webstorm中怎么让.vue文件render中的JSX高亮
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm中怎么让.vue文件render中的JSX高亮相关的知识,希望对你有一定的参考价值。
旧设置:javascript version为 ECAMScript 6已经装过IDEA的vue插件 .vue文件如果不用JSX写法都是正常的但用JSX后就报红新设置:1、Javascript version为 ReactJSX (如果没有,就JSX Harmony)2、html 类型文件中增加 vue方法如下:1、preferences -> Editor -> File Types 中找到上边框中HTML 在下边加一个 *.vue2、preferences -> Languages & Frameworks -> JavaScript 中 Javascript version为 ReactJSX (如果没有,就JSX Harmony) 参考技术A Mac端WebStorm用户。 command + , 打开偏好设置,选择plugins,,点击下方的browse repositories... 在打开窗口的搜索栏里打"vue"。 有两个插件 但是都不是官方的。 如果想要高亮显示*.vue文件,可以在File Types 选项里找到HTML,然后在下方手动本回答被提问者采纳让webstorm支持新建.vue文件
1. 首先安装vue插件,安装方法:
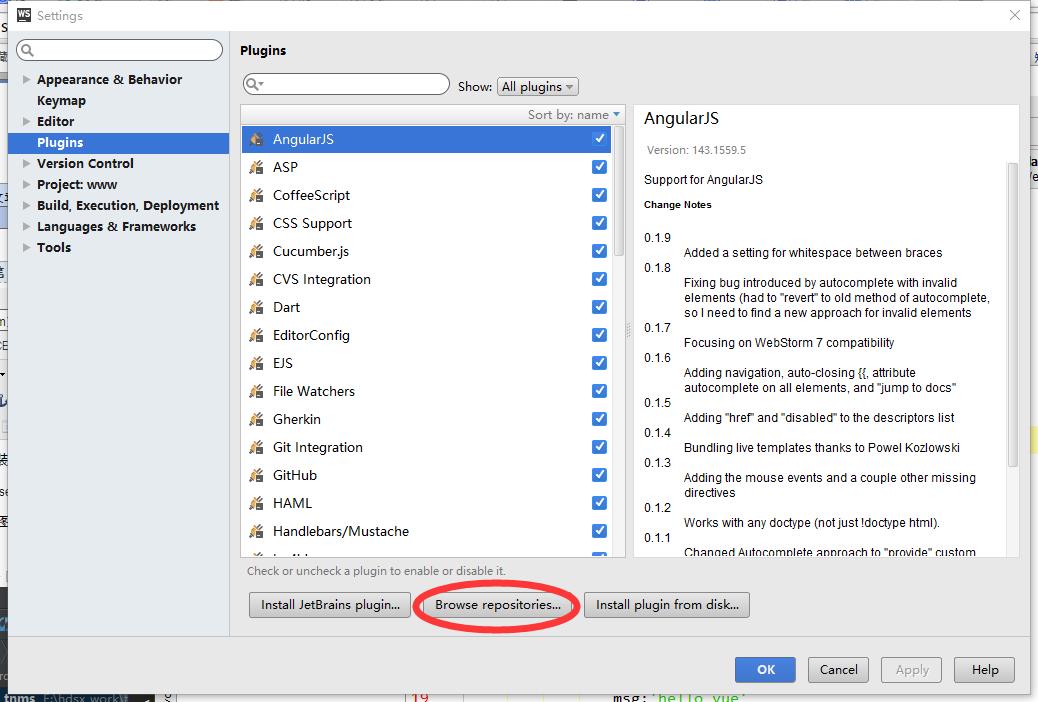
file-->setting --> plugin ,点击plugin,在内容部分的左侧输入框不用输入任何东西,直接点击下图中的按钮。
如下图所示:

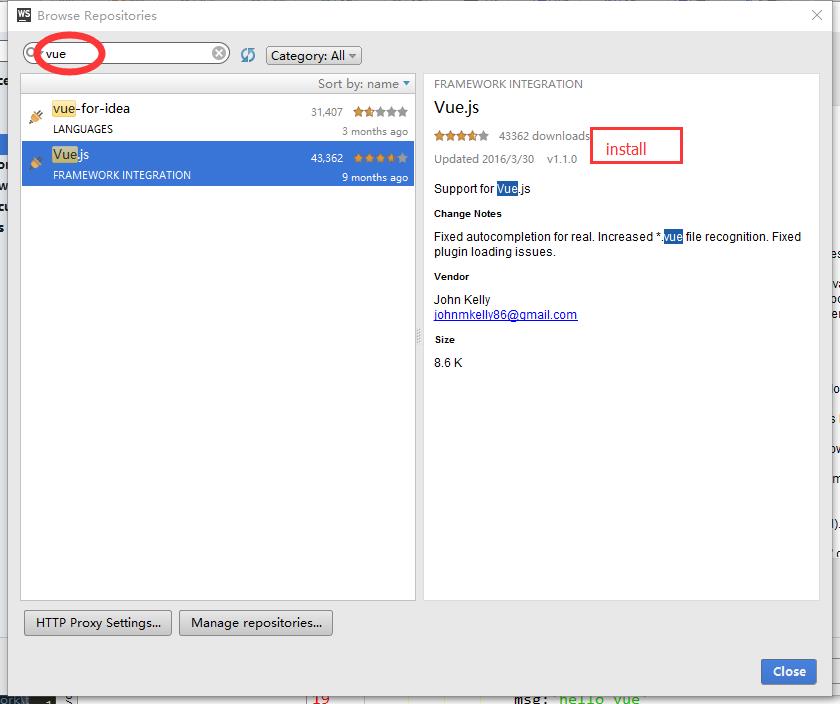
2、再在下图中左侧输入框中输入vue,点击列表中的vue.js,右侧框中会出现一个绿色方框install,点击安装(我已经安装过了,所以没有出现),一直走下去就可以了。安装完成后,就可以看到,新建文件时,会有vue文件的提示。

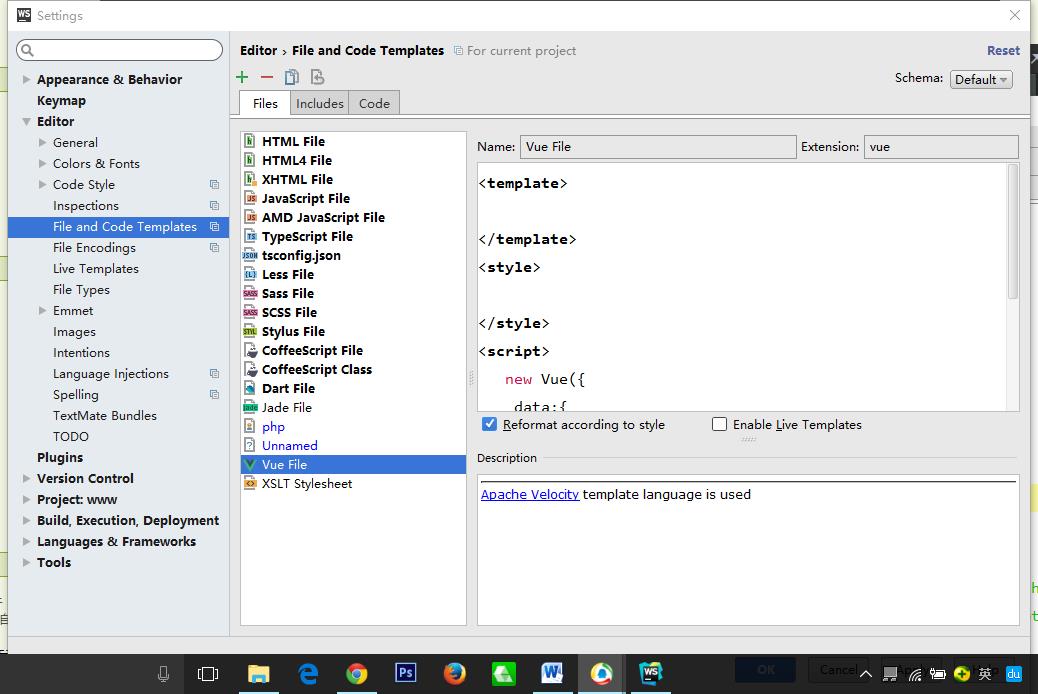
3、设置vue新建文件模板。
file-->setting-editor-->file and code Templates,选择vue File,然后在右边框中编辑默认模板内容。
以上是关于webstorm中怎么让.vue文件render中的JSX高亮的主要内容,如果未能解决你的问题,请参考以下文章