初学css盒子模型,对于盒子的使用不是很明白,请问这样的盒子布局怎么写?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初学css盒子模型,对于盒子的使用不是很明白,请问这样的盒子布局怎么写?相关的知识,希望对你有一定的参考价值。
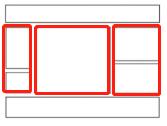
如图所示。每一个矩形框就是一个盒子,即div包裹的元素。
布局的一般写法,从上到下,从左到右进行排版布局。
所以,先写最上面的长盒子,再写第二行最左边的,
中间的大盒子你不知道怎么弄,可以把 二、三行看成一行,一最大的最准,纵向分成三列,即

红色来进行布局,两边红色的盒子再固定宽度后,写两个盒子规定高度分成两行就行。
最下的盒子和第一行一样,写最长即可。
参考技术A 车得多长时间,多盒子模型漫谈
对盒子模型一直只是处于了解但是说不明白的过程,做题的时候卡壳在这感觉很不爽,写文章一次搞清楚盒子模型的种种!
盒子模型:
一个标准的盒子模型包括content(width height) border padding margin这四种属性
它的作用是让我们充分理解div+css模型的定位功能,就是利用了盒子模型代替了以前传统的表格布局方式,所有盒子模型是在学习div+css布局方式中必备的模型。
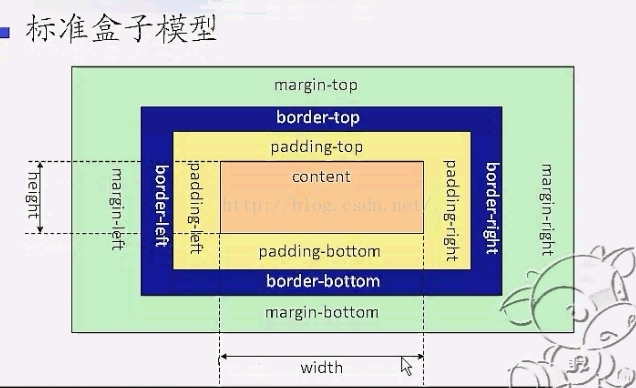
清爽版盒模型示意图:
标准盒模型分为
内容 content 由width+height两部分组成
内容区域包含元素真实内容的区域,通常包含背景 颜色 图片等
content外部是padding
内容与盒子边框之间的距离。如果内容区域设置了背景颜色或者图片,这些样式会延伸到padding上
padding外部是border
border外部是margin

此外还有IE盒模型,IE盒模型乍一看和标准盒模型差不多,但是不太一样
IE盒模型包括了
content(width+height+padding+border)
content外面直接就是margin了

**属性值的简写
如果两个 前者表示上下 后者表示左右
如果三个 前者表示上 中间表示左右 最后表示下
如果四个 表示上 右 下 左顺时针顺序
以上是关于初学css盒子模型,对于盒子的使用不是很明白,请问这样的盒子布局怎么写?的主要内容,如果未能解决你的问题,请参考以下文章
