的计算
如图:
标准的盒子模型的大小是:content(区域内容大小)+padding(内边距)+border(边框)+margin(外边距);
注:标准盒子的初始设置宽高大小不包含padding、border和margin的大小。
三、怪异盒子模型(IE标准的盒子模型)
1、怪异盒模型也叫IE盒子模型
怪异盒主要表现在IE内核浏览器中,当前大部分浏览器支持的是W3C的标准盒子模型,不过其他浏览器也保留了IE盒子模型的支持,需要在CSS中添加触发怪异盒的条件。
怪异盒子(IE盒子模型)的触发条件:
(1) 给元素添加CSS3属性box-sizing:border-box; (注:所以如果用CSS3新属性,就不要考虑低版本浏览器了)
(2)文档结构的doctype不写,这个是在IE8 IE7 IE6 IE5等低版本上有,测试可以在win7系统上比较老旧的IE浏览器上,win10自带的新IE浏览器不可以。
2、怪异盒子(IE盒子模型)模型的计算
如图可见添加了怪异盒的div盒子宽度变小了。
标准的盒子模型的大小是:content(区域内容大小)+margin(外边距);
注:怪异盒子的初始设置宽高大小包含padding、border大小在内,但不包含margin的大小。
CSS盒子模型与怪异盒模型
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容这几个部分。
盒子模型分为两种 第一种是W3c标准的盒子模型(标准盒模型) 、第二种IE标准的盒子模型(怪异盒模型)
当前大部分的浏览器支持的是W3c的标准盒模型,也保留了对怪异盒模型的支持,当然IE浏览器沿用的是怪异盒模型。怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。
一、标准盒模型与怪异盒模型的表现效果的区别之处:
1、标准盒模型中width指的是内容区域content的宽度;height指的是内容区域content的高度。
标准盒模型下盒子的大小 = content + border + padding + margin

2、怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin

二、如何选择盒模型
如果是定义了完整的doctype的标准文档类型,无论是哪种模型情况,最终都会触发标准模式,
如果doctype协议缺失,会由浏览器自己界定,在IE浏览器中IE9以下(IE6.IE7.IE8)的版本触发怪异模式,其他浏览器中会默认为W3c标准模式。
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
#box1
padding:20px;
background-color: greenyellow;
width: 100px;
height: 100px;
border:20px skyblue solid;
</style>
</head>
<body>
<div id="box1"></div>
</body>
</html>
布局

除此之外,我们还可以通过属性box-sizing来设置盒子模型的解析模式
可以为box-sizing赋三个值:
content-box: 默认值,border和padding不算到width范围内,可以理解为是W3c的标准模型(default)
border-box:border和padding划归到width范围内,可以理解为是IE的怪异盒模型
padding-box:将padding算入width范围
-
当设置为box-sizing:content-box时,将采用标准模式解析计算(默认模式);
-
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
以上是关于CSS中的标准盒子模型和怪异盒子模型的主要内容,如果未能解决你的问题,请参考以下文章
前端面试之盒子模型(标准盒模型怪异盒模型)和 css3指定盒子模型种类的box-sizing属性